javascript怎么强制转换成整型
时间:2021-04-26 来源:互联网
今天PHP爱好者给大家带来javascript强制转换成整型的教程,在javascript中,可以使用parseInt()函数来强制转换成整型数据,语法“parseInt(string)”;parseInt()函数可解析一个字符串,并返回一个整型数据。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript是弱类型语言,它的值数据类型是可以变的。
有些语言要求指定每个变量的数据类型,这样的语言叫强类型语言,如java C++
强制类型转换
类型转换有两种:一种是显式转换,即需要程序员手动写代码转换;另一种是隐匿转换,由JavaScript解释器转换。
JavaScript提供以下函数进行显式转换:
1.转换为数值类型:Number(mix)、parseInt(string,radix)、parseFloat(string)
2.转换为字符串类型:toString(radix)、String(mix)
3.转换为布尔类型:Boolean(mix)
转换为数值类型
Number(mix)函数
Number(mix)函数,可以将任意类型的参数mix转换为数值类型。其规则为:
1、如果是布尔值,true和false分别被转换为1和0
2、如果是数字值,返回本身。
3、如果是null,返回0
4、如果是undefined,返回NaN。
5、如果是字符串,遵循以下规则:
a.如果字符串中只包含数字,则将其转换为十进制(忽略前导0)
b.如果字符串中包含有效的浮点格式,将其转换为浮点数值(忽略前导0)
c.如果是空字符串,将其转换为0
d.如果字符串中包含非以上格式,则将其转换为NaN
6、如果是对象,则调用对象的valueOf()方法,然后依据前面的规则转换返回的值。如果转换的结果是NaN,则调用对象的toString()方法,再次依照前面的规则转换返回的字符串值。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
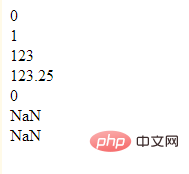
println(Number(false));
println(Number(true));
println(Number(123));
println(Number(123.25));
println(Number(null));
println(Number(undefined));
println(Number(person));
function println(a){
document.write(a+'<br>');
}
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
</script>
</body>
</html>

parseInt(string, radix)函数
参数说明:
string 要被解析的值。如果参数不是一个字符串,则将其转换为字符串(使用 ToString 抽象操作)。字符串开头的空白符将会被忽略。
radix 一个介于2和36之间的整数(数学系统的基础),表示上述字符串的基数。比如参数"10"表示使用我们通常使用的十进制数值系统。始终指定此参数可以消除阅读该代码时的困惑并且保证转换结果可预测。当未指定基数时,不同的实现会产生不同的结果,通常将值默认为10。
parseInt(string, radix)函数,将字符串转换为整数类型的数值。它也有一定的规则:
1.忽略字符串前面的空格,直至找到第一个非空字符
2.如果第一个字符不是数字符号或者负号,返回NaN
3.如果第一个字符是数字,则继续解析直至字符串解析完毕或者遇到一个非数字符号为止
4.如果上步解析的结果以0开头,则将其当作八进制来解析;如果以x开头,则将其当作十六进制来解析
5.如果指定radix参数,则以radix为基数进行解析
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
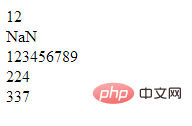
println(parseInt("12.34567",10));
println(parseInt("de",10));
println(parseInt("0123456789",10));
println(parseInt("0e0",16));
println(parseInt("0101010001",2));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>

parseFloat(string)函数
parseFloat(string)函数,将字符串转换为浮点数类型的数值。
它的规则与parseInt基本相同,但也有点区别:字符串中第一个小数点符号是有效的,另外parseFloat会忽略所有前导0,如果字符串包含一个可解析为整数的数,则返回整数值而不是浮点数值。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
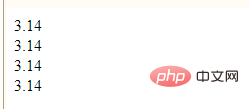
println(parseFloat("3.14"));
println(parseFloat("314e-2"));
println(parseFloat("0.0314E+2"));
println(parseFloat("3.14more non-digit characters"));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>

转换为字符串类型
toString(radix)方法。除undefined和null之外的所有类型的值都具有toString()方法,其作用是返回对象的字符串表示。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
var count=10;
println(count.toString());
var boolean=true;
println(boolean.toString());
var today=new Date();
println(today.toString());
var shoppingCart=['鞋','连衣裙','皮带'];
println(shoppingCart.toString());
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
println(person.toString());
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>
转换为布尔类型
Boolean(mix)函数,将任何类型的值转换为布尔值。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
var count=10;
println(Boolean(count));
println(Boolean(0));
println(Boolean(4<3));
println(Boolean(null));
println(Boolean(""));
println(Boolean(undefined));
var shoppingCart=['鞋','连衣裙','皮带'];
println(Boolean(shoppingCart));
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
println(Boolean(person));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>
以上就是javascript怎么强制转换成整型的详细内容,更多请关注php爱好者其它相关文章!
-
 picacg哔咔漫画2026-picacg官网最新版 2026-02-06
picacg哔咔漫画2026-picacg官网最新版 2026-02-06 -
 想知道力气很大的梗是什么梗吗?揭秘全网爆火笑点,看完笑到停不下来! 2026-02-06
想知道力气很大的梗是什么梗吗?揭秘全网爆火笑点,看完笑到停不下来! 2026-02-06 -
 哔咔哔咔漫画-PicACG官网安卓版免费漫画「下拉畅读」 2026-02-06
哔咔哔咔漫画-PicACG官网安卓版免费漫画「下拉畅读」 2026-02-06 -
 想知道力气很小的梗是什么梗?揭秘全网爆笑名场面,看完秒懂! 2026-02-06
想知道力气很小的梗是什么梗?揭秘全网爆笑名场面,看完秒懂! 2026-02-06 -
 逃字谐音梗爆火!全网都在玩的逃梗原来是这个意思,笑到扶墙! 2026-02-06
逃字谐音梗爆火!全网都在玩的逃梗原来是这个意思,笑到扶墙! 2026-02-06 -
 海棠官网进入方法-海棠官网入口极速直达 2026-02-06
海棠官网进入方法-海棠官网入口极速直达 2026-02-06





