css怎么实现隐藏并占位
时间:2021-04-26 来源:互联网
今天PHP爱好者给大家带来在css中可以通过“visibility:hidden;”属性来实现元素占位隐藏,其中visibility属性规定元素是否可见,这个属性指定是否显示一个元素生成的元素框;这意味着元素仍占据其本来的空间,不过可以完全不可见。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
display:none;不占位隐藏
visibility:hidden;占位隐藏
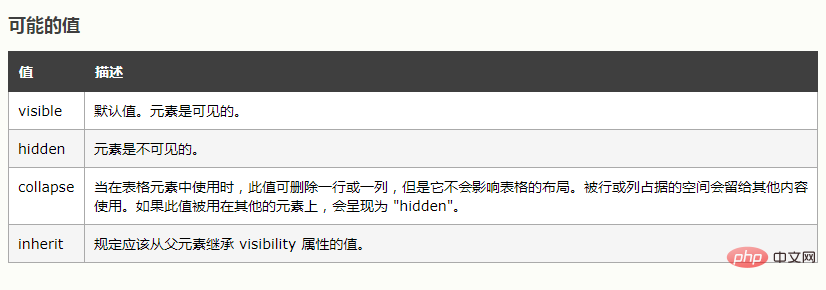
visibility 属性介绍
visibility 属性规定元素是否可见。
提示:即使不可见的元素也会占据页面上的空间。请使用 "display" 属性来创建不占据页面空间的不可见元素。
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。

以上就是css怎么实现隐藏并占位的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 香香腐宅最新下载安装网页版入口-香香腐宅2新版本服务入口网页版地址2026 2026-02-06
香香腐宅最新下载安装网页版入口-香香腐宅2新版本服务入口网页版地址2026 2026-02-06 -
 差差漫画app免费下载-差差漫画2026新版v6.1.0 2026-02-06
差差漫画app免费下载-差差漫画2026新版v6.1.0 2026-02-06 -
 历史梗是什么梗?揭秘网络热词背后的趣味历史故事,让你秒懂流行文化! 2026-02-06
历史梗是什么梗?揭秘网络热词背后的趣味历史故事,让你秒懂流行文化! 2026-02-06 -

-
 阿里蚂蚁灵光官网入口-灵光网页版登录中心 2026-02-06
阿里蚂蚁灵光官网入口-灵光网页版登录中心 2026-02-06 -
 历史五大梗揭秘:这些经典网络热梗你知道几个?带你了解爆笑背后的文化密码 2026-02-06
历史五大梗揭秘:这些经典网络热梗你知道几个?带你了解爆笑背后的文化密码 2026-02-06
最近更新





