javascript如何显示和隐藏div
时间:2021-04-27 来源:互联网
今天PHP爱好者给大家带来javascript显示隐藏div的方法:首先新建文件,并创建button按钮;然后创建隐藏的div,并给div设置隐藏的样式;最后为button按钮添加一个点击后隐藏事件。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript显示隐藏div的方法:
1、打开html开发软件,新建一个html文件。如图:

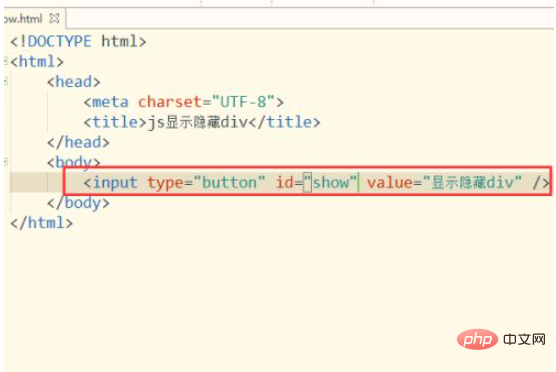
2、在html文件上创建一个button按钮,然后给这个按钮设置一个id,在案例中把按钮的id设置为show。如图:
代码:
<input type="button" id="show" value="显示隐藏div" />

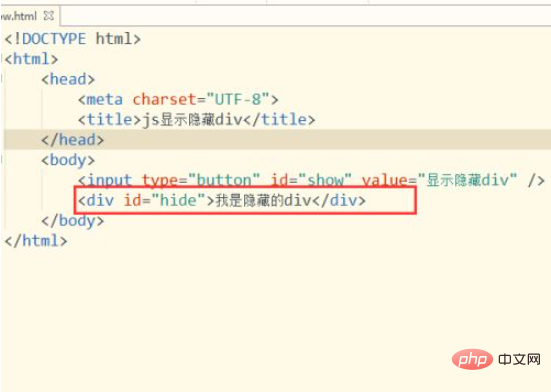
3、然后创建一个隐藏的div,把需要隐藏的内容写到这个div上,然后给这个div设置一个id,在案例中设置案例的id为hide。如图:
代码:
<div id="hide">我是隐藏的div</div>

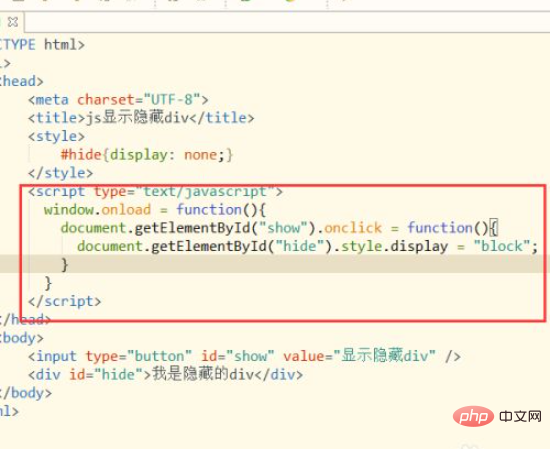
4、给div设置隐藏的样式。在<title>标签后面为id为hide设置样式display:none,这个样id为hide的div就会被隐藏掉了。如图:
样式代码:
<style>
#hide{display: none;padding-top: 15px;}
</style>

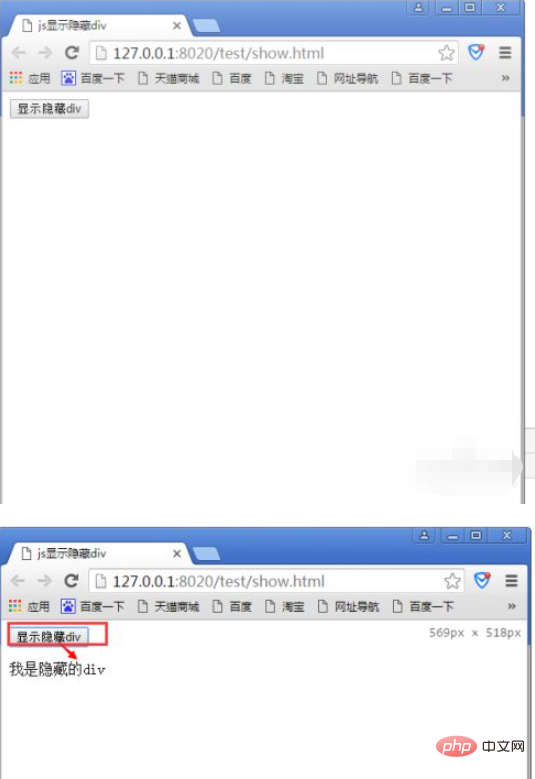
5、为button按钮添加一个点击后隐藏事件。点击button按钮后,把隐藏的div的display修改为block,这样点击后div就会显示了。如图:
事件代码:
<script type="text/javascript">
window.onload = function(){
document.getElementById("show").onclick = function(){
document.getElementById("hide").style.display = "block";
}
}
</script>

以上就是javascript如何显示和隐藏div的详细内容,更多请关注php爱好者其它相关文章!
-
 哔咔漫画PicACG最新版下载-哔咔2026新版本安卓官方版获取 2026-02-06
哔咔漫画PicACG最新版下载-哔咔2026新版本安卓官方版获取 2026-02-06 -
 理想梗是什么梗?揭秘网络热词背后的爆笑真相,一看就懂! 2026-02-06
理想梗是什么梗?揭秘网络热词背后的爆笑真相,一看就懂! 2026-02-06 -
 差差漫画未删减版app-差差漫画未删减最新版v8.3.2下载 2026-02-06
差差漫画未删减版app-差差漫画未删减最新版v8.3.2下载 2026-02-06 -
 理想型的梗是什么梗?揭秘年轻人最爱用的恋爱标准网络热词! 2026-02-06
理想型的梗是什么梗?揭秘年轻人最爱用的恋爱标准网络热词! 2026-02-06 -
 羞羞漫画免费看韩漫在线-羞羞漫画官网免费读 2026-02-06
羞羞漫画免费看韩漫在线-羞羞漫画官网免费读 2026-02-06 -
 微信文件传输助手网页版-微信文件传输助手官网入口 2026-02-06
微信文件传输助手网页版-微信文件传输助手官网入口 2026-02-06





