css怎么让高度自适应
时间:2021-04-27 来源:互联网
今天PHP爱好者给大家带来css让高度自适应的方法:1、把父层高度设置成“”样式属性;2、给添加父层添加“overflow:hidden;”样式属性,然后新建一个div放在后面,并添加样式属性“clear:both”即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3&&HBuilderX v2.1.3.20190723版、Dell G3电脑。
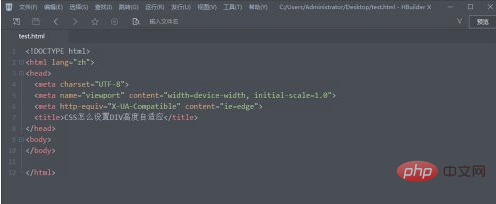
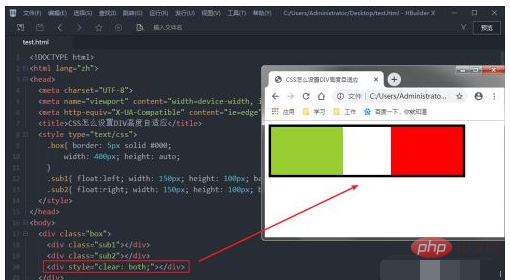
打开网页开发工具,新建一个HTML文件(这里为了方便给大家演示)

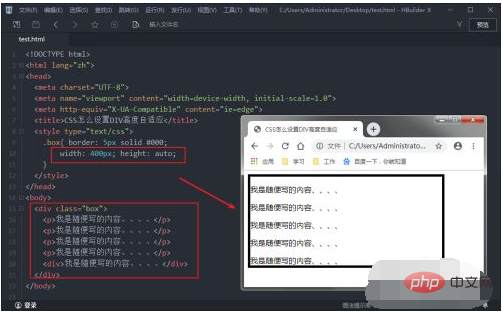
普通布局:只需要把外层高度设置成:属性即可自适应:

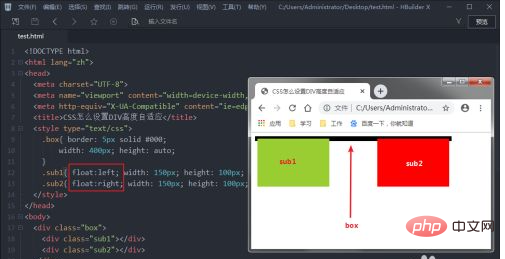
方法二(浮动布局):
如果子元素设置浮动float属性后,外层DIV是不能够自动被撑开的,如图所示:

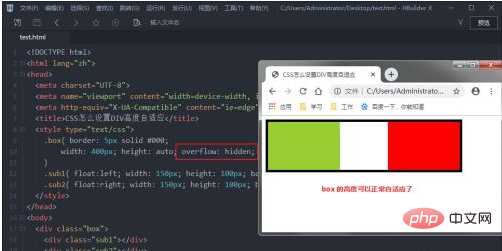
解决方法一:给添加父层添加:overflow: hidden;属性

解决方法二:新建一个div放在后面,并添加样式:clear: both;

以上就是css怎么让高度自适应的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 差差差漫画免费登录页面畅读-差差差漫画2026免费登录页面全集 2026-02-06
差差差漫画免费登录页面畅读-差差差漫画2026免费登录页面全集 2026-02-06 -
 想知道李佐伊是什么梗吗?揭秘这个火爆全网的搞笑梗由来和含义! 2026-02-06
想知道李佐伊是什么梗吗?揭秘这个火爆全网的搞笑梗由来和含义! 2026-02-06 -
 QQ经典版下载安卓安装包-QQ经典版历史版本官方下载入口 2026-02-06
QQ经典版下载安卓安装包-QQ经典版历史版本官方下载入口 2026-02-06 -
 抖音网页版入口在哪-抖音电脑版官网一键直达 2026-02-06
抖音网页版入口在哪-抖音电脑版官网一键直达 2026-02-06 -
 理财是什么梗?揭秘年轻人省钱赚钱的爆火新玩法,轻松get财富密码! 2026-02-06
理财是什么梗?揭秘年轻人省钱赚钱的爆火新玩法,轻松get财富密码! 2026-02-06 -
 白月光邂逅朱砂痣-白月光与朱砂痣各指什么 2026-02-06
白月光邂逅朱砂痣-白月光与朱砂痣各指什么 2026-02-06
最近更新





