javascript如何给div设置高度
时间:2021-04-27 来源:互联网
今天PHP爱好者给大家带来javascript给div设置高度的方法:首先新建项目;然后修改html文件中div的style中值来修改div的高度;最后运行项目即可。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript给div设置高度的方法:
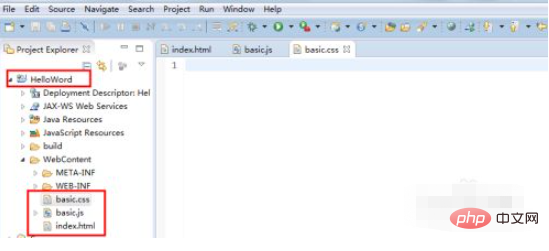
1、首先我们新建一个测试项目然后新建一个index.html、basic.js和basic.css文件

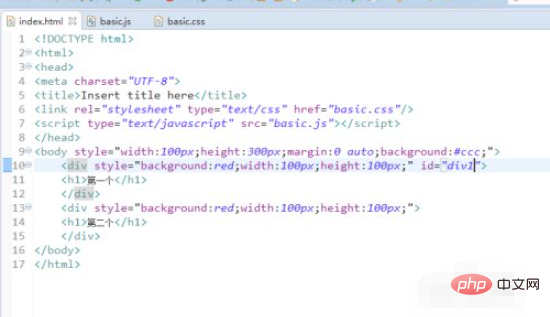
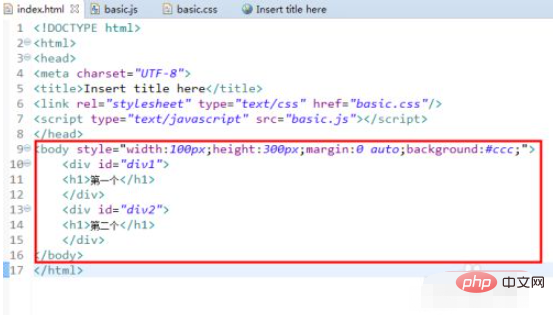
2、第一种方法是js修改html文件中div的style中值来修改div的高度 HTML文件中的文件代码如图所示

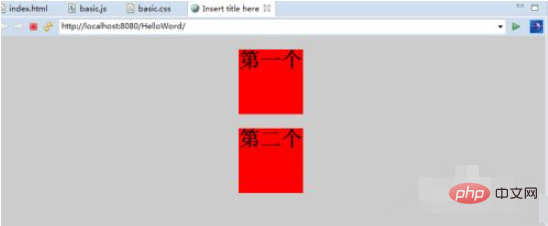
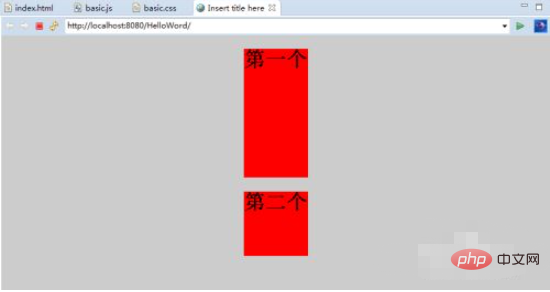
3、运行之后我们看到两个div的高度是一样的 接下来我们就使用js修改高度

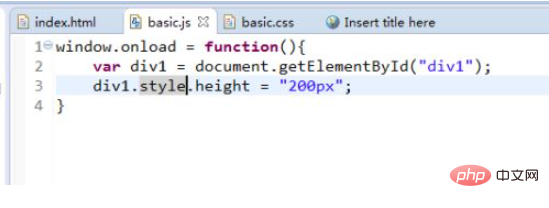
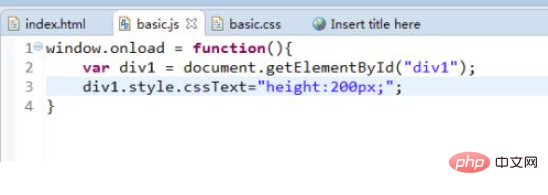
4、这时我们敲js中的代码 获取div1的id 使用css属性对应的style属性然后设置高度 如图所示

5、第二种方法是使用js修改CSS文件中的div的height的值 HTML文件中的代码如图所示

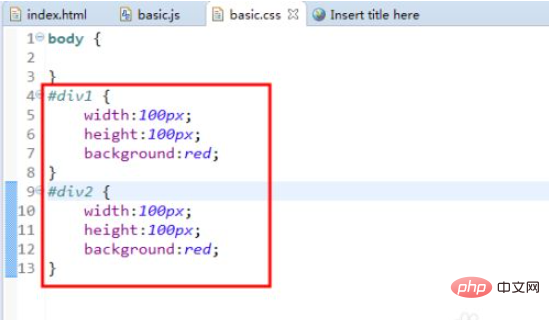
6、样式表css文件中的代码如图所示 运行项目之后 你会看到两个div的高度是一样的 这里就不测试了

7、然后我们是在js文件中获取div1的id属性 然后使用obj.style.cssTest来修改嵌入式的css

8、然后运行项目之后 两次结果都是一样的 div的高度改变了

以上就是javascript如何给div设置高度的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 画涯无删减版最新下载安装包-画涯官方网站入口链接地址 2026-02-06
画涯无删减版最新下载安装包-画涯官方网站入口链接地址 2026-02-06 -
 蛋仔派对官服下载安装包最新版本-蛋仔派对官服下载入口一键直达 2026-02-06
蛋仔派对官服下载安装包最新版本-蛋仔派对官服下载入口一键直达 2026-02-06 -
 差差漫画app免费下载-差差漫画官方最新版下载 2026-02-06
差差漫画app免费下载-差差漫画官方最新版下载 2026-02-06 -
 理发店谐音梗为什么这么火?揭秘网友笑到剪头的爆梗密码 2026-02-06
理发店谐音梗为什么这么火?揭秘网友笑到剪头的爆梗密码 2026-02-06 -
 画涯网页版官方下载地址-2026画涯漫画最新版本安装入口链接 2026-02-06
画涯网页版官方下载地址-2026画涯漫画最新版本安装入口链接 2026-02-06 -
 差差漫画-登录入口 2026-02-06
差差漫画-登录入口 2026-02-06
最近更新





