详解Bootstrap中的进度条组件
时间:2021-04-27 来源:互联网
今天PHP爱好者给大家带来本篇文章给大家详细介绍一下Bootstrap中的进度条组件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在网页中,进度条的效果并不少见,比如一个评分系统,比如加载状态等,通过简单、灵活的进度条,可以为当前工作流程或动作提供实时反馈。下面我们来看看Bootstrap中的进度条组件。
相关推荐:《bootstrap教程》
基本样式
Bootstrap框架中对于进度条提供了一个基本样式,一个100%宽度的背景色,然后一个高亮的颜色表示完成进度。其实制作这样的进度条非常容易,一般是使用两个容器,外容器具有一定的宽度,并且设置一个背景颜色,子元素设置一个宽度,比如完成度是30%(也就是父容器的宽度比例值),同时给其设置一个高亮的背景色
Bootstrap框架中也是按这样的方式实现的,它提供了两个容器,外容器使用“progress”样式,子容器使用“progress-bar”样式。其中progress用来设置进度条的容器样式,而progress-bar用于限制进度条的进度
.progress {
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.progress-bar {
float: left;
width: 0;
font-size: 12px;
line-
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}
<div class="progress">
<div class="progress-bar" style="width:40%"></div>
</div>
无障碍性更好的写法如下
<div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">40% Complete</span>
</div>
</div>
role属性告诉搜索引擎这个p的作用是进度条;aria-valuenow="40"属性告知当前进度条的进度为40%;aria-valuemin="0"属性告知进度条的最小值为0%;aria-valuemax="100"属性告知进度条的最大值为100%

彩色进度条
Bootstrap框架中的进度条和警告信息框一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色。在此称为彩色进度条,其主要包括以下四种:
☑ progress-bar-info:表示信息进度条,进度条颜色为蓝色
☑ progress-bar-success:表示成功进度条,进度条颜色为绿色
☑ progress-bar-warning:表示警告进度条,进度条颜色为黄色
☑ progress-bar-danger:表示错误进度条,进度条颜色为红色
具体使用非常简单,只需要在基础的进度上增加对应的类名即可,彩色进度条与基本进度条相比,就是进度条颜色做了一定的变化
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>

条纹进度条
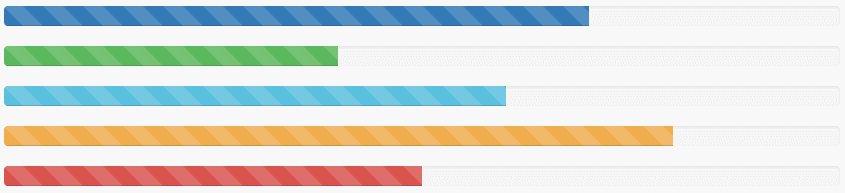
在Bootstrap框架中除了提供了彩色进度条之外,还提供了一种条纹进度条,这种条纹进度条采用CSS3的线性渐变来实现,并未借助任何图片。使用Bootstrap框架中的条纹进度条只需要在进度条的容器“progress”基础上增加类名“progress-striped”,当然,如果要让进度条条纹像彩色进度一样,具有彩色效果,只需要在进度条上增加相应的颜色类名
[注意]通过渐变可以为进度条创建条纹效果,IE9-浏览器不支持
.progress-striped .progress-bar {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}
.progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
<div class="progress progress-striped">
<div class="progress-bar" style="width:70%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>

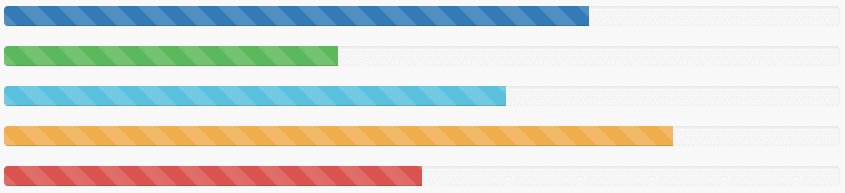
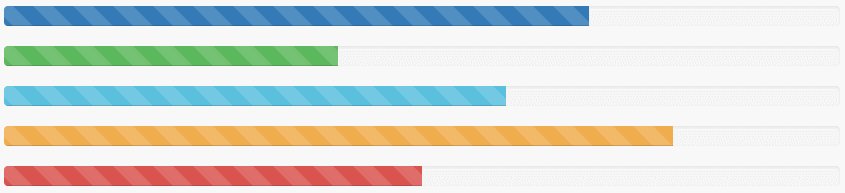
动态条纹
为了让条纹进度条动起来,Bootstrap框架还提供了一种动态条纹进度条。其实现原理主要通过CSS3的animation来完成。首先通过@keyframes创建了一个progress-bar-stripes的动画,这个动画主要做了一件事,就是改变背景图像的位置,也就是background-position的值。因为条纹进度条是通过CSS3的线性渐变来制作的,而linear-gradient实现的正是对应背景中的背景图片
[注意]IE9-浏览器不支持
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
在Bootstrap框架中,通过给进度条容器“progress”添加一个类名“active”,并让文档加载完成就触“progress-bar-stripes”动画生效,使其呈现出由右向左运动的动画效果
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}
<div class="progress progress-striped active">
<div class="progress-bar" style="width:70%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>

层叠进度条
Bootstrap框架除了提供上述几种进度条之外,还提供了一种层叠进度条。层叠进度条可以将不同状态的进度条放置在一起,按水平方式排列
把多个进度条放入同一个 .progress 中,使它们呈现堆叠的效果
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 35%">
<span class="sr-only">35% Complete (success)</span>
</div>
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%">
<span class="sr-only">20% Complete (warning)</span>
</div>
<div class="progress-bar progress-bar-danger" style="width: 10%">
<span class="sr-only">10% Complete (danger)</span>
</div>
</div>

[注意]层叠的进度条之和不能大于100%
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 30%"></div>
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 40%"></div>
<div class="progress-bar progress-bar-danger" style="width: 40%"></div>
</div>

提示标签
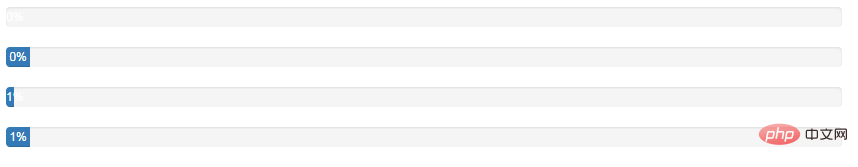
在实际开发中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,Bootstrap考虑了这种使用场景,只需要在进度条中添加需要的值
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:20%">20%</div>
</div>

在展示很低的百分比时,如果需要让文本提示能够清晰可见,可以为进度条设置 min-width 属性
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:0%">0%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">0%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:1%">1%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">1%</div>
</div>

以上就是详解Bootstrap中的进度条组件的详细内容,更多请关注php爱好者其它相关文章!
-
 差差漫画免费版app-差差漫画免费下载v1.3.0 2026-02-06
差差漫画免费版app-差差漫画免费下载v1.3.0 2026-02-06 -
 画涯无删减版最新下载安装包-画涯官方网站入口链接地址 2026-02-06
画涯无删减版最新下载安装包-画涯官方网站入口链接地址 2026-02-06 -
 蛋仔派对官服下载安装包最新版本-蛋仔派对官服下载入口一键直达 2026-02-06
蛋仔派对官服下载安装包最新版本-蛋仔派对官服下载入口一键直达 2026-02-06 -
 差差漫画app免费下载-差差漫画官方最新版下载 2026-02-06
差差漫画app免费下载-差差漫画官方最新版下载 2026-02-06 -
 理发店谐音梗为什么这么火?揭秘网友笑到剪头的爆梗密码 2026-02-06
理发店谐音梗为什么这么火?揭秘网友笑到剪头的爆梗密码 2026-02-06 -
 画涯网页版官方下载地址-2026画涯漫画最新版本安装入口链接 2026-02-06
画涯网页版官方下载地址-2026画涯漫画最新版本安装入口链接 2026-02-06





