css怎么去掉input边框
时间:2021-04-19 来源:互联网
今天PHP爱好者给大家带来css去掉input边框的方法:1、通过直接在input中加“style=“outline:none;””来去掉input边框;2、在顶部style中直接控制css样式为“input{outline:none;}”即可。希望对大家有所帮助。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
去掉input边框的具体操作步骤如下:
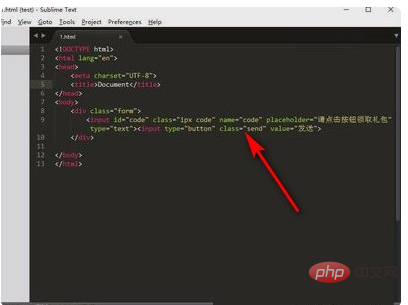
1、在html页面中输入input的相关代码。
<div class="form"><input id="code" class="ipx code" name="code" placeholder="请点击按钮领取礼包" type="text"><input type="button" class="send" value="发送"></div>。

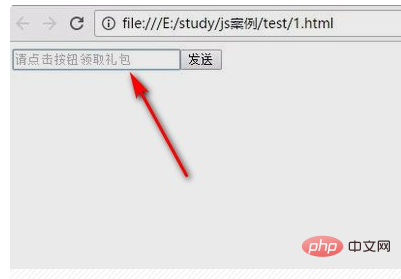
2、打开浏览器,出现点击input出现了蓝色边框。

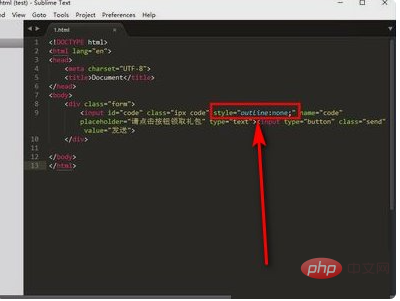
3、直接在input中加style=“outline:none;”。

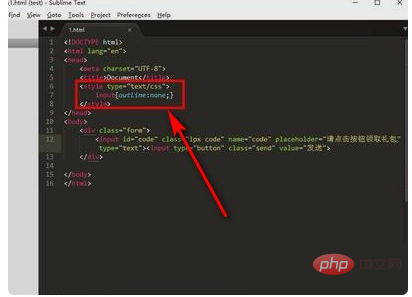
4、在顶部style中直接控制css样式:<style type="text/css"> input{outline:none;}</style>。

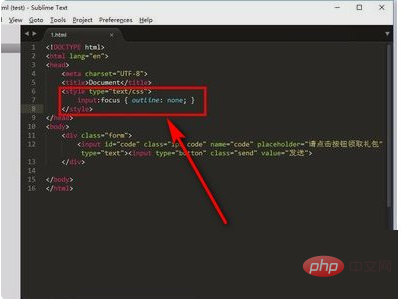
5、直接用 input:focus { outline: none; } 控制聚焦即可去掉蓝色边框。

以上就是css怎么去掉input边框的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 暗黑核官网入口在哪-最新官网入口地址一键获取 2026-02-05
暗黑核官网入口在哪-最新官网入口地址一键获取 2026-02-05 -
 夸克网页版入口-夸克浏览器官方网页版直达 2026-02-05
夸克网页版入口-夸克浏览器官方网页版直达 2026-02-05 -
 恋爱的酸臭味是什么梗 揭秘情侣撒狗粮的甜蜜暗号 看完秒懂 2026-02-05
恋爱的酸臭味是什么梗 揭秘情侣撒狗粮的甜蜜暗号 看完秒懂 2026-02-05 -
 英语CET4国际版成绩快速查询-英语CET4港澳台专属通道查询 2026-02-05
英语CET4国际版成绩快速查询-英语CET4港澳台专属通道查询 2026-02-05 -
 恋爱梗是什么梗?揭秘年轻人最爱用的甜蜜网络暗语,速来get新潮表白方式! 2026-02-05
恋爱梗是什么梗?揭秘年轻人最爱用的甜蜜网络暗语,速来get新潮表白方式! 2026-02-05 -
 漫蛙漫画入口免费漫画在线观看最新版本-漫蛙漫画下载安装苹果版高清资源 2026-02-05
漫蛙漫画入口免费漫画在线观看最新版本-漫蛙漫画下载安装苹果版高清资源 2026-02-05
最近更新





