css怎么用三种方法设置透明度
时间:2021-04-22 来源:互联网
今天PHP爱好者给大家带来css怎么用三种方法设置透明度方法:1、给元素添加“background-color:rgba(R,G,B,A)”样式来设置颜色透明度;2、给元素添加“opacity:透明值;”样式来设置透明度;3、给图像设置“filter:opacity(%);”样式来透明度。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中设置透明度的方法有三种:
rgba()opacity属性filter:opacity(%)
方法1:rgba()函数
rgba()函数可以设置颜色透明度,语法如下:
RGBA(R,G,B,A)
取值:
R: 红色值。正整数 | 百分数
G: 绿色值。正整数 | 百分数
B: 蓝色值。正整数 | 百分数
A: Alpha透明度。取值0~1之间。
例如:rgba(255,0,0,0.5)半透明红色
rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。
示例:
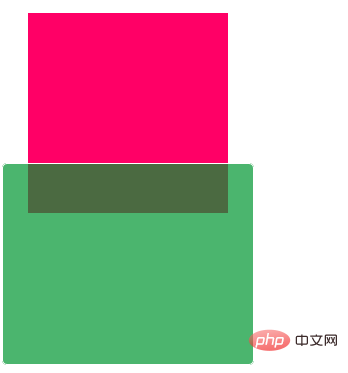
background-color:rgba(0,152,50,0.7);// -->70%的不透明度
background-color:transparent;支持完全透明

(学习视频分享:css视频教程)
方法2:使用opacity属性
在 CSS3 中,增加了一个 opacity 属性,使用此属性可以设置元素的透明度。opacity属性具有继承性,会使容器中的所有元素都具有透明度;
语法:
opacity: value ;
value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>

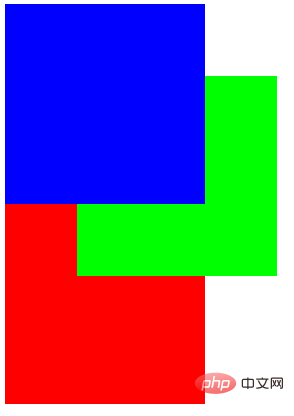
设置透明度的效果
.box1{
position:relative;
width:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
}
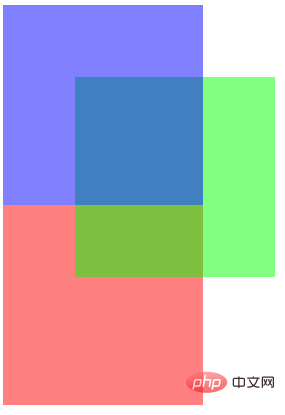
表现效果:

方法3:设置filter:opacity(%)样式设置图片的透明度
filter属性是将过滤器效果应用于web页面上的元素(主要是图像)的CSS方法;可以通过设置opacity()值,来设置图像的不透明度效果。0%不透明度表示元素完全透明,如果不透明度为100%,则表示原始图像。
语法:
filter: opacity(%);
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.opacity1 {
opacity: 0.5;
filter: none;
}
.opacity2 {
opacity: 0.2;
filter: none;
}
</style>
</head>
<body>
<div>
正常图片:<br /><br />
<img src="1.jpg" width="300px" /></div><br />
<div>
设置透明度的图片:<br /><br />
<img class="opacity1" src="1.jpg" width="300px" />
<img class="opacity2" src="1.jpg" width="300px" />
</div>
</body>
</html>
效果图:

以上就是css怎么用三种方法设置透明度的详细内容,更多请关注php爱好者其它相关文章!
-
 谷歌google官网直达-Google官网一键访问 2026-01-30
谷歌google官网直达-Google官网一键访问 2026-01-30 -
 歪歪漫画app下载入口安卓最新版-歪歪漫画app官方正版安装包免费下载 2026-01-30
歪歪漫画app下载入口安卓最新版-歪歪漫画app官方正版安装包免费下载 2026-01-30 -
 免费漫画软件排行-免费漫画app下载推荐 2026-01-30
免费漫画软件排行-免费漫画app下载推荐 2026-01-30 -
 龙鸣是什么梗?揭秘网络热词龙鸣的搞笑来源和用法,一看就懂! 2026-01-30
龙鸣是什么梗?揭秘网络热词龙鸣的搞笑来源和用法,一看就懂! 2026-01-30 -
 学信网登录入口-学信网官网免费查询 2026-01-30
学信网登录入口-学信网官网免费查询 2026-01-30 -
 2024龙年梗图爆火出圈 网友神创作笑到扶墙 这些魔性表情包你存了吗 2026-01-30
2024龙年梗图爆火出圈 网友神创作笑到扶墙 这些魔性表情包你存了吗 2026-01-30





