用css3实现一个奥运五环
时间:2021-04-21 来源:互联网
今天PHP爱好者给大家带来css3实现奥运五环的方法:首先给5个div设置border-radius样式,制作五个圆环;然后使用position属性设置五个圆环的位置;最后使用z-index属性调整各环的层级关系即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
五环可以利用五个统计的div来实现,要实现五环的嵌套关系,需要分别给这五个div加伪元素。
这里主要用到了两个css3属性:
1、z-index调各环的层级关系
2、transparent设置透明度
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
border: 10px solid;
border-radius: 50%;
float: left;
position: absolute;
}
div::after{
width: 200px;
border: 10px solid;
border-radius: 50%;
float: left;
position: absolute;
content: "";
left: -10px;/*相对于父级定位,但不包括border,所以利用负边距使他们重合*/
top:-10px;
}
.blue{
border-color: blue;
top:0;
left: 0;
}
.blue::after{
border-color: blue;
z-index: 1;
border-bottom-color: transparent;/*将下边框设为透明,使看到的为黄色环 以下同理*/
}
.black{
border-color: black;
top:0;
left: 230px;
}
.black::after{
border-color: black;
z-index: 1;
border-left-color: transparent;
}
.red{
border-color: red;
top:0;
left: 460px;
}
.red::after{
border-color: red;
z-index: 1;
border-left-color: transparent;
}
.yellow{
border-color: yellow;
top:110px;
left: 110px;
}
.yellow::after{
border-color: yellow;
}
.green{
border-color: green;
top:110px;
left: 340px;
}
.green::after{
border-color: green;
z-index: 1;
border-top-color: transparent;
border-right-color: transparent;
}
</style>
</head>
<body>
<div class="blue"></div>
<div class="black"></div>
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</body>
</html>
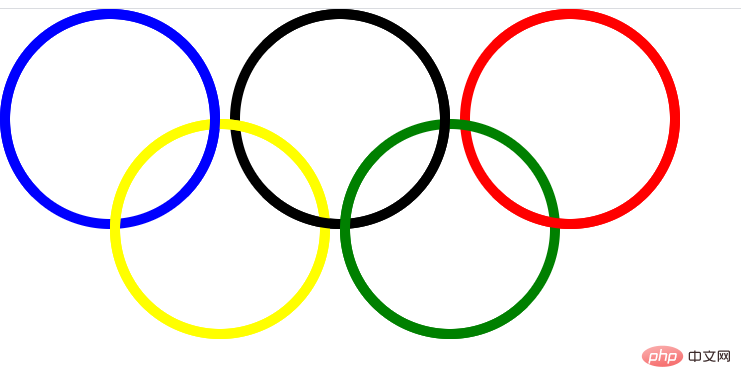
效果图:

以上就是用css3实现一个奥运五环的详细内容,更多请关注php爱好者其它相关文章!
-
 谷歌google官网直达-Google官网一键访问 2026-01-30
谷歌google官网直达-Google官网一键访问 2026-01-30 -
 歪歪漫画app下载入口安卓最新版-歪歪漫画app官方正版安装包免费下载 2026-01-30
歪歪漫画app下载入口安卓最新版-歪歪漫画app官方正版安装包免费下载 2026-01-30 -
 免费漫画软件排行-免费漫画app下载推荐 2026-01-30
免费漫画软件排行-免费漫画app下载推荐 2026-01-30 -
 龙鸣是什么梗?揭秘网络热词龙鸣的搞笑来源和用法,一看就懂! 2026-01-30
龙鸣是什么梗?揭秘网络热词龙鸣的搞笑来源和用法,一看就懂! 2026-01-30 -
 学信网登录入口-学信网官网免费查询 2026-01-30
学信网登录入口-学信网官网免费查询 2026-01-30 -
 2024龙年梗图爆火出圈 网友神创作笑到扶墙 这些魔性表情包你存了吗 2026-01-30
2024龙年梗图爆火出圈 网友神创作笑到扶墙 这些魔性表情包你存了吗 2026-01-30





