css中skew是什么意思
时间:2021-04-22 来源:互联网
今天PHP爱好者给大家带来css中skew是什么意思的介绍,skew的意思为“倾斜”,是css中的内置函数,需与transform属性一起使用,用于元素的倾斜转换。css中有3种skew:“skew(x-角度,y-角度)”沿着X和Y轴的倾斜转换,“skewX(角度)”或“skewY(角度)”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。

skew的意思为“倾斜”,是css中的内置函数,需与transform属性一起使用,用于元素的倾斜转换。
Transform属性应用于元素的2D或3D转换,这个属性允许你将元素旋转,缩放,移动,倾斜等。
可以有3种skew()
skew(x-angle,y-angle) 定义沿着 X 和 Y 轴的 2D 倾斜转换。
skewX(angle) 定义沿着 X 轴的 2D 倾斜转换。
skewY(angle) 定义沿着 Y 轴的 2D 倾斜转换。
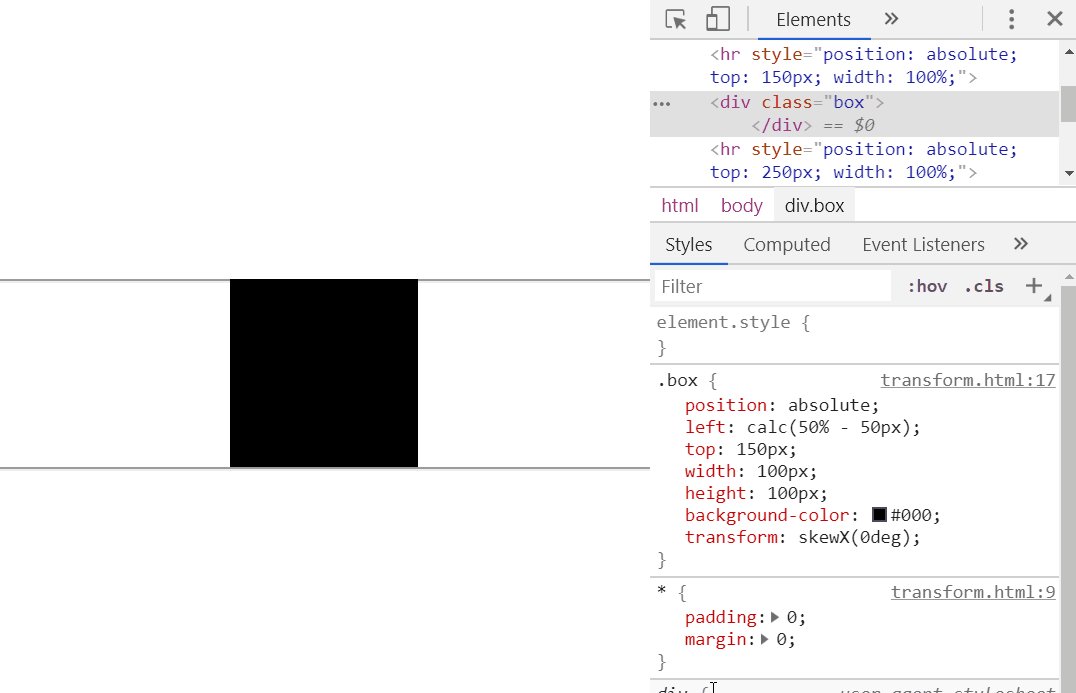
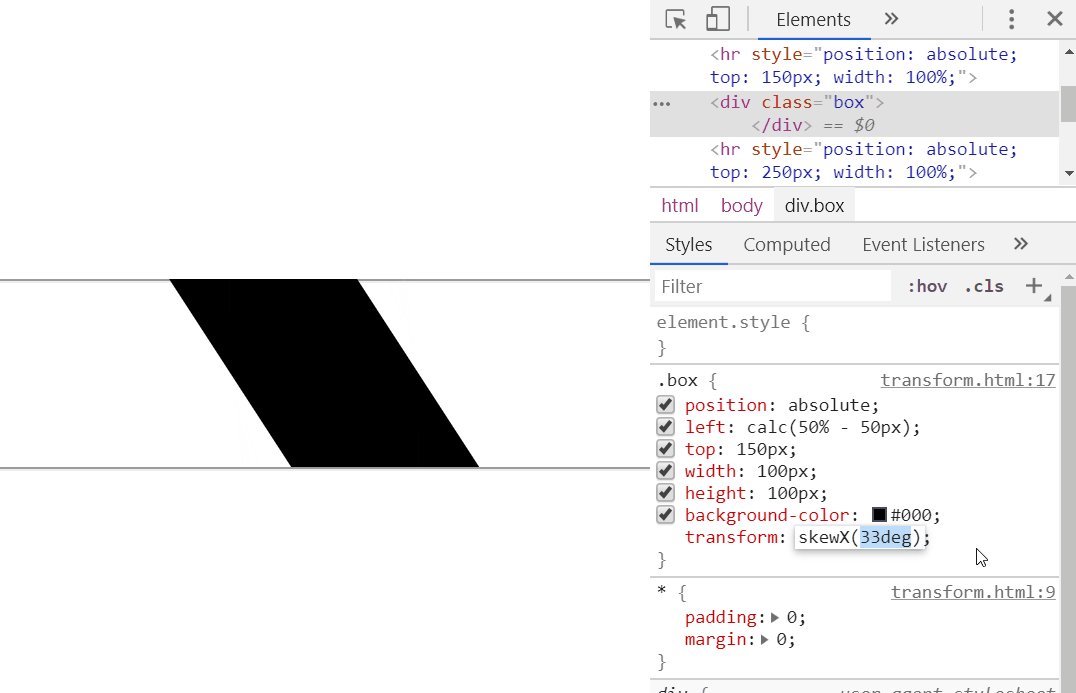
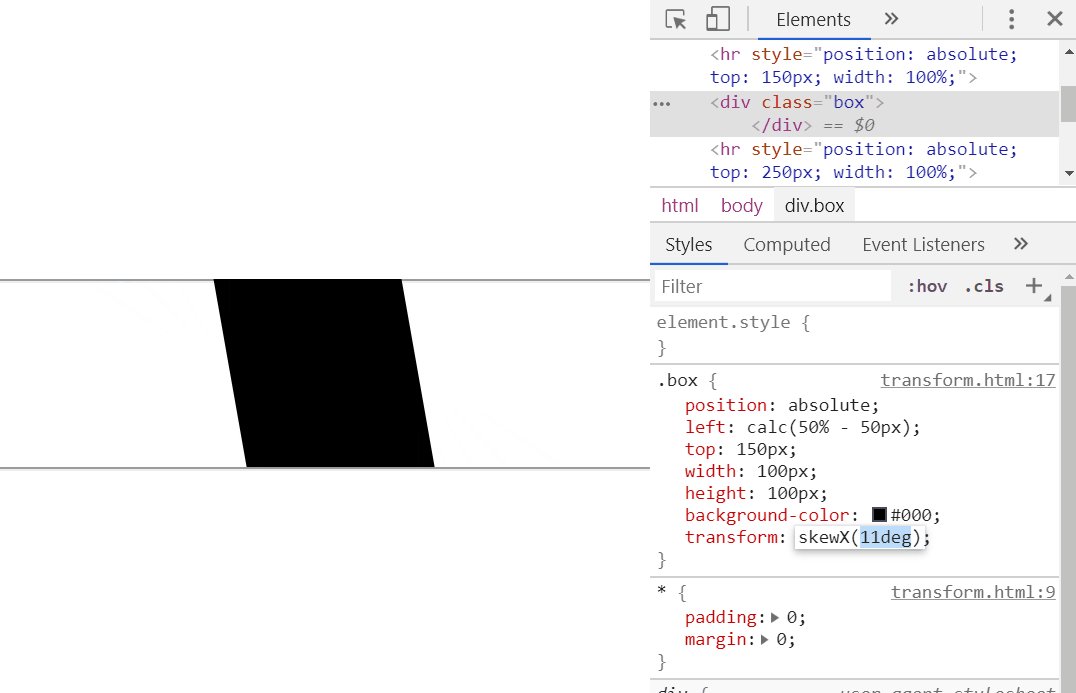
skewX()
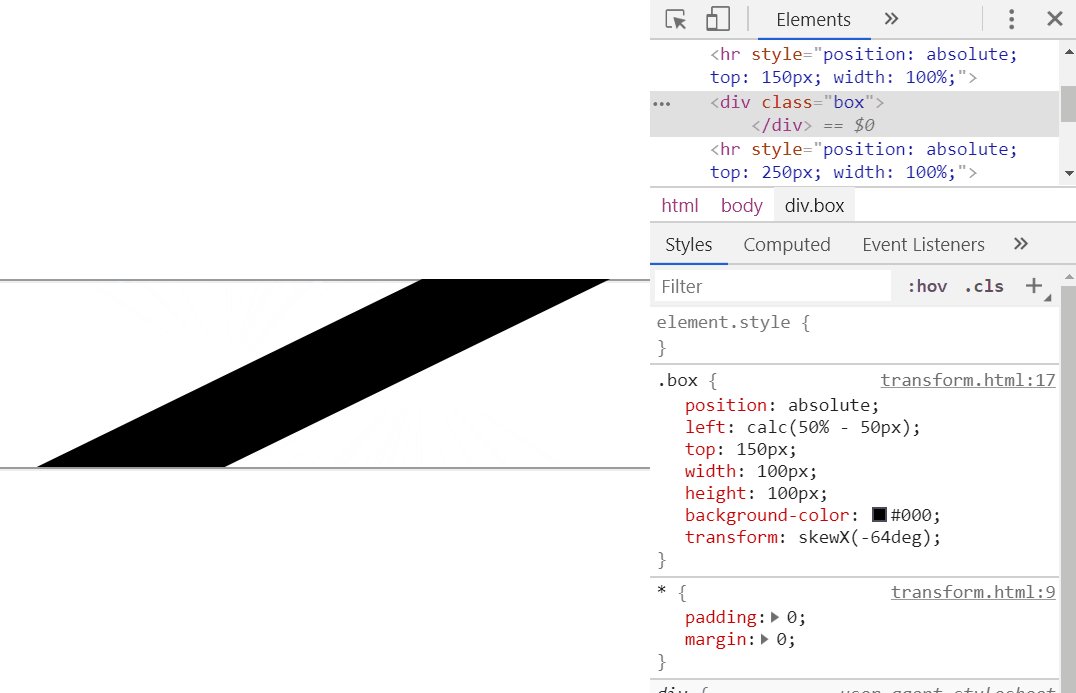
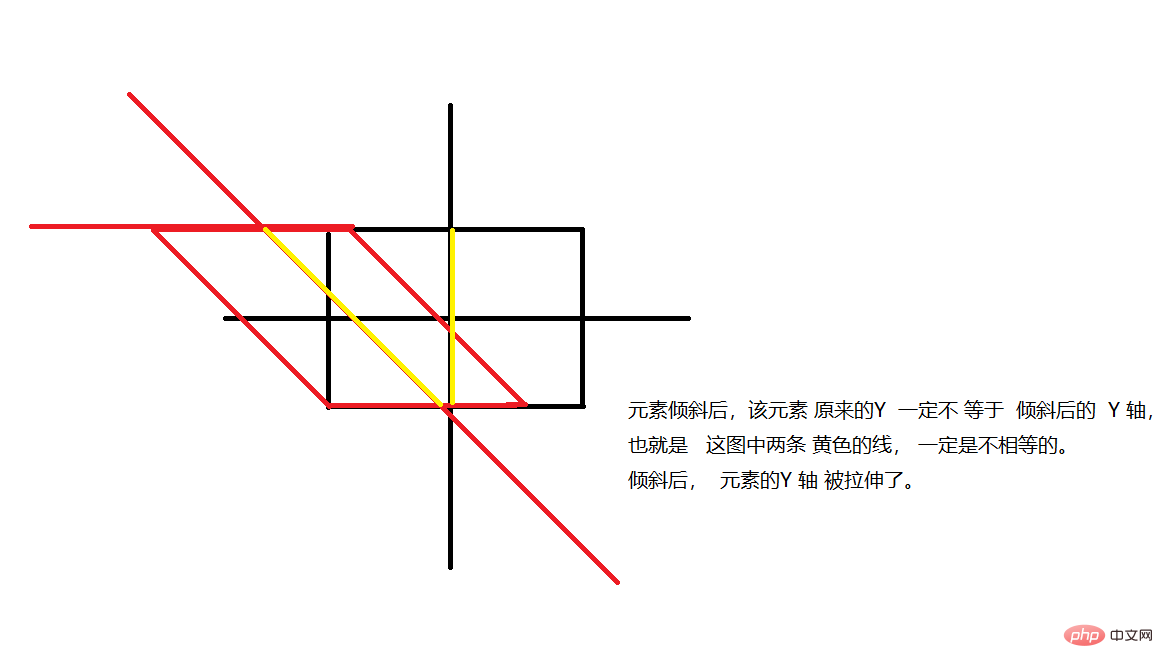
倾斜该元素,里面填的是角度,下面↓ 你会看到,随着元素被倾斜,高度居然不变。聪明的你,一定会知道,高度不变,代表了,Y轴被拉伸了。


跟scale 同理,改变的是 轴的刻度。 → scale
skew
也就是 skewx 和 skewy 的结合体,但是又有不同之处。
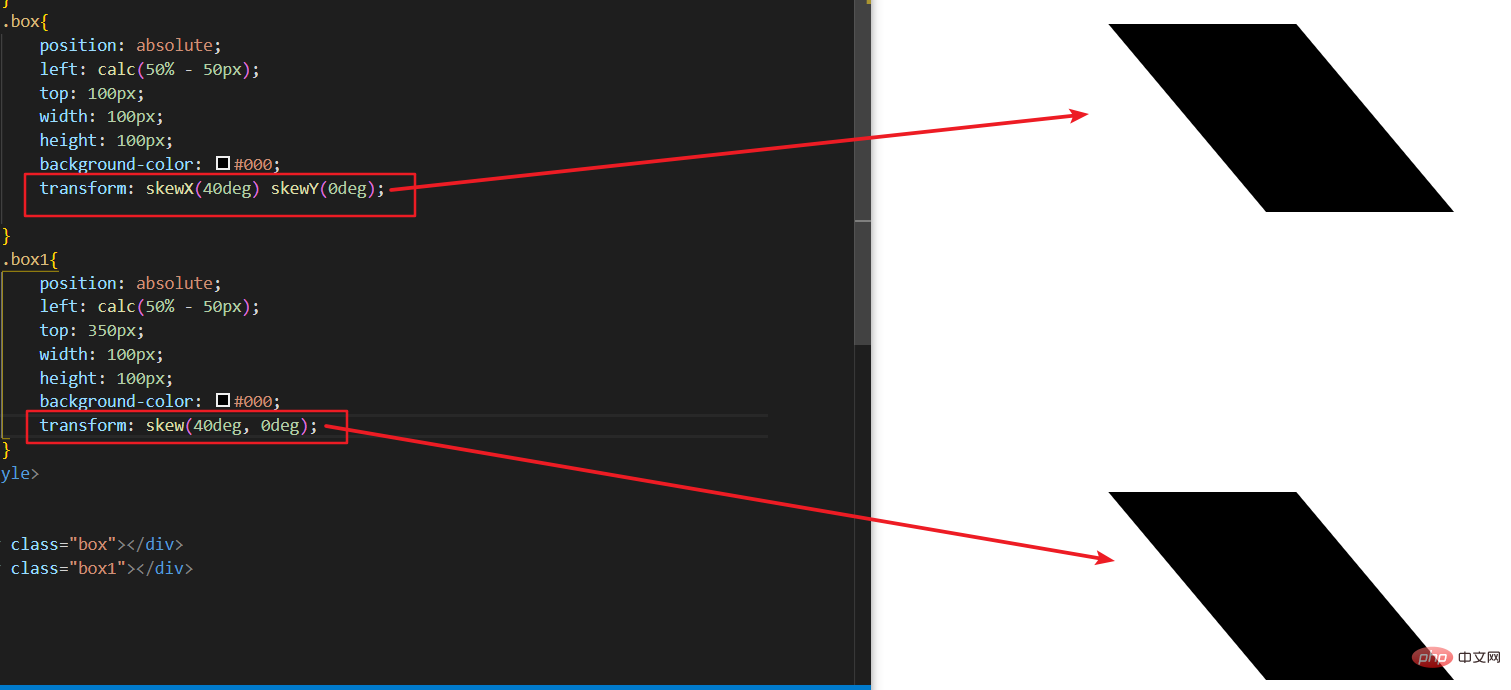
如果使用单个参数,那跟单独使用 skewx 和 skewy是一样的效果

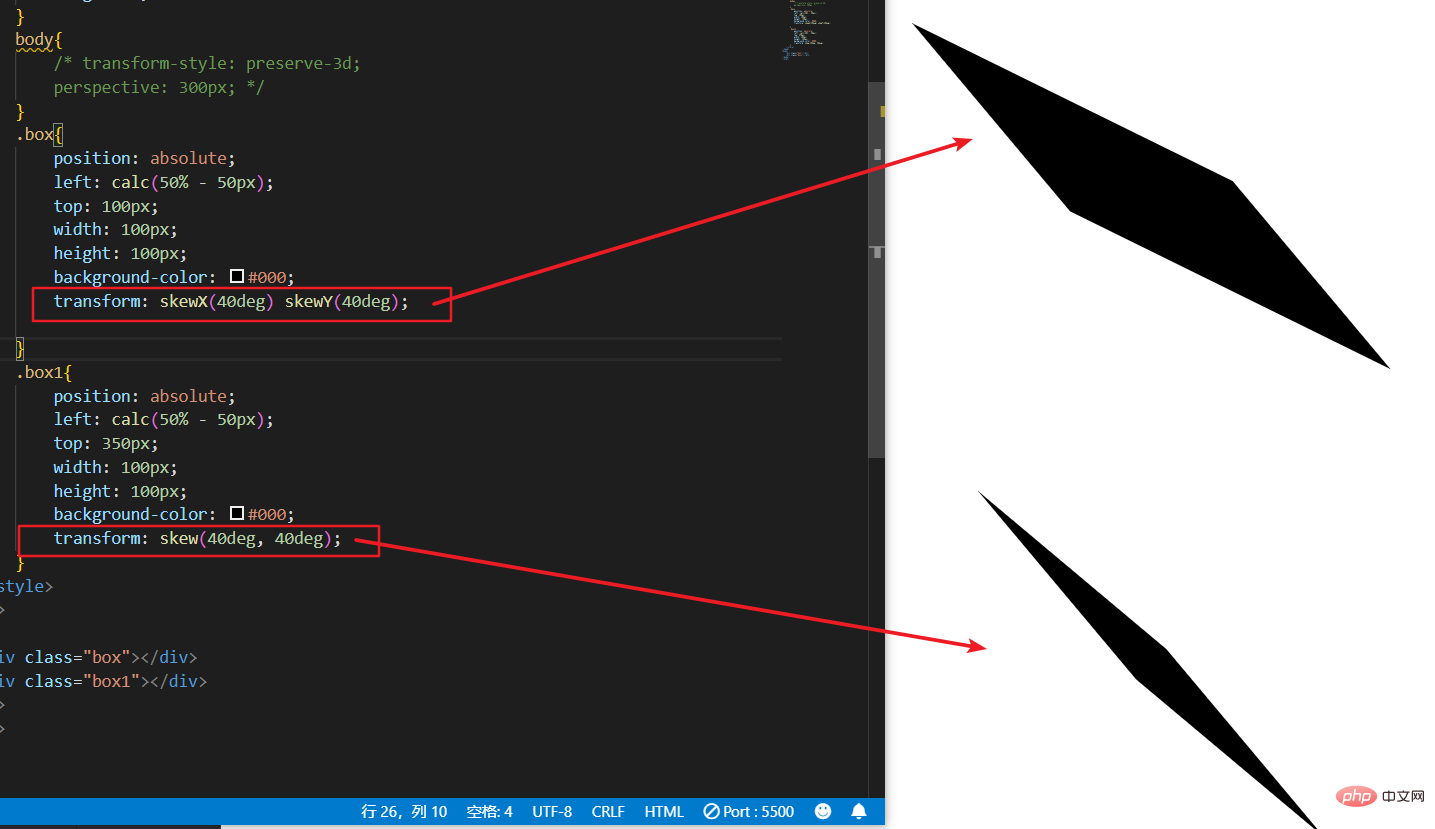
但是!如果你同时使用两个参数了,那么跟 同时使用skewx 和 skewy 时有一点差异的。

那么,是为什么会出现这种差异呢? 其实道理很简单,skewX(40deg), skewY(40deg) 的执行顺序是, 先按照 X轴 斜切 40deg, 然后再按照Y 斜切40deg, 但是吧skew(40deg, 40deg),可不是这样的。他是同时 进行操作的,所以,结果略有不同。
以上就是css中skew是什么意思的详细内容,更多请关注php爱好者其它相关文章!
-
 笔趣阁最新网址_能进即可 2026-01-30
笔趣阁最新网址_能进即可 2026-01-30 -
 笔趣阁在线入口_非镜像页 2026-01-30
笔趣阁在线入口_非镜像页 2026-01-30 -
 笔趣阁入口地址_今日有效 2026-01-30
笔趣阁入口地址_今日有效 2026-01-30 -
 笔趣阁无弹窗小说直达-网页版在线入口亲测 2026-01-30
笔趣阁无弹窗小说直达-网页版在线入口亲测 2026-01-30 -
 笔趣阁小说网_可直达页面 2026-01-30
笔趣阁小说网_可直达页面 2026-01-30 -
 笔趣阁在线阅读_备用入口 2026-01-30
笔趣阁在线阅读_备用入口 2026-01-30





