css如何设置段落缩进
时间:2021-04-18 来源:互联网
今天PHP爱好者给大家带来在css中,可以使用“text-indent”属性设置段落缩进,语法“text-indent:数值”;该属性规定文本块中首行文本的缩进,允许使用负值,如果使用负值,那么首行会被缩进到左边。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
text-indent缩进语法与结构
.divcss5{text-indent:25px}
这里divcss5对象内段落首行开头文字缩进了25像素。
css text-indent文本缩进样式属性单词,text-indent的值跟数字+单位组成缩进样式。
css段落段首文字缩进案例
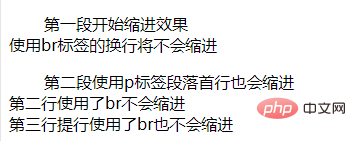
通常text-indent缩进属性将对段落首行开头文本文字进行缩进显示。如果使用html br换行标签,第二个换行开始也不会出现缩进效果。如果使用了html P段落标签段落换行,将会出现每个p段落换行开头都将缩进,这里我们给大家通过案例演示给大家,希望通过DIVCSS5案例掌握CSS text-indent缩进样式。
CSS代码
.divcss5{
text-indent:35px
}
HTML代码片段
<div class="divcss5">
<p>第一段开始缩进效果<br /> 使用br标签的换行将不会缩进 </p>
<p>第二段使用p标签段落首行也会缩进<br /> 第二行使用了br不会缩进<br /> 第三行提行使用了br也不会缩进</p>
</div>
运行结果:

以上就是css如何设置段落缩进的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 新浪微博网页版手机端-新浪微博手机网页版快捷入口 2026-01-18
新浪微博网页版手机端-新浪微博手机网页版快捷入口 2026-01-18 -
 毛毛梗是什么梗?揭秘网络热梗毛毛的搞笑来源与流行用法,看完秒懂! 2026-01-18
毛毛梗是什么梗?揭秘网络热梗毛毛的搞笑来源与流行用法,看完秒懂! 2026-01-18 -
 最强祖师兑换码合集2026-最新礼包码及领取入口 2026-01-18
最强祖师兑换码合集2026-最新礼包码及领取入口 2026-01-18 -
 夸克网页版入口-夸克浏览器极速网页入口 2026-01-18
夸克网页版入口-夸克浏览器极速网页入口 2026-01-18 -
 网页版小红书一键直达-网页版小红书免APP直接畅览 2026-01-18
网页版小红书一键直达-网页版小红书免APP直接畅览 2026-01-18 -
 毛人凤是什么梗?揭秘历史人物意外走红的网络热梗真相 2026-01-18
毛人凤是什么梗?揭秘历史人物意外走红的网络热梗真相 2026-01-18
最近更新





