css怎么排除第一个子元素
时间:2021-04-09 来源:互联网
今天PHP爱好者给大家带来css排除第一个子元素的方法:1、通过使用伪类选择器“:not”实现排除;2、通过使用“nth-of-type”或者“nth-child”实现排除;3、通过使用“+”或者“~”兄弟选择符实现获取排除第一个之外的子元素。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css获取除第一个之外的子元素
在前端页面开发中,需要使用css来选择除了第一个之外的子元素,例如希望每个span之间能间隔一定的距离,单不能给每个span设置margin-left,这样会导致第一个span的前面有间距,影响排版。下面就来讲解实现css获取除第一个之外的子元素的多种方法。
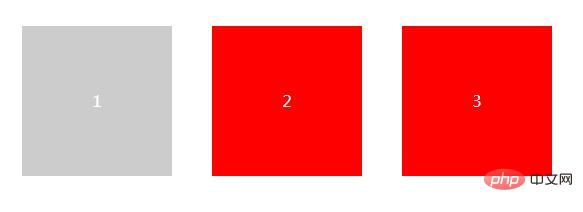
效果如下:

设计坞https://www.wode007.com/sites/73738.html
基本结构如下:
<style>
.dom div{
float: left;
line-
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color:#fff;
}
</style>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
方法1:使用伪类选择器:not
<style>
.dom div:not(:first-child){
background:red;
}
</style>
说明:
:not(selector) 选择器匹配非指定元素/选择器的每个元素。
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。
方法2:使用nth-of-type或者nth-child
<style>
.dom div:nth-of-type(n+2){
background:red;
}
</style>
或者:
<style>
.dom div:nth-child(n+2){
background:red;
}
</style>
说明:
n是从0开始的,那么n+2自然就是从第2个元素开始了,同理如果选中单数元素那么就是2n+1,如果是想选中双数元素,那么就应该写成2n+2;具体情况可以根据项目情况使用。
方法3:巧妙使用+或者~兄弟选择符
<style>
.dom div+div{
background:red;
}
</style>
或者:
<style>
.dom div~div{
background:red;
}
</style>
说明:
+ 选择器:如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。
~ 选择器 :作用是查找某一个指定元素的后面的所有兄弟结点。
由于都是div元素,第一个元素没有兄弟元素,所以就能获取除第一个之外的子元素。
以上就是css怎么排除第一个子元素的详细内容,更多请关注php爱好者其它相关文章!
-
 漫蛙最新版本下载入口-漫蛙漫画免费下载安装步骤教程 2026-02-01
漫蛙最新版本下载入口-漫蛙漫画免费下载安装步骤教程 2026-02-01 -
 百度网盘网页版入口-百度网盘官网访问地址 2026-02-01
百度网盘网页版入口-百度网盘官网访问地址 2026-02-01 -
 想知道刘皇叔是什么梗吗?揭秘三国刘备的爆笑网络新身份! 2026-02-01
想知道刘皇叔是什么梗吗?揭秘三国刘备的爆笑网络新身份! 2026-02-01 -
 开通TikTokShop美区店铺攻略-TikTokShop美区店铺开启全指南 2026-02-01
开通TikTokShop美区店铺攻略-TikTokShop美区店铺开启全指南 2026-02-01 -
 微博网页版入口-微博手机版官网入口 2026-02-01
微博网页版入口-微博手机版官网入口 2026-02-01 -
 刘看山是知乎官方萌宠,因呆萌形象和搞笑互动走红,成为网友热议的梗文化代表。 2026-02-01
刘看山是知乎官方萌宠,因呆萌形象和搞笑互动走红,成为网友热议的梗文化代表。 2026-02-01





