css字体如何加粗
时间:2021-04-09 来源:互联网
今天PHP爱好者给大家带来css字体加粗的方法:首先创建一个HTML示例文件;然后在body中定义一些p标签,并创建一些文字内容;最后通过给字体添加“font-weight”属性来实现加粗效果即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
font-weight 属性设置文本的粗细。
属性说明:
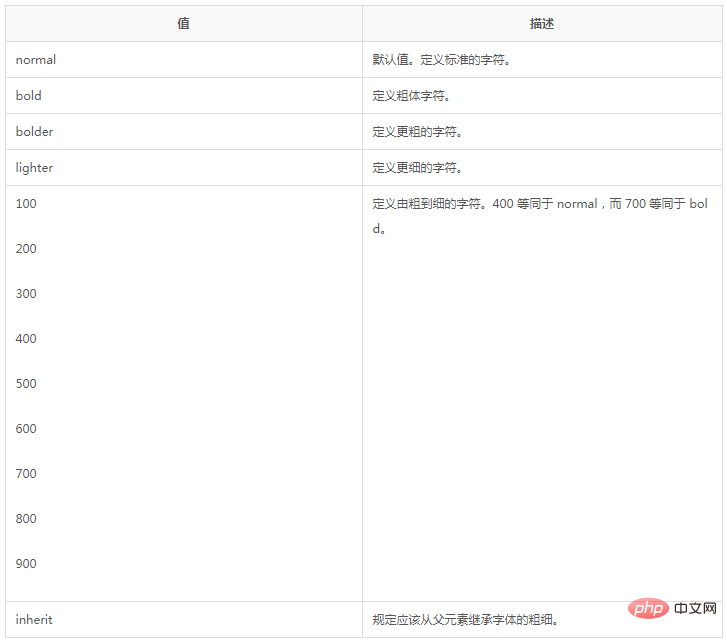
该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
所有主流浏览器都支持 font-weight 属性。
属性可能值:

示例:
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
</html>
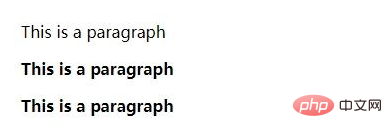
效果图:

以上就是css字体如何加粗的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 玫瑰梗是什么梗?揭秘网络热词背后的浪漫含义,快来了解它的独特魅力! 2026-01-17
玫瑰梗是什么梗?揭秘网络热词背后的浪漫含义,快来了解它的独特魅力! 2026-01-17 -
 Photoshop网页版直达-Adobe官方在线PS一键登录 2026-01-17
Photoshop网页版直达-Adobe官方在线PS一键登录 2026-01-17 -
 想知道玫瑰梗是什么梗家族群的秘密吗?快来加入我们,揭秘最新网络热梗,一起玩转潮流话题! 2026-01-17
想知道玫瑰梗是什么梗家族群的秘密吗?快来加入我们,揭秘最新网络热梗,一起玩转潮流话题! 2026-01-17 -
 百度网盘网页版-百度网盘官网登录指南 2026-01-17
百度网盘网页版-百度网盘官网登录指南 2026-01-17 -
 玫瑰姐姐是什么梗指网络热词玫瑰姐姐的幽默内涵解析 揭秘背后爆火原因 2026-01-17
玫瑰姐姐是什么梗指网络热词玫瑰姐姐的幽默内涵解析 揭秘背后爆火原因 2026-01-17 -
 汗汗漫画秒进-汗汗漫画极速看 2026-01-17
汗汗漫画秒进-汗汗漫画极速看 2026-01-17
最近更新





