css如何制作圆
时间:2021-04-09 来源:互联网
今天PHP爱好者给大家带来在css中,可以利用border-radius属性来制作圆;border-radius属性可以为元素添加圆角边框,只需要给宽高相同的正方形元素的设置“border-radius: 100%;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
p+Css制作四分之一圆主要是使用Css3.0中的border-radius这个圆角隐藏属性.利用这一属性,我们可以画圆,画半圆,四分之三圆,四分之一圆等.以后我会更新……
如何使用border-radius属性,下面是border-radius属性最基本的使用方法:
.round {
border-radius: 5px; /* 所有角都使用半径为5px的圆角,此属性为CSS3标准属性 */
-moz-border-radius: 5px; /* Mozilla浏览器的私有属性 */
-webkit-border-radius: 5px; /* Webkit浏览器的私有属性 */
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角 */
}
1、用border-radius画圆:
#circle {
width: 200px;
background-color: #a72525;
-webkit-border-radius: 100px;
/*-webkit-border-radius: 100%;*/
}
仔细想想,一个正方形(200*200),里面最大的圆是的半径是:100.

2.空心圆代码:空心圆其实就是只有边框,空心部分填上其他颜色:
#circle {
width: 200px;
background-color: #efefef; /* Can be set to transparent */
border: 3px #a72525 solid;
-webkit-border-radius: 100px;
}

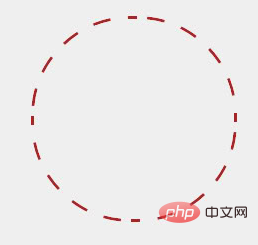
同理虚线圆代码:
#circle {
width: 200px;
background-color: #efefef; /* Can be set to transparent */
border: 3px #a72525 dashed;
-webkit-border-radius: 100px 100px 100px 100px;
}

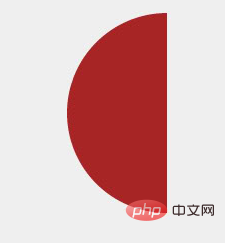
3.半圆和四分之一圆代码:
#quartercircle {
width: 200px;
background-color: #a72525;
-webkit-border-radius: 200px 0 0 0;
}

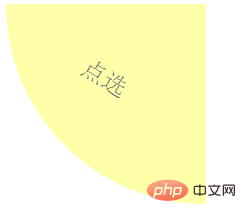
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
#quartercircle{
width: 200px;
background-color: #ffffaa;
border-radius:0 0 0 200px;
-webkit-border-radius: 0 0 0 200px;
-moz-border-radius: 0 0 0 200px;
-ms-border-radius: 0 0 0 200px;
-o-border-radius: 0 0 0 200px;
}
#quartercircle .dianxuan{
font-family:Arial;
color:gray;
font-size:25px;
padding-top: 55px;
padding-left: 90px;
transform:rotate(32deg);
-ms-transform:rotate(32deg); /* Internet Explorer */
-moz-transform:rotate(32deg); /* Firefox */
-webkit-transform:rotate(32deg); /* Safari 和 Chrome */
-o-transform:rotate(32deg); /* Opera */
}
</style>
</head>
<body>
<div id="quartercircle">
<div>点选</div>
</div>
</body>
</html>

解释:
-moz(例如 -moz-border-radius)用于Firefox
-webkit(例如:-webkit-border-radius)用于Safari和Chrome
其中border-radius各个浏览器支持情况如表:
Firefox(2、3+) | √ |
Google Chrome(1.0.154+…) | √ |
Google Chrome(2.0.156+…) | √ |
Safari(3.2.1+ windows) | √ |
Internet Explorer(IE7, IE8) | × |
Opera 9.6 | × |
以上就是css如何制作圆的详细内容,更多请关注php爱好者其它相关文章!
-
 七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01
七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01 -
 夸克网页版入口-夸克浏览器2026最新网页版登录 2026-02-01
夸克网页版入口-夸克浏览器2026最新网页版登录 2026-02-01 -
 刘国梁不懂球是什么梗?揭秘国乒教练爆笑名场面由来 2026-02-01
刘国梁不懂球是什么梗?揭秘国乒教练爆笑名场面由来 2026-02-01 -
 1-75级抖音刷多少-抖音1-75级价格表 2026-02-01
1-75级抖音刷多少-抖音1-75级价格表 2026-02-01 -
 漫蛙漫画网安卓版下载-漫蛙漫画官方最新版本安装入口 2026-02-01
漫蛙漫画网安卓版下载-漫蛙漫画官方最新版本安装入口 2026-02-01 -
 哔咔漫画app官方下载最新版本-哔咔漫画破解版无限免费下载入口 2026-02-01
哔咔漫画app官方下载最新版本-哔咔漫画破解版无限免费下载入口 2026-02-01





