Bootstrap学习之按钮组件(二)
时间:2021-03-10 来源:互联网
今天PHP爱好者给大家带来Bootstrap按钮组件的学习教程。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

按钮下拉菜单
按钮下拉菜单仅从外观上看和下拉菜单效果基本上是一样的。它们唯一的不同是外部容器p.dropdown换成了p.btn-group
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
按钮下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">菜单列表1</a></li>
<li><a href="#">菜单列表2</a></li>
<li><a href="#">菜单列表3</a></li>
<li><a href="#">菜单列表4</a></li>
<li><a href="#">菜单列表5</a></li>
</ul>
</div>
bootstrap.css文件
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
按钮的向下向上三角形
按钮的向下三角形,是通过在button标签中添加span标签元素,且类名为.caret
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
按钮下拉菜单
<span class="caret"></span>
</button>
这个三角形式通过css来实现的,下面是bootstrap.css源码:
.caret {
display: inline-block;
width: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
以上就是Bootstrap学习之按钮组件(二)的详细内容,更多请关注php爱好者其它相关文章!
-
 酷狗直播如何查看财富等级 2026-02-02
酷狗直播如何查看财富等级 2026-02-02 -
 抖音小火人有什么作用 2026-02-02
抖音小火人有什么作用 2026-02-02 -
 上汽大众app如何查看平均车速 2026-02-02
上汽大众app如何查看平均车速 2026-02-02 -
 赣服通怎么办理母女关系证明 赣服通申请开具亲属关系证明方法 2026-02-02
赣服通怎么办理母女关系证明 赣服通申请开具亲属关系证明方法 2026-02-02 -
 免费追漫画神器app下载安装最新版-免费追漫画神器官方下载地址入口 2026-02-02
免费追漫画神器app下载安装最新版-免费追漫画神器官方下载地址入口 2026-02-02 -
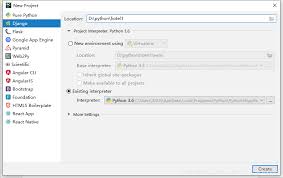
 如何用python创建项目 2026-02-02
如何用python创建项目 2026-02-02





