css选择所有子元素方法教程
时间:2021-03-10 来源:互联网 标签: css
今天PHP爱好者给大家带来在css中可以使用子选择器来选择指定元素的所有子元素:1、使用“E1 > E2{}”格式选择指定元素的所有指定子元素;2、使用“element1 > *{}”格式选择指定元素的所有子元素。快来看看吧。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
当元素是某个元素的子元素时,可以使用子选择器匹配,该选择器选择特定父级的所有子元素。子选择器由两个或多个由“>”分隔的选择器组成;它也称为element > element选择器。
注:子选择器只能选择自己的子类,第二级元素,而不能选择第二级别以下的元素。
如果选择指定元素的所有指定子元素,则使用以下语法
element1 > element2
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有指定子元素</title>
<style>
.demo > p{
background-color: palevioletred;
padding: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
</html>
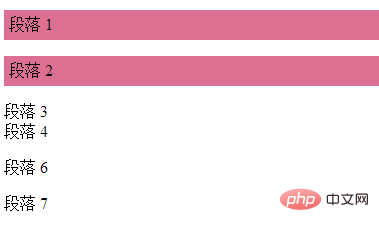
效果图:

如果想要递归选择所有子元素,则使用以下语法
element1 > * {
// CSS样式
}
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有子元素</title>
<style>
.demo > *{
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
</html>
效果图:

以上就是css怎么选择所有子元素的详细内容,更多请关注php爱好者其它相关文章!
-
 拷贝漫画官方版下载-拷贝漫画下载专区入口 2026-02-02
拷贝漫画官方版下载-拷贝漫画下载专区入口 2026-02-02 -
 斗罗大陆h5小游戏一键畅玩入口-斗罗大陆h5小游戏秒进直玩通道 2026-02-02
斗罗大陆h5小游戏一键畅玩入口-斗罗大陆h5小游戏秒进直玩通道 2026-02-02 -
 comico漫画软件下载安装最新版-Comico漫画官方正版下载地址入口 2026-02-02
comico漫画软件下载安装最新版-Comico漫画官方正版下载地址入口 2026-02-02 -
 溜盘子梗是什么梗?揭秘网络爆笑名场面,3秒get笑点! 2026-02-02
溜盘子梗是什么梗?揭秘网络爆笑名场面,3秒get笑点! 2026-02-02 -
 CS扫描全能王网页版直达-cs扫描全能王电脑版官网一键登录 2026-02-02
CS扫描全能王网页版直达-cs扫描全能王电脑版官网一键登录 2026-02-02 -
 溜什么是什么梗?揭秘网络热词背后的爆笑真相,3秒get笑点! 2026-02-02
溜什么是什么梗?揭秘网络热词背后的爆笑真相,3秒get笑点! 2026-02-02





