react避免重复点击方法教程
时间:2021-03-09 来源:互联网 标签: react

react防止重复点击的思路:
在请求数据一旦开始,直到本次请求结束之前,不能进行下一次点击,否则给与相应的提示。
具体方法:
state中的初始设置:
state={
bool:true,
}
点击事件设置:
btn_click = async () => {
this.setState({
bool: false,
})
.
.
.
if(this.state.bool){
const value = await fetch.bbb({})
if (value.code == 1) {
} else {
}
this.setState({
bool: true,
})
}
}
解析:
满足bool为true的情况,我们执行请求,如果发生多次点击的情况,方法开头设置的bool:false就会生效,防止在请求还没有完成的情况下进行下一次请求;
然后在请求完成之后,我们把Bool的状态变更多来,以便此次请求完成还可以进行下一次请求。
至于方法开头设置为false,请求还执行,是源于一个异步机制,在同一个方法中设置state又重新调用,state是来不及更新的,但是会在下一次调用该方法的时候执行。
以上就是react怎么避免重复点击的详细内容,更多请关注php爱好者其它相关文章!
-
 抖音小火人有什么作用 2026-02-02
抖音小火人有什么作用 2026-02-02 -
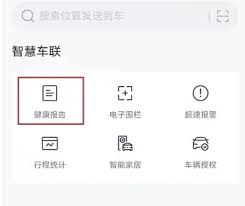
 上汽大众app如何查看平均车速 2026-02-02
上汽大众app如何查看平均车速 2026-02-02 -
 赣服通怎么办理母女关系证明 赣服通申请开具亲属关系证明方法 2026-02-02
赣服通怎么办理母女关系证明 赣服通申请开具亲属关系证明方法 2026-02-02 -
 免费追漫画神器app下载安装最新版-免费追漫画神器官方下载地址入口 2026-02-02
免费追漫画神器app下载安装最新版-免费追漫画神器官方下载地址入口 2026-02-02 -
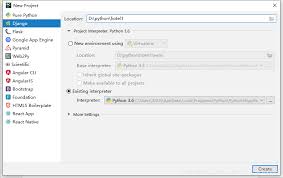
 如何用python创建项目 2026-02-02
如何用python创建项目 2026-02-02 -
 上汽大众app如何绑定充电桩 2026-02-02
上汽大众app如何绑定充电桩 2026-02-02





