css怎样实现文字不透明背景半透明效果
时间:2021-12-06 来源:互联网
今天PHP爱好者为您带来css怎样实现文字不透明背景半透明效果的方法:1、用width和height属性将文字元素的大小设置与父元素一样;2、用background属性和rgba()函数实现文字不透明背景半透明效果,语法“文字元素{background:rgba(255,255,255,透明值);}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样实现文字不透明背景半透明效果
在css中可以利用position属性,将其设置为absolute位文字元素生成绝对定位,相对于 static 定位以外的第一个父元素进行定位。使其相对于图片元素绝对定位。
再利用background属性和rgba()函数来设置背景图片的透明度。
下面我们通过示例来看一下怎样设置文字不透明背景半透明效果,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo2-bg{
background: url(1118.02.png);
background-size: cover;
width: 500px;
position: relative;
}
.demo2{
width: 500px;
background:rgba(255,255,255,0.3);
}
</style>
</head>
<body>
<p class="demo2-bg">
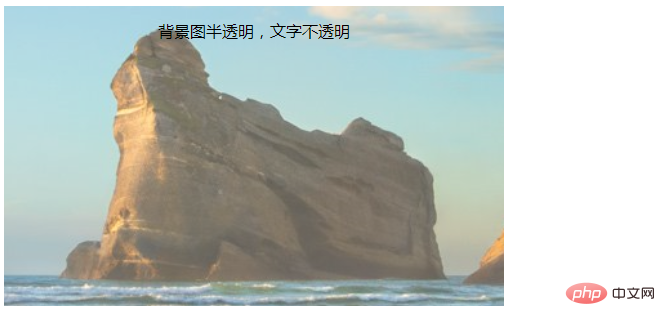
<p class="demo2">背景图半透明,文字不透明</p>
</p>
</body>
</html>
输出结果:

以上就是css怎样实现文字不透明背景半透明效果的详细内容,更多请关注php爱好者其它相关文章!
-
 公众号运营后台入口在哪 2026-01-05
公众号运营后台入口在哪 2026-01-05 -
 如何在画加邀请画师 2026-01-05
如何在画加邀请画师 2026-01-05 -
 东莞通怎么圈存 2026-01-05
东莞通怎么圈存 2026-01-05 -
 线报猿如何注销 2026-01-05
线报猿如何注销 2026-01-05 -
 驾校通如何设置驾校 2026-01-05
驾校通如何设置驾校 2026-01-05 -
 51动漫新番每日更新资源站有哪些 2026-01-05
51动漫新番每日更新资源站有哪些 2026-01-05





