深入讲解Bootstrap中手风琴组件的使用方法(实例)
时间:2021-12-07 来源:互联网
今天PHP爱好者给大家带来Bootstrap中怎么添加手风琴?下面本篇文章通过代码实例给大家讲解一下Bootstrap5手风琴组件的用法,希望对大家有所帮助!

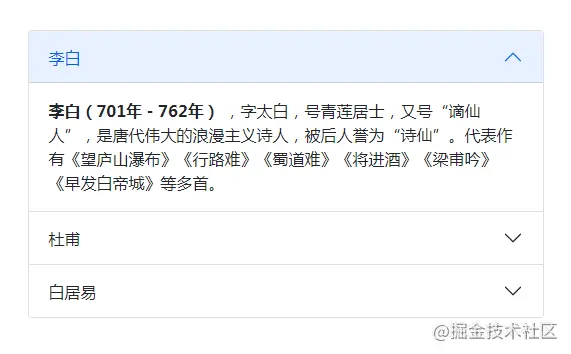
1 简单例子
手风琴(Accordion)组件非常类似于选项卡,只不过它不是横向排列,而是竖向排列,结合自带的JavaScript插件无需手写js就可以实现折叠的垂直内容。手风琴通常用于后台面板垂直导航菜单、前台折叠消息等。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>滑动窗口</title>
</head>
<body>
<p>
<br><br><br>
<p id="accordionExample">
<p>
<h2 id="headingOne">
<button type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
李白
</button>
</h2>
<p id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<p>
<strong>李白(701年-762年)</strong> ,字太白,号青莲居士,又号“谪仙人”,是唐代伟大的浪漫主义诗人,被后人誉为“诗仙”。代表作有《望庐山瀑布》《行路难》《蜀道难》《将进酒》《梁甫吟》《早发白帝城》等多首。
</p>
</p>
</p>
<p>
<h2 id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
杜甫
</button>
</h2>
<p id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<p>
<strong>杜甫(712年—770年)</strong>
,字子美,原籍湖北襄阳,后徙河南巩县。唐代伟大的现实主义诗人,
与李白合称“李杜”。杜甫在中国古典诗歌中的影响非常深远,被后人称为“诗圣”,他的诗被称为“诗史”。
杜甫创作了《登高》《春望》《北征》《三吏》《三别》等名作。
</p>
</p>
</p>
<p>
<h2 id="headingThree">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
白居易
</button>
</h2>
<p id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample">
<p>
<strong>白居易(772年-846年)</strong>
,字乐天,号香山居士,又号醉吟先生,祖籍山西太原。
是唐代伟大的现实主义诗人,白居易的诗歌题材广泛,形式多样,语言平易通俗,有“诗魔”和“诗王”之称。
有《白氏长庆集》传世,代表诗作有《长恨歌》、《卖炭翁》、《琵琶行》等。
</p>
</p>
</p>
</p>
</p>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>

2 手风琴组件结构
2.1 容器
手风琴组件必须包含在accordion容器中
<p class="accordion">..</p>
2.2 手风琴条目
一个手风琴组件有许多个条目,如上面的例子,下面就是一个条目。每个条目都包含标题和内容。
<p class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
杜甫
</button>
</h2>
<p id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<p class="accordion-body">
<strong>杜甫(712年—770年)</strong>
,字子美,原籍湖北襄阳,后徙河南巩县。唐代伟大的现实主义诗人,
与李白合称“李杜”。杜甫在中国古典诗歌中的影响非常深远,被后人称为“诗圣”,他的诗被称为“诗史”。
杜甫创作了《登高》《春望》《北征》《三吏》《三别》等名作。
</p>
</p>
</p>
2.3 条目标题
下面代码就是条目的标题,它包含一个h2标签和一个按钮,事实上你只需要修改以下按钮中的文字和data-bs-target的值即可。
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
杜甫
</button>
</h2>
2.4 条目内容
如下代码就是条目的内容,同样的你只需要最外层id和data-bs-target的值相对应即可。
条目内容可以放任何html代码和文字、列表、图片等。
<p id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<p class="accordion-body">
杜甫(712年—770年
,字子美,原籍湖北襄阳,后徙河南巩县。唐代伟大的现实主义诗人,
与李白合称“李杜”。杜甫在中国古典诗歌中的影响非常深远,被后人称为“诗圣”,他的诗被称为“诗史”。
杜甫创作了《登高》《春望》《北征》《三吏》《三别》等名作。
</p>
</p>
3 紧邻风格
删除默认背景色、一些边框和一些圆角,以使手风琴与其父容器紧邻。只需要在容器中添加accordion-flush即可。
<p class="accordion accordion-flush">
如下代码显示了两种风格的不同,注意看下面那个上下左右边框及四个角。另外需要注意两个手风琴组件在同一个页面要定义不同的id,否则容易控制混乱。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>滑动窗口</title>
</head>
<body>
<p>
<br><br><br>
<p id="accordionExample">
<p>
<h2 id="headingOne">
<button type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
李白
</button>
</h2>
<p id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<p>
<strong>李白(701年-762年)</strong> ,字太白,号青莲居士,又号“谪仙人”,是唐代伟大的浪漫主义诗人,被后人誉为“诗仙”。代表作有《望庐山瀑布》《行路难》《蜀道难》《将进酒》《梁甫吟》《早发白帝城》等多首。
</p>
</p>
</p>
<p>
<h2 id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
杜甫
</button>
</h2>
<p id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<p>
<strong>杜甫(712年—770年)</strong>
,字子美,原籍湖北襄阳,后徙河南巩县。唐代伟大的现实主义诗人,
与李白合称“李杜”。杜甫在中国古典诗歌中的影响非常深远,被后人称为“诗圣”,他的诗被称为“诗史”。
杜甫创作了《登高》《春望》《北征》《三吏》《三别》等名作。
</p>
</p>
</p>
<p>
<h2 id="headingThree">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
白居易
</button>
</h2>
<p id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample">
<p>
<strong>白居易(772年-846年)</strong>
,字乐天,号香山居士,又号醉吟先生,祖籍山西太原。
是唐代伟大的现实主义诗人,白居易的诗歌题材广泛,形式多样,语言平易通俗,有“诗魔”和“诗王”之称。
有《白氏长庆集》传世,代表诗作有《长恨歌》、《卖炭翁》、《琵琶行》等。
</p>
</p>
</p>
</p>
<br><br><br>
<p class="accordion accordion-flush" id="accordionExample2">
<p>
<h2 id="headingOne2">
<button type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne2" aria-expanded="true" aria-controls="collapseOne">
李白
</button>
</h2>
<p id="collapseOne2" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample2">
<p>
<strong>李白(701年-762年)</strong> ,字太白,号青莲居士,又号“谪仙人”,是唐代伟大的浪漫主义诗人,被后人誉为“诗仙”。代表作有《望庐山瀑布》《行路难》《蜀道难》《将进酒》《梁甫吟》《早发白帝城》等多首。
</p>
</p>
</p>
<p>
<h2 id="headingTwo2">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo2" aria-expanded="false" aria-controls="collapseTwo">
杜甫
</button>
</h2>
<p id="collapseTwo2" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample2">
<p>
<strong>杜甫(712年—770年)</strong>
,字子美,原籍湖北襄阳,后徙河南巩县。唐代伟大的现实主义诗人,
与李白合称“李杜”。杜甫在中国古典诗歌中的影响非常深远,被后人称为“诗圣”,他的诗被称为“诗史”。
杜甫创作了《登高》《春望》《北征》《三吏》《三别》等名作。
</p>
</p>
</p>
<p>
<h2 id="headingThree2">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree2" aria-expanded="false" aria-controls="collapseThree">
白居易
</button>
</h2>
<p id="collapseThree2" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample2">
<p>
<strong>白居易(772年-846年)</strong>
,字乐天,号香山居士,又号醉吟先生,祖籍山西太原。
是唐代伟大的现实主义诗人,白居易的诗歌题材广泛,形式多样,语言平易通俗,有“诗魔”和“诗王”之称。
有《白氏长庆集》传世,代表诗作有《长恨歌》、《卖炭翁》、《琵琶行》等。
</p>
</p>
</p>
</p>
</p>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>

4 手风琴组件使用列表
手风琴组件条目内容可以是列表,一般常用在后台导航面板和前台侧边折叠新闻。你可以使用文本通用类设置文字对齐格式。或者使用css重新定义列表显示的样式。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>手风琴组件</title>
</head>
<body>
<p>
<br><br><br>
<p id="accordionExample">
<p>
<h2 id="headingOne">
<button type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
文章管理
</button>
</h2>
<p id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<p>
<ul>
<li>分类管理</li>
<li>文章列表</li>
<li>添加文章</li>
</ul>
</p>
</p>
</p>
<p>
<h2 id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
网站管理
</button>
</h2>
<p id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<p>
<ul>
<li>网站设置</li>
<li>风格选择</li>
<li>插件管理</li>
</ul>
</p>
</p>
</p>
<p>
<h2 id="headingThree">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
会员管理
</button>
</h2>
<p id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample">
<p>
<ul>
<li>普通会员</li>
<li>VIP会有</li>
</ul>
</p>
</p>
</p>
</p>
</p>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>

以上就是深入讲解Bootstrap中手风琴组件的使用方法(实例)的详细内容,更多请关注php爱好者其它相关文章!
-
 元气骑士礼包码永久免费--元气骑士兑换码永久可用大全 2026-02-04
元气骑士礼包码永久免费--元气骑士兑换码永久可用大全 2026-02-04 -
 画涯漫画官网入口下载安装最新版-画涯漫画官方正版下载地址安卓苹果通用 2026-02-04
画涯漫画官网入口下载安装最新版-画涯漫画官方正版下载地址安卓苹果通用 2026-02-04 -
 生存33天如何通关天怒模式 2026-02-04
生存33天如何通关天怒模式 2026-02-04 -
 百度网盘网页版直达入口-百度网盘网页版极速登录 2026-02-04
百度网盘网页版直达入口-百度网盘网页版极速登录 2026-02-04 -
 保卫萝卜4食神争霸第二十关通关攻略 2026-02-04
保卫萝卜4食神争霸第二十关通关攻略 2026-02-04 -
 明日方舟终末地全干员基建技能详情 2026-02-04
明日方舟终末地全干员基建技能详情 2026-02-04





