uniapp中怎么使用scrpll
时间:2021-12-07 来源:互联网
今天PHP爱好者给大家带来uniapp中怎么使用scrpll-view组件实现下拉刷新?下面本篇文章给大家介绍一下uniapp使用scroll-view自定义下拉刷新的方法,希望对大家有所帮助!

uniapp下拉刷新
uniapp的下拉刷新有两个方法, 一种是整体的下拉刷新, 使用页面生命周期函数onPullDownRefresh; 另外一种是局部的下拉刷新也叫自定义下拉刷新, 使用scrpll-view组件中的自定义下拉刷新事件。
一.整个页面的刷新(onPullDownRefresh)
在 js 中定义 onPullDownRefresh 处理函数(和onLoad等生命周期函数同级),监听该页面用户下拉刷新事件。这里不再做过多介绍!今天的重点在下面
二.自定义页面刷新(scroll-view)
组件中遇到的问题
触发不了下拉(原因排查)
1、scroll-view组件外部没有用view包裹. 官网虽然没有说这个问题, 但是如果外部没有一个view单独包裹着这个组件, 就没有办法触发scroll-view组件中的事件。
2、scroll-view没有设置固定高, 在css中设置height, 设置多高就在多高的区域展现. 比如设置高为50vh(100vh为满屏), 则组件里边的内容只会在半屏内上下滚动,不会触发page的滚动条只会触发scroll-view的滚动条. 如果高度不好给确定值, 可以使用
scss(lang='scss')中的calc计算, 例子中有体现.(注意使用calc计算时, -左右一定要有空格)。3、设置高为百分比的话也不能触发下拉. 高可以使用max-hight, 不能使用min-hight。
4、没有设置scroll-y
没有滚动到顶部触发下拉, 而是在可视页面中触发下拉
官方默认无论page的滚动条在哪个位置, 只要在scroll-view页面上下拉都会触发下拉函数, 这样用户体验非常差. 可以使用
@scroll滚动时触发的函数来获取scroll-view滚动条的位置, 进而来控制refresher-enabled开启和关闭自定义下拉刷新. 当scroll-view的滚动条滚动到顶部时, 使refresher-enabled为true, 其他条件为false。
直接上代码看: html:
<template>
<view>
<scroll-view
show-scrollbar="true"
style="
scroll-y="true"
:refresher-enabled="isOpenRefresh"
:refresher-triggered="triggered"
:refresher-threshold="100"
refresher-background="gray"
@refresherpulling="onPulling"
@refresherrefresh="onRefresh"
@refresherrestore="onRestore"
@refresherabort="onAbort"
@scroll="onScroll"
>
<view v-if="!isOpenRefresh">别拉了,没有更多了~</view>
<view class="item" v-for="(item, index) in dataList" :key="index">{{ item }}</view>
</scroll-view>
</view>
</template>
基本上下拉刷新用到的属性方法也就这几个了! js:
export default {
data() {
return {
triggered: false,
dataList: [],
arr: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30],
page: 0,
isOpenRefresh: true // 是否开启下拉
};
},
onLoad() {
this._freshing = false;
this.getData()
},
methods: {
dealArray(array, groupNum) {
let temp = [];
for (let i = 0, len = array.length; i < len; i += groupNum) {
temp.push(array.slice(i, i + groupNum));
}
return temp;
},
// 自定义下拉刷新控件被下拉
onPulling(e) {
console.log("onpulling", e);
if (e.detail.deltaY < 0) return // 防止上滑页面也触发下拉
this.triggered = true;
},
// 自定义下拉刷新被触发
onRefresh() {
if (this._freshing) return;
this._freshing = true;
this.page++;
setTimeout(() => {
this.triggered = false;
this._freshing = false;
this.getData();
}, 500);
},
// 自定义下拉刷新被复位
onRestore() {
this.triggered = 'restore'; // 需要重置
console.error("onRestore");
},
// 自定义下拉刷新被中止
onAbort() {
console.error("onAbort");
},
getData() {
// 前端模拟分页
let temp = this.dealArray(this.arr, 3)
if (this.page > temp.length - 1) {
this.isOpenRefresh = false
return
}
this.dataList.push(...temp[this.page])
}
},
};
style:
<style>
view {
text-align: center;
}
.item:nth-child(odd) {
background-color: antiquewhite;
}
.item:nth-child(even) {
background-color: aquamarine;
}
</style>
scroll-view 下拉刷新会出现上滑页面也触发下拉,可以在
@refresherpulling="onPulling"这个方法,如下if (e.detail.deltaY < 0) return// 防止上滑页面也触发下拉
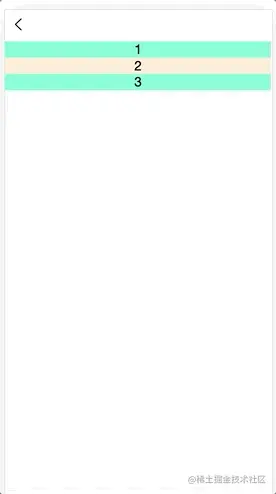
演示:

出现,在页面上任意位置只要下滑动页面就会触发下拉,这类问题。可以使用
@scrolltoupper="scrolltoupper"触顶函数,在这里面做一个准入可以解决!
// 触顶操作-准入
scrolltoupper() {
this.isAllowRefresh = true
}
// 自定义下拉刷新控件被下拉
onPulling(e) {
if (e.detail.deltaY < 0) return
if (!this.isAllowRefresh) return;
this.isRefresh = true;
console.log("onpulling", e);
}
也可以使用
@scroll="onScroll"监听scroll-top的值,让其===0时触发,也就是到达顶部!再触发!但是遇到其必须滑动一下页面出现滚动条,他才会监听!我们可以init的时候初始化一下,令其变量初始为0!
export default class Index extends mixins(uiMixin) {
scrollTop: number = 0
// 监听页面是否滚动
onScroll(e) {
this.scrollTop = e.detail.scrollTop
}
// 自定义下拉刷新被触发
onRefresh() {
if (this.scrollTop === 0) {
if (this._freshing) return;
this._freshing = true;
this.page++;
setTimeout(() => {
this.triggered = false;
this._freshing = false;
this.getData();
}, 500);
}
}
})
以上就是uniapp中怎么使用scrpll-view组件实现下拉刷新的详细内容,更多请关注php爱好者其它相关文章!
-
 猎梗是什么梗?揭秘网络热梗背后的趣味与流行密码,一图读懂全网爆火梗文化! 2026-02-04
猎梗是什么梗?揭秘网络热梗背后的趣味与流行密码,一图读懂全网爆火梗文化! 2026-02-04 -
 manwa漫蛙APP下载最新版本-漫蛙漫画APP免费正版安装入口 2026-02-04
manwa漫蛙APP下载最新版本-漫蛙漫画APP免费正版安装入口 2026-02-04 -
 chess-online官网登录入口-chess-online网站一键登录入口 2026-02-04
chess-online官网登录入口-chess-online网站一键登录入口 2026-02-04 -
 元气AI-Bot:国产电脑端AI-Agent新选择 2026-02-04
元气AI-Bot:国产电脑端AI-Agent新选择 2026-02-04 -
 MacBookPro新手必看指南-MacBookPro超详细教程 2026-02-04
MacBookPro新手必看指南-MacBookPro超详细教程 2026-02-04 -
 樱花漫画官网入口下载安装最新版本-樱花漫画官网官方入口免费在线观看 2026-02-04
樱花漫画官网入口下载安装最新版本-樱花漫画官网官方入口免费在线观看 2026-02-04





