css怎样设置td只有右下边框
时间:2021-12-15 来源:互联网
今天PHP爱好者为您带来css怎样设置td只有右下边框的方法,可以利用“border-right”和“border-bottom”属性设置td元素只有右下边框,语法为“border-right:边框大小 solid 边框颜色;border-bottom:边框大小 solid 边框颜色;”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置td只有右下边框
在css中,可以利用border-right属性和border-bottom属性来设置td边框只有右下,border-right属性用于设置右边框的样式,border-bottom属性用于设置下边框的样式,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border-right:2px solid red;
border-bottom:2px solid red;
}
</style>
<table>
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
</html>
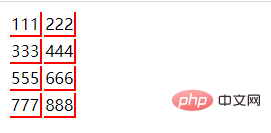
输出结果:

以上就是css怎样设置td只有右下边框的详细内容,更多请关注php爱好者其它相关文章!
-
 差差漫画免费下拉版下载-差差漫画免费下拉版2026新版 2026-02-03
差差漫画免费下拉版下载-差差漫画免费下拉版2026新版 2026-02-03 -
 林更新plus是什么梗?揭秘网友热传的升级版林更新爆笑名场面! 2026-02-03
林更新plus是什么梗?揭秘网友热传的升级版林更新爆笑名场面! 2026-02-03 -
 差差漫画-免费登录入口首登 2026-02-03
差差漫画-免费登录入口首登 2026-02-03 -
 差差漫画官方入口在线阅读-差差漫画2026最新正版入口 2026-02-03
差差漫画官方入口在线阅读-差差漫画2026最新正版入口 2026-02-03 -
 林更新吃辣条是什么梗揭秘明星接地气日常引发网友热议 2026-02-03
林更新吃辣条是什么梗揭秘明星接地气日常引发网友热议 2026-02-03 -
 别对我动心电视剧免费观看:全集高清无删减在线播放地址 2026-02-03
别对我动心电视剧免费观看:全集高清无删减在线播放地址 2026-02-03





