css怎么让p标签的字两端对齐
时间:2021-12-15 来源:互联网
今天PHP爱好者为您带来css怎么让p标签的字两端对齐的方法:1、在p标签内插入一个i标签,给i标签添加“display:inline-block;width:100%;”样式;2、给p标签添加“text-align:justify;”样式,设置p标签文字样式为两端对齐即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让p标签的字两端对齐
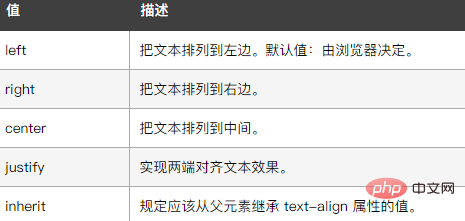
在css中可以利用text-align实现p标签的文字两端对齐,该属性的作用就是规定元素中的文本的水平对齐方式。当该属性的值为justify时,就会实现两端对齐文本效果。

同时光有该属性还不能够实现两端对齐,在给p标签当中插入一个i标签,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
text-align:justify;
}
p i{
display:inline-block;
width:100%;
}
</style>
</head>
<body>
<p>设置两端对齐的p标签<i></i></p>
</body>
</html>
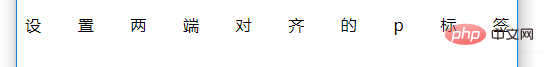
输出结果:

以上就是css怎么让p标签的字两端对齐的详细内容,更多请关注php爱好者其它相关文章!
-
 差差漫画官方入口在线阅读-差差漫画2026最新正版入口 2026-02-03
差差漫画官方入口在线阅读-差差漫画2026最新正版入口 2026-02-03 -
 林更新吃辣条是什么梗揭秘明星接地气日常引发网友热议 2026-02-03
林更新吃辣条是什么梗揭秘明星接地气日常引发网友热议 2026-02-03 -
 别对我动心电视剧免费观看:全集高清无删减在线播放地址 2026-02-03
别对我动心电视剧免费观看:全集高清无删减在线播放地址 2026-02-03 -
 差差漫画-官方正版登录入口 2026-02-03
差差漫画-官方正版登录入口 2026-02-03 -
 大理寺少卿游电视剧免费观看:全集高清不卡顿在线播放 2026-02-03
大理寺少卿游电视剧免费观看:全集高清不卡顿在线播放 2026-02-03 -
 良辰美景好时光高清全集在线:良辰美景好时光电视剧免费观看指南 2026-02-03
良辰美景好时光高清全集在线:良辰美景好时光电视剧免费观看指南 2026-02-03





