css怎样去掉h1的粗体样式
时间:2021-12-15 来源:互联网
今天PHP爱好者为您带来css怎样去掉h1的粗体样式的方法,可以利用“font-weight”属性来去掉h1的粗体样式,该属性的作用就是设置文本的粗细,当该属性的值为“normal”时,就会去掉h1的粗体样式,只需要给h1标签添加“font-weight:normal;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样去掉h1的粗体样式
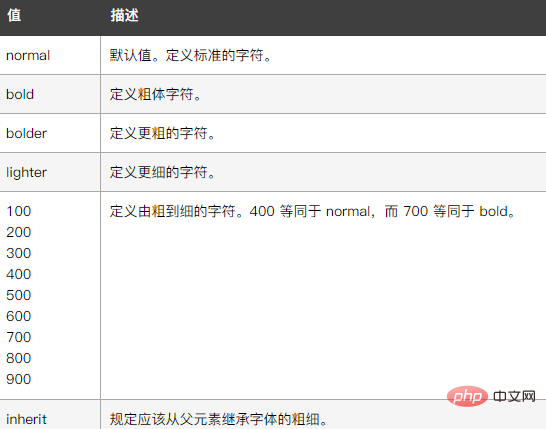
在css中可以利用font-weight属性来去掉h1的粗体,该属性的作用就是设置文本的粗细。当属性值为normal是表示定义一个标准字符。

示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
h1{
font-weight:normal;
}
</style>
<h1>这是去掉了粗体的hi标签</h1>
</body>
</html>
输出结果:

以上就是css怎样去掉h1的粗体样式的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 差差漫画官方入口在线阅读-差差漫画2026最新正版入口 2026-02-03
差差漫画官方入口在线阅读-差差漫画2026最新正版入口 2026-02-03 -
 林更新吃辣条是什么梗揭秘明星接地气日常引发网友热议 2026-02-03
林更新吃辣条是什么梗揭秘明星接地气日常引发网友热议 2026-02-03 -
 别对我动心电视剧免费观看:全集高清无删减在线播放地址 2026-02-03
别对我动心电视剧免费观看:全集高清无删减在线播放地址 2026-02-03 -
 差差漫画-官方正版登录入口 2026-02-03
差差漫画-官方正版登录入口 2026-02-03 -
 大理寺少卿游电视剧免费观看:全集高清不卡顿在线播放 2026-02-03
大理寺少卿游电视剧免费观看:全集高清不卡顿在线播放 2026-02-03 -
 良辰美景好时光高清全集在线:良辰美景好时光电视剧免费观看指南 2026-02-03
良辰美景好时光高清全集在线:良辰美景好时光电视剧免费观看指南 2026-02-03
最近更新





