html的a标签怎么设置字体颜色
时间:2021-11-20 来源:互联网
今天PHP爱好者为您带来html中设置a标签字体颜色的方法:1、利用style属性给a标签添加行内样式进行修饰,语法“<a style='color:颜色值'>..</a>”;2、给a标签添加内部样式进行修饰,语法“a{color:颜色值;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html的a标签设置字体颜色的方法
1、在html中可以使用style属性修改a标签的颜色。
代码如下:
style='color:颜色'
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
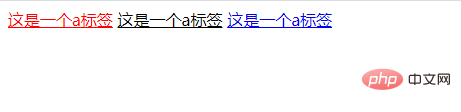
<a href='www.php.cn' style='color:red'>这是一个a标签</a>
<a href='www.php.cn' style='color:black'>这是一个a标签</a>
<a href='www.php.cn' >这是一个a标签</a>
</body>
</html>
输出结果:

2、通过a{color:颜色值}语句设置
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
a{color:#FF0000}
</style>
<body>
<a href="#" >这是一个a标签</a>
</body>
</html>
输出结果:

以上就是html的a标签怎么设置字体颜色的详细内容,更多请关注php爱好者其它相关文章!
-
 医学考试网官网入口-2026医考成绩快速查询入口 2026-01-17
医学考试网官网入口-2026医考成绩快速查询入口 2026-01-17 -
 携程官网登录入口-携程网页版登录网址 2026-01-17
携程官网登录入口-携程网页版登录网址 2026-01-17 -
 没有钱的梗是什么梗?揭秘网络爆火穷开心段子背后的扎心真相 2026-01-17
没有钱的梗是什么梗?揭秘网络爆火穷开心段子背后的扎心真相 2026-01-17 -
 对于大型雪雕创作而言,以下哪种雪是更理想的材料 蚂蚁庄园1月18日答案早知道 2026-01-17
对于大型雪雕创作而言,以下哪种雪是更理想的材料 蚂蚁庄园1月18日答案早知道 2026-01-17 -
 瓦罗兰特如何改地区-瓦罗兰特改地区详细流程 2026-01-17
瓦罗兰特如何改地区-瓦罗兰特改地区详细流程 2026-01-17 -
 2026年1月17日蚂蚁新村答案 2026-01-17
2026年1月17日蚂蚁新村答案 2026-01-17





