jquery height()的用法是什么
时间:2021-11-20 来源:互联网
今天PHP爱好者为您带来在jquery中,height()方法用于设置或返回被选元素的高度,可返回第一个匹配元素的高度,语法“$(selector).height()”;但可设置所有匹配元素的高度,语法“$(selector).height(value)”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
height() 方法设置或返回被选元素的高度。
当该方法用于返回高度时, 则返回第一个匹配元素的高度。语法格式:
$(selector).height()
当该方法用于设置高度时,则设置所有匹配元素的高度。简单语法格式:
$(selector).height(value)
还可通过调用回调函数来设置高度
$(selector).height(function(index,currentheight))
index - 返回集合中元素的 index 位置。
currentheight - 返回被选元素的当前高度。
示例:
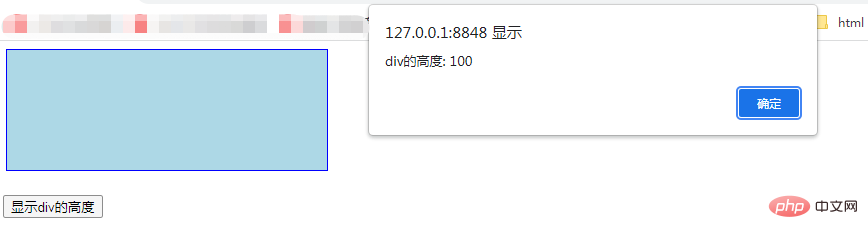
1、获取高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("p的高度: " + $("p").height());
});
});
</script>
</head>
<body>
<p style="width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></p><br>
<button>显示p的高度</button>
</body>
</html>

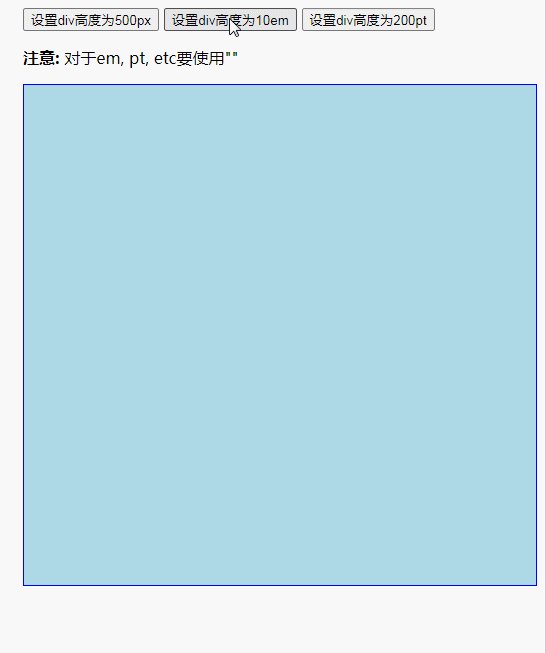
2、设置高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("#btn1").click(function() {
$("p").height(500);
});
$("#btn2").click(function() {
$("p").height("10em");
});
$("#btn3").click(function() {
$("p").height("200pt");
});
});
</script>
</head>
<body>
<button id="btn1">设置p高度为500px</button>
<button id="btn2">设置p高度为10em</button>
<button id="btn3">设置p高度为200pt</button>
<p><b>注意:</b> 对于em, pt, etc要使用""</p>
<p style="border:1px solid blue;background-color:lightblue;"></p><br>
</body>
</html>

相关视频教程以上就是jquery height()的用法是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 PBE手游卡登录界面-快速解决登录问题 2026-02-02
PBE手游卡登录界面-快速解决登录问题 2026-02-02 -
 在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02
在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02 -
 灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02
灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02 -
 舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02
舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02 -
 吉星派对时装券怎么获得 时装券获取方法 2026-02-02
吉星派对时装券怎么获得 时装券获取方法 2026-02-02 -
 九牧之野千人战怎么打 2026-02-02
九牧之野千人战怎么打 2026-02-02





