innerhtml是jquery方法么
时间:2021-11-21 来源:互联网
今天PHP爱好者为您带来innerhtml不是jquery方法,而是HTML DOM属性,即JavaScript属性;该属性用于设置或返回元素的内容(包括子元素),语法“元素对象.innerHTML="内容值"”或“元素对象.innerHTML”。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
innerhtml不是jquery方法,而是HTML DOM属性,用于设置或返回元素的内容。
innerHTML 属性可设置或返回标签元素的开始标签和结束标签之间的 HTML。
语法:
//设置元素内容
Object.innerHTML=text
//返回元素内容
Object.innerHTML
下面通过示例来介绍 innerHTML 属性的使用。
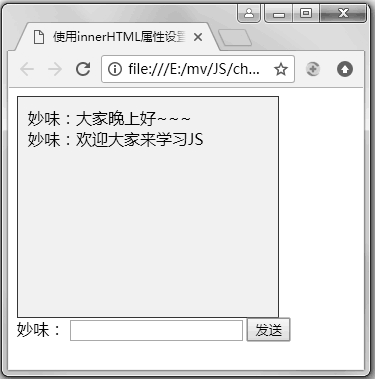
当输入不为空时,用户输入的文本每次发送后会连接文本框前面的 label 一起逐行显示在 p 中,同时会清空文本框内容。如果输入为空,则弹出警告对话框提示用户。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用innerHTML属性设詈p元素内容</title>
<style>
p {width:240px; background:#f1f1f1; border:1px solid #333; padding:10px;}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('p1');
var oSpan = document.getElementByldCspan1');
var oText = document.getElementById('text1');
var oBtn = document.getElementById('btn1.');
oBtn.onclick = function(){
if(!oText.value.match(/s*/)){ //使用正则表达式判断输入的是否为空字符
//将文本框前的 label、输入的文本、换行标签以及p原来的内容一起作为p元素的内容
oDiv.innerHTML += oSpan.innerHTML + oText.value + '<br>';
oText.value = ''; //发送信息后清空文本框
}else{
alert("请输入信息!');
}
};
};
</script>
</head>
<body>
<p id="p1"> </p>
<span id="span1">妙味:</span>
<input id="text1" type="text"/>
<input id="btn1" type="button" value="发送"/>
</body>
</html>
上述代码中的 if() 判断语句使用了正则表达式来判断输入的内容是否为空字符。代码中使用了 oSpan.innerHTML 和 oDiv.innerHTML 分别获取 span 元素和 p 元素的内容,然后,又通过 oDiv.innerHTML 将 span 元素和 p 元素的内容、文本框输入的内容以及换行标签一起作为 p 元素的内容来设置。
注:oDiv.innerHTML+=oSpan.innerHTML+oText.value 等效于 oDiv.innerHTML=oDiv.innerHTML+oSpan.innerHTML+oText.value。
下图所示是在文本框中先后输入两行文本并单击发送按钮的结果:

以上就是innerhtml是jquery方法么的详细内容,更多请关注php爱好者其它相关文章!
-
 蚂蚁新村小课堂今日答案1月17日 以下哪一项是大数据分析师需要掌握的技术 2026-01-17
蚂蚁新村小课堂今日答案1月17日 以下哪一项是大数据分析师需要掌握的技术 2026-01-17 -
 微博网页版官网-微博官网网页版一键登录 2026-01-17
微博网页版官网-微博官网网页版一键登录 2026-01-17 -
 poki小游戏免费下载安装即点即玩-poki正版最新版本入口 2026-01-17
poki小游戏免费下载安装即点即玩-poki正版最新版本入口 2026-01-17 -
 想知道没有蛀牙是什么梗?揭秘这个爆火网络热词的搞笑真相! 2026-01-17
想知道没有蛀牙是什么梗?揭秘这个爆火网络热词的搞笑真相! 2026-01-17 -
 羞羞漫画免费下载入口最新版本怎么找-羞羞漫画免费下载入口安装指南 2026-01-17
羞羞漫画免费下载入口最新版本怎么找-羞羞漫画免费下载入口安装指南 2026-01-17 -
 职业小知识最新答案1.17 2026-01-17
职业小知识最新答案1.17 2026-01-17





