JQuery怎么删除UL最后一个li
时间:2021-11-22 来源:互联网
今天PHP爱好者为您带来JQuery删除UL最后一个li的方法:1、新建一个html文件;2、使用ul和li标签创建一个列表;3、使用button标签创建一个按钮,并给button绑定onclick点击事件;4、通过创建delli()函数实现删除即可。希望对大家有所帮助。

本文操作环境:windows7系统、jquery3.2.1版、DELL G3电脑
JQuery怎么删除UL最后一个li?
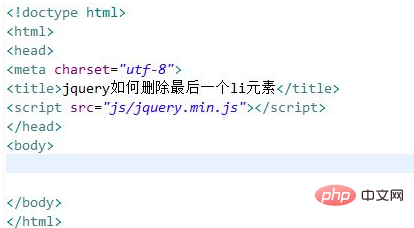
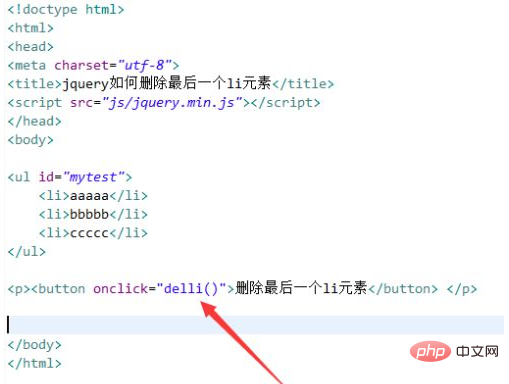
新建一个html文件,命名为test.html,用于讲解jquery如何删除最后一个li元素。

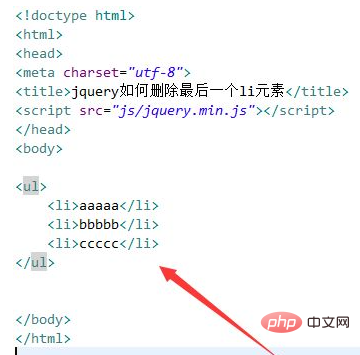
在test.html文件中,使用ul、li标签创建一个列表,用于测试。

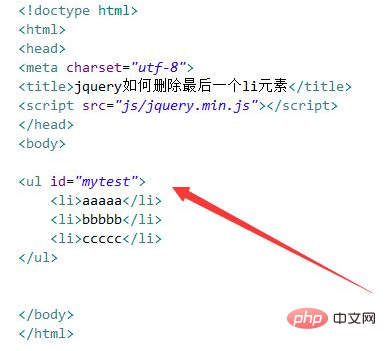
在test.html文件中,设置ul标签的id为mytest,用于下面获得ul对象。

在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行delli()函数。

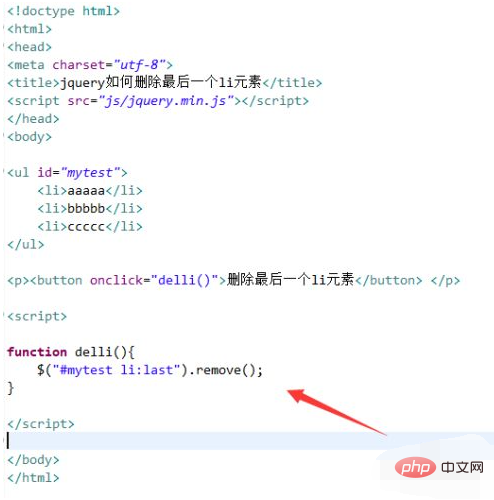
在js标签内,创建delli()函数,在函数内,通过jquery选择器“:last”获得最后一个li标签对象,使用remove()方法将其删除。

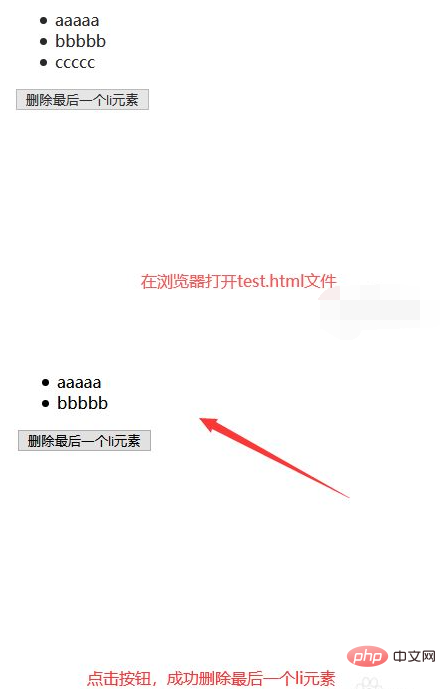
在浏览器打开test.html文件,点击按钮,查看结果。

以上就是JQuery怎么删除UL最后一个li的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 PBE手游卡登录界面-快速解决登录问题 2026-02-02
PBE手游卡登录界面-快速解决登录问题 2026-02-02 -
 在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02
在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02 -
 灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02
灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02 -
 舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02
舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02 -
 吉星派对时装券怎么获得 时装券获取方法 2026-02-02
吉星派对时装券怎么获得 时装券获取方法 2026-02-02 -
 九牧之野千人战怎么打 2026-02-02
九牧之野千人战怎么打 2026-02-02
最近更新





