javascript怎么隐藏html元素
时间:2021-11-22 来源:互联网
今天PHP爱好者为您带来javascript隐藏html元素的方法:1、新建一个HTML文件;2、使用input标签定义一个类型为button的按钮;3、定义一个cki()函数;4、通过设置对象style中的display属性为none来实现隐藏即可。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5版、DELL G3电脑
javascript怎么隐藏html元素?
JS实现点击按钮隐藏HTML元素的内容
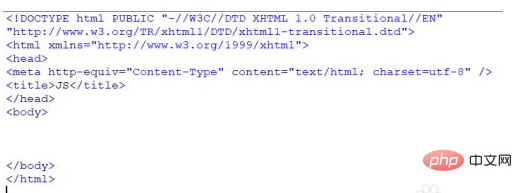
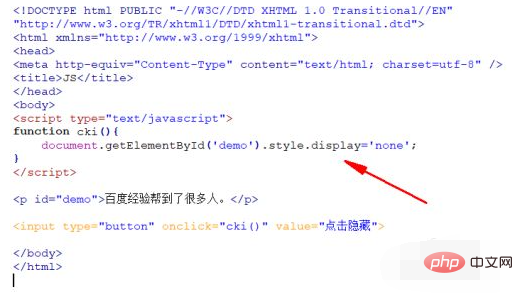
新建一个HTML文件,命名为test.html,用于实现点击按钮隐藏P标签的功能。

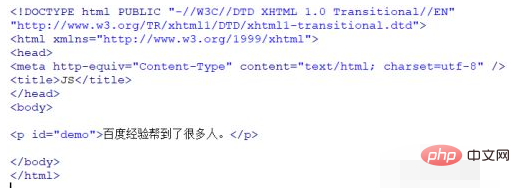
在test.html页面,使用p标签定义一段文本内容,并为p标签添加一个id属性,id为demo,方便后面步骤使用JS获得p标签对象。

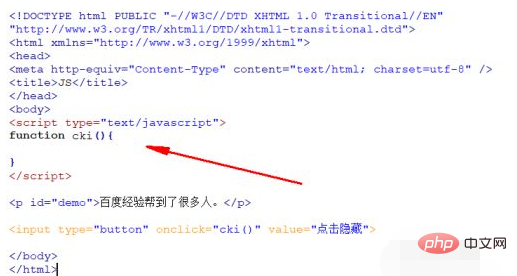
再在test.html页面,使用input标签定义一个类型为button的按钮,用于点击触发隐藏的功能。

给input标签绑定一个点击事件onclick,当input按钮被点击时,调用JS的cki()函数。

在test.html页面加上JS标记,在标记里面定义一个cki()函数,在里面编写代码,实现点击隐藏p标签的功能。

在cki()函数内,使用document.getElementById()方法获得p标签对象,通过设置对象style中的display属性为none,实现隐藏p标签的功能。

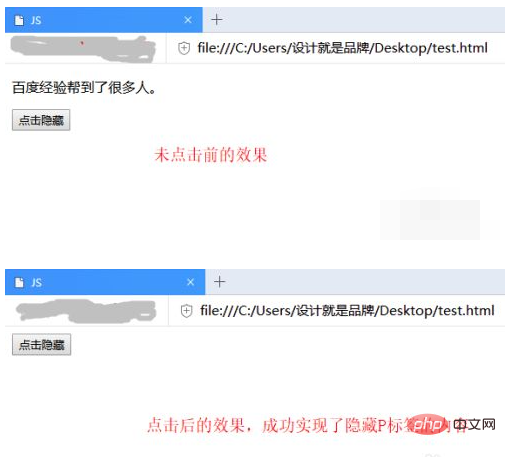
在浏览器上运行test.html文件,查看实现的效果:

可见,成功实现了点击按钮隐藏p标签的内容。
以上就是javascript怎么隐藏html元素的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 PBE手游卡登录界面-快速解决登录问题 2026-02-02
PBE手游卡登录界面-快速解决登录问题 2026-02-02 -
 在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02
在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02 -
 灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02
灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02 -
 舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02
舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02 -
 吉星派对时装券怎么获得 时装券获取方法 2026-02-02
吉星派对时装券怎么获得 时装券获取方法 2026-02-02 -
 九牧之野千人战怎么打 2026-02-02
九牧之野千人战怎么打 2026-02-02
最近更新





