怎样用css设置div悬浮
时间:2021-11-22 来源:互联网
今天PHP爱好者为您带来在css中,可以使用position属性设置绝对定位来实现div悬浮,只需要给div元素添加“{position:absolute;top:距离页面顶部距离;left:距离页面左侧距离;}”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置p悬浮的方法
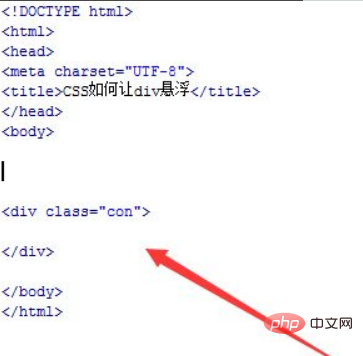
1、新建一个html文件,命名为test.html,用于讲解在CSS如何让p悬浮。在test.html文件内,使用p标签创建一个p,同时设置其class属性为con,主要用于下面通过该类名进行样式的设置。

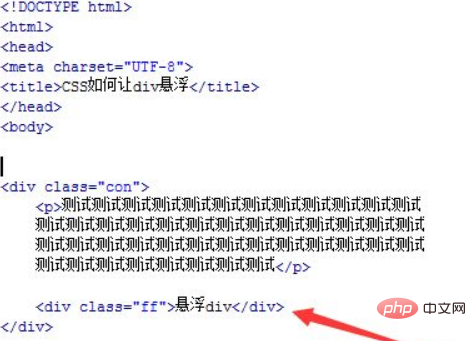
2、在test.html文件内,在p内使用p标签创建一段测试文字的显示。在test.html文件内,在p内,再使用p标签创建一个类名为ff的p,用于作为悬浮的p。

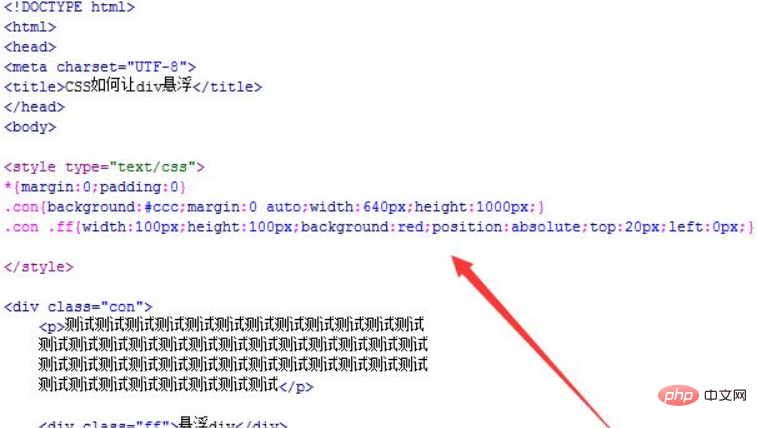
3、在test.html文件内,在css标签内,使用“*”初始化元素样式,设置外边距和内边距都为0。同时,设置类名为con的p的样式,设置其背景颜色为灰色,居中对齐,宽度为640px,高度为1000px。
在css标签内,再设置类名为ff的样式,设置其高宽都为100px,背景颜色为红色,使用position定位属性设置p在页面的绝对位置,距离页面顶部为20px,距离页面左边为0px,从而实现p悬浮在页面中。

4、在浏览器打开test.html文件,查看实现的效果。

position除了可以设置为position外,还可以设置为fixed来实现p悬浮。
以上就是怎样用css设置p悬浮的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 PBE手游卡登录界面-快速解决登录问题 2026-02-02
PBE手游卡登录界面-快速解决登录问题 2026-02-02 -
 在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02
在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02 -
 灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02
灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02 -
 舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02
舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02 -
 吉星派对时装券怎么获得 时装券获取方法 2026-02-02
吉星派对时装券怎么获得 时装券获取方法 2026-02-02 -
 九牧之野千人战怎么打 2026-02-02
九牧之野千人战怎么打 2026-02-02
最近更新





