javascript怎么跳出循环
时间:2021-07-26 来源:互联网
今天PHP爱好者给大家带来在javascript跳出循环的方法:1、使用continue语句,可以终止当前循环,并马上进入下一次循环;2、使用break语句,可以退出整个循环,break语句后续的代码以及后面的循环都不会被执行。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript跳出循环的方法一:使用continue语句
continue 语句用于终止当前循环,并马上进入下一次循环。
continue 语句的基本语法如下:
continue;
continue 语句的执行通常需要设定某个条件,当满足该条件时,执行 continue 语句。
示例:continue 语句的应用
<script>
var sum = 0;
var str = "1~20之间的偶数有:";
//把1~20之间的偶数进行累加
for(var i = 1; i < 20; i++){
//判断i是否为偶数,如果模不等于0,为奇数,结束当前循环,进入下一次循环
if(i % 2 != 0)
continue;
sum += i; //如果执行continue语句,循环体内的该行以及后面的代码都不会被执行
str +=i + " ";
}
str += "\n这些偶数的和为:" + sum;
alert(str);
</script>
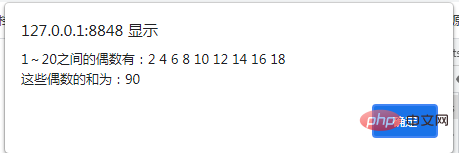
上述代码使用 i%2!=0 作为 continue 语句执行的条件,如果条件表达式的值为真,即 i 为奇数时,执行 continue 语句终止当前循环,此时 continue 语句后续的代码都不会被执行,因而奇数都不会被累加。可见,通过使用 continue 语句就可以保证只累加偶数。
上述代码在 Chrome 浏览器运行后弹出的对话框结果如下图所示。

javascript跳出循环的方法二:使用break语句
单独使用的 break 语句的作用有两方面:
一是在 switch 语句中退出 switch;
二是在循环语句中退出整个循环。
实际应用中,break 后面还可以跟一个标签,此时 break 语句的作用是跳转到标签所标识的语句块的结束处。当需要从内层循环跳转到某个外层循环的结束时,就需要使用带有标签的 break 语句。
break 语句的基本语法如下:
break; //单独使用,在循环语句中用于退出整个循环
break lablename; //带有标签,在多层循环语句中用于从内层循环跳转到 lablename 外层循环的结束处
break 语句和 continue 语句一样,执行也需要设定某个条件,当满足该条件时,执行 break 语句。
示例:break 语句的应用
<script>
var sum = 0;
var str = "1~20之间的被累加的偶数有:";
//把1~20之间的偶数进行累加
for(var i = 2; i < 20;i += 2){
if(sum > 60)
break; //执行break语句后,整个循环立刻停止结束执行
sum += i;
str += i + " ";
}
str += "\n这些偶数的和为:" + sum;
alert(str);
</script>
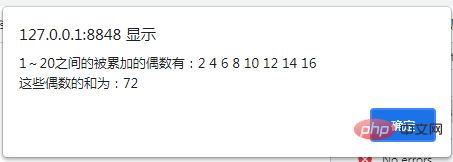
上述代码使用 sum>60 作为 break 语句执行的条件,如果条件表达式的值为真,执行 break 语句退出整个循环,此时 break 语句后续的代码以及后面的循环都不会被执行。
上述代码在 Chrome 浏览器运行后弹出的对话框结果如下图所示。

以上就是javascript怎么跳出循环的详细内容,更多请关注php爱好者其它相关文章!
-
 有钱省app新账号注册教程 2026-01-01
有钱省app新账号注册教程 2026-01-01 -
 西瓜公益传奇开服时间表 2026-01-01
西瓜公益传奇开服时间表 2026-01-01 -
 《九牧之野》打架阵容搭配推荐 2026-01-01
《九牧之野》打架阵容搭配推荐 2026-01-01 -
 反思日记app导出教程 2026-01-01
反思日记app导出教程 2026-01-01 -
 赛睿 Arctis GameBuds 仅限今日优惠 80 美元 创历史最低价 2026-01-01
赛睿 Arctis GameBuds 仅限今日优惠 80 美元 创历史最低价 2026-01-01 -
赶在前夕补丁移除必得奖励前 击败节点公主凯维扎 2026-01-01





