javascript怎么改变input输入框的值
时间:2021-07-26 来源:互联网
今天PHP爱好者给大家带来在javascript中,可以利用HTML DOM的value属性来改变input输入框的值,该属性可以设置或返回文本域(输入框或文本框)的值;语法格式“输入框对象.value="修改值";”。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript改变input输入框的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<input type="text" id="text1" value="Hello world!" />
<p id="demo">点击按钮来改变input输入框的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementsByTagName("input")[0].value = "你好!";
}
</script>
</body>
</html>
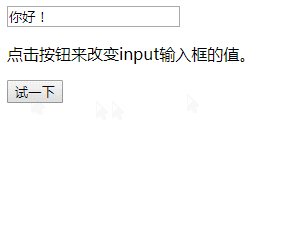
输出:

说明:
value 属性可以设置或返回文本域(输入框或文本框)的值
语法
textObject.value=text
以上就是javascript怎么改变input输入框的值的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 百度购物频道入口位置-百度购物频道如何快速点开 2026-01-01
百度购物频道入口位置-百度购物频道如何快速点开 2026-01-01 -
 史诗剧情《魔域口袋版》年度压轴版本「阿斯加德」正式开启 2026-01-01
史诗剧情《魔域口袋版》年度压轴版本「阿斯加德」正式开启 2026-01-01 -
 《第五人格》演绎之星系列“噩梦”-海德先生正式上线! 2026-01-01
《第五人格》演绎之星系列“噩梦”-海德先生正式上线! 2026-01-01 -
 2025年12月26日蚂蚁新村答案 2026-01-01
2025年12月26日蚂蚁新村答案 2026-01-01 -
 jk漫画最新版本下载安装入口-jk漫画官方正版下载与安装教程 2026-01-01
jk漫画最新版本下载安装入口-jk漫画官方正版下载与安装教程 2026-01-01 -
 明日方舟终末地角色满级需要多长时间 明日方舟终末地角色满级所需时长一览 2026-01-01
明日方舟终末地角色满级需要多长时间 明日方舟终末地角色满级所需时长一览 2026-01-01
最近更新





