javascript如何输入数据
时间:2021-07-26 来源:互联网
今天PHP爱好者给大家带来javascript输入数据的方法:1、使用prompt()方法,会弹出一个允许输入值的对话框,提供了确定和取消两个按钮,还能提供预期输入值;2、使用comfirm()方法,弹出一个确认消息对话框,可以获取true或false值。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript输入语句
JS提供了两种输入方法prompt()和confirm(),接下来就对他们进行学习;
1、prompt()方法
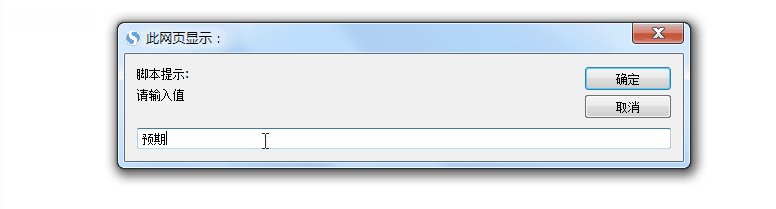
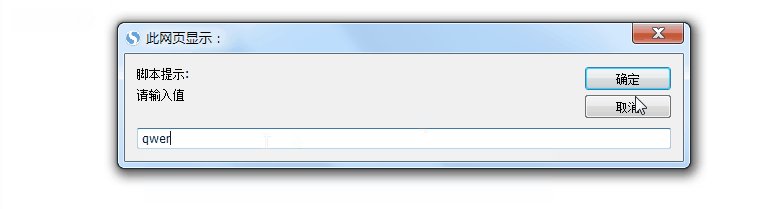
弹出一个允许输入值得对话框,带有确认和取消两个按钮,并允许设置默认值
语法格式:
prompt(msg,defaultText)
msg:要显示的文本信息;
defaultText:输入框的默认值;
实例:
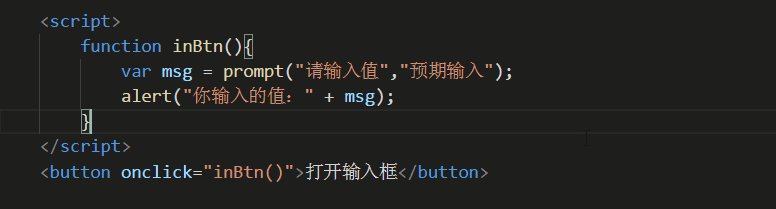
<script>
function inBtn(){
var msg = prompt("请输入值","预期输入");
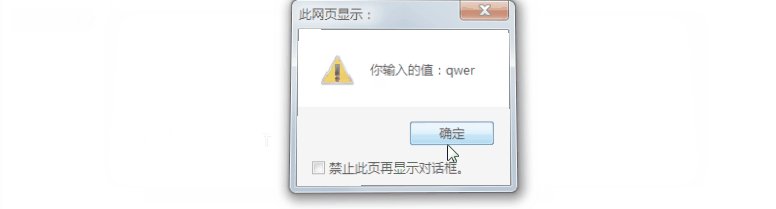
alert("你输入的值:" + msg);
}
</script>
<button οnclick="inBtn()">打开输入框</button>

2、confirm()方法
弹出一个确认消息对话框,有确定和取消两个按钮,点击确定就返回true,点击取消就返回false。
弹出一个对话框,显示已经编辑好的内容,并带有确定和取消两个按钮,点击确定返回true,点击取消返回false;
语法格式:
confirm(message); //message为想要显示的内容
实例:
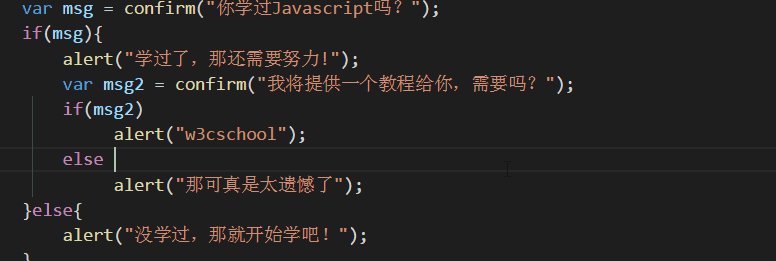
<body>
<script>
function inBtn(){
var msg = confirm("你学过Javascript吗?");
if(msg){
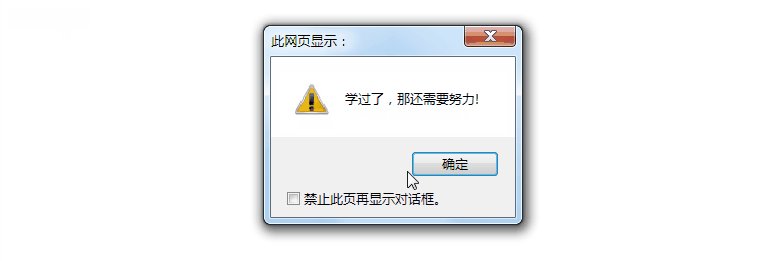
alert("学过了,那还需要努力!");
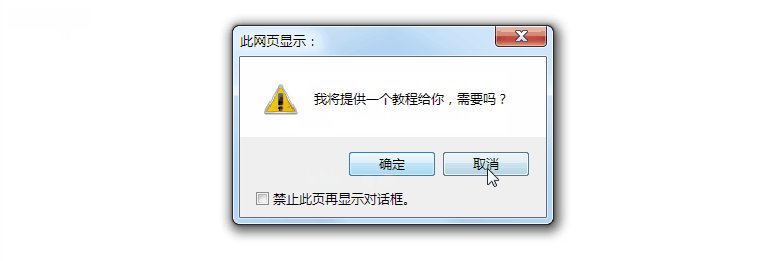
var msg2 = confirm("我将提供一个教程给你,需要吗?");
if(msg2)
alert("w3cschool");
else
alert("那可真是太遗憾了");
}else{
alert("没学过,那就开始学吧!");
}
}
</script>
<button οnclick="inBtn()">打开输入框</button>
</body>
动图演示效果如下:

以上就是javascript如何输入数据的详细内容,更多请关注php爱好者其它相关文章!
-
 天下万象熔岩镇祸通关攻略 天下万象熔岩镇祸全流程打法与Boss应对技巧 2026-01-01
天下万象熔岩镇祸通关攻略 天下万象熔岩镇祸全流程打法与Boss应对技巧 2026-01-01 -
 九牧之野预抽卡角色推荐 九牧之野最强开荒与长期养成阵容指南 2026-01-01
九牧之野预抽卡角色推荐 九牧之野最强开荒与长期养成阵容指南 2026-01-01 -
 幻灵召唤师角色强度榜 幻灵召唤师高性价比与T0级幻灵推荐 2026-01-01
幻灵召唤师角色强度榜 幻灵召唤师高性价比与T0级幻灵推荐 2026-01-01 -
 巨神军师 新手入门攻略 前期资源规划与核心玩法详解 2026-01-01
巨神军师 新手入门攻略 前期资源规划与核心玩法详解 2026-01-01 -
 九牧之野T0武将推荐 九牧之野当前版本强势武将阵容解析 2026-01-01
九牧之野T0武将推荐 九牧之野当前版本强势武将阵容解析 2026-01-01 -
 JOJO 的奇妙冒险 欧拉欧拉波纹疾走推出【紧握拳中的「仁」之心】东方仗助 2026-01-01
JOJO 的奇妙冒险 欧拉欧拉波纹疾走推出【紧握拳中的「仁」之心】东方仗助 2026-01-01





