javascript输出语句怎么打
时间:2021-07-27 来源:互联网
今天PHP爱好者给大家带来javascript输出语句的写法:1、“window.alert(值)”,警告框输出;2、“document.write(值)”,将内容写到HTML文档中;3、“元素.innerHTML="值"”,写入到HTML元素;4、“console.log(值)”,控制台输出。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JS 输出语句
使用 window.alert() 写入警告框
使用 document.write() 写入 HTML 输出
使用 innerHTML 写入 HTML 元素
使用 console.log() 写入浏览器控制台
使用 window.alert()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用window.alert()写入警告框</title>
</head>
<body>
<h1>使用window.alert()写入警告框</h1>
<p>打开或刷新当前网页的时候会弹出一个警告框!</p>
<script>
window.alert("点击该警告框的确定按钮之后才会显示网页内容!");
</script>
</body>
</html>
使用 document.write()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用document.write()</title>
</head>
<body>
<h1>使用document.write()</h1>
<p>下方内容是使用document.write()写入的</p>
<script>
document.write("使用document.write()会直接在网页上输出内容");
</script>
</body>
</html>
使用 innerHTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用innerHTML往元素内写入内容</title>
</head>
<body>
<h1>使用innerHTML</h1>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "这段文字是通过innerHTML写入的";
</script>
</body>
</html>
使用 console.log()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用console.log()在浏览器控制台输出内容</title>
</head>
<body>
<h1>使用console.log()</h1>
<p>在浏览器控制台输出内容</p>
<script>
console.log("使用console.log()在浏览器控制台输出内容");
</script>
</body>
</html>
以上就是javascript输出语句怎么打的详细内容,更多请关注php爱好者其它相关文章!
-
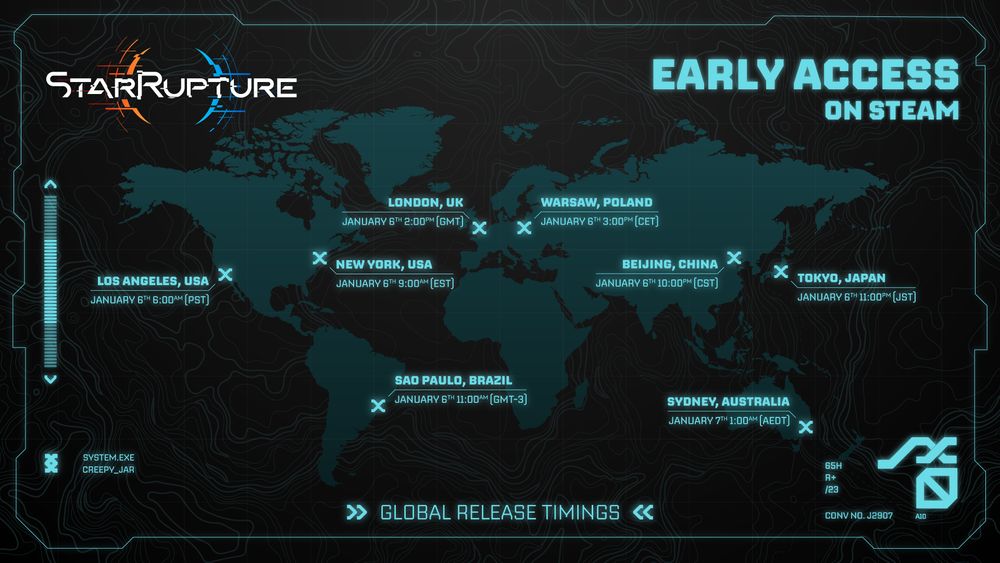
 基地建设新作星球裂缝抢先体验即将登场 与队友对抗外星生物的侵害PC单机 2026-01-07
基地建设新作星球裂缝抢先体验即将登场 与队友对抗外星生物的侵害PC单机 2026-01-07 -
 原神账号购买注意事项及安全可靠的交易平台推荐 2026-01-07
原神账号购买注意事项及安全可靠的交易平台推荐 2026-01-07 -
 神奇植物园手游萨拉丁玩法攻略 神奇植物园手游萨拉丁角色技能与培养技巧详解 2026-01-07
神奇植物园手游萨拉丁玩法攻略 神奇植物园手游萨拉丁角色技能与培养技巧详解 2026-01-07 -
 悠星大陆法师装备推荐 悠星大陆法师职业最佳装备搭配指南 2026-01-07
悠星大陆法师装备推荐 悠星大陆法师职业最佳装备搭配指南 2026-01-07 -
 王者荣耀s42新赛季段位继承表 2026-01-07
王者荣耀s42新赛季段位继承表 2026-01-07 -
 《南方公园》将于本周登陆《堡垒之夜》 2026-01-07
《南方公园》将于本周登陆《堡垒之夜》 2026-01-07





