javascript怎么移除li
时间:2021-07-28 来源:互联网
今天PHP爱好者给大家带来javascript移除li的方法:首先创建一个HTML示例文件;然后创建li标签内容;最后通过“op[i].onclick = function () {oList[i].remove()...}”方法删除li标签一行内容即可。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5版,DELL G3电脑
javascript怎么移除li?
原生Js实现删除li标签一行内容
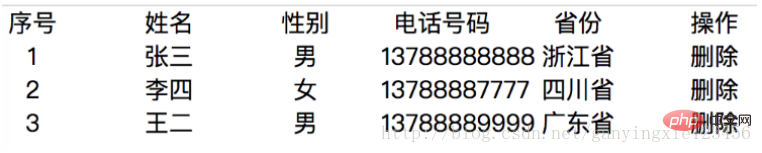
利用面向对象思想完成买家信息删除功能,每一条信息包含:
姓名(name)
性别(sex)
电话号码(number)
省份(province)

实现以下要求:
不能借用任何第三方库,需要使用原生代码实现。
结合给出的基本代码结构,在下方2处code here补充代码,完成买家信息的删除功能,注意此页面要在手机上清晰显示。
js代码可以任意调整,例如和使用es6代码完成。
完成代码:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<!--code here-->
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, minimal-ui">
<meta name="format-detection" content="telephone=no">
<title>demo</title>
<style>
* { padding: 0; margin: 0;}
.head, li p { display: inline-block; width: 70px; text-align: center; }
li .id, li .sex, .id, .sex { width: 15px; }
li .name, .name { width: 40px; }
li .tel, .tel { width: 90px; }
li .del, .del { width: 15px; }
ul { list-style: none; }
.user-delete { cursor: pointer; }
</style></head><body>
<p id="J_container">
<p class="record-head">
<p class="head id">序号</p>
<p class="head name">姓名</p>
<p class="head sex">性别</p>
<p class="head tel">电话号码</p>
<p class="head province">省份</p>
<p class="head">操作</p>
</p>
<ul id="J_List">
<li>
<p class="id">1</p>
<p class="name">张三</p>
<p class="sex">男</p>
<p class="tel">13788888888</p>
<p class="province">浙江</p>
<p class="user-delete">删除</p>
</li>
<li>
<p class="id">2</p>
<p class="name">李四</p>
<p class="sex">女</p>
<p class="tel">13788887777</p>
<p class="province">四川</p>
<p class="user-delete">删除</p>
</li>
<li>
<p class="id">3</p>
<p class="name">王二</p>
<p class="sex">男</p>
<p class="tel">13788889999</p>
<p class="province">广东</p>
<p class="user-delete">删除</p>
</li>
</ul>
</p>
<script>
// 此处也可换成ES6的写法
function Contact(){
this.init();
} // your code here
Contact.prototype.init = function () {
var op = document.getElementsByClassName("user-delete"); var oUl = document.querySelector("#J_List"); var oList = oUl.querySelectorAll("li");
for (var i = 0; i < op.length; i++) {
(function (i) {
op[i].onclick = function () {
oList[i].remove();
console.log(i);
}
})(i);
}
} new Contact(); </script></body></html>
以上就是javascript怎么移除li的详细内容,更多请关注php爱好者其它相关文章!
-
 动漫共和国app安卓正版下载-动漫共和国官方正版下载 2026-01-11
动漫共和国app安卓正版下载-动漫共和国官方正版下载 2026-01-11 -
 奇漫屋漫画-奇漫屋免费漫画官网入口 2026-01-11
奇漫屋漫画-奇漫屋免费漫画官网入口 2026-01-11 -
 明人的梗是什么梗?揭秘网络热词背后的搞笑真相! 2026-01-11
明人的梗是什么梗?揭秘网络热词背后的搞笑真相! 2026-01-11 -
 自动售货机识别硬币,主要靠检测硬币的 蚂蚁庄园1月3日答案早知道 2026-01-11
自动售货机识别硬币,主要靠检测硬币的 蚂蚁庄园1月3日答案早知道 2026-01-11 -
 抖币充值官网1:1兑换-苹果抖币充值避坑指南 2026-01-11
抖币充值官网1:1兑换-苹果抖币充值避坑指南 2026-01-11 -
 qq空间-网页版 2026-01-11
qq空间-网页版 2026-01-11





