javascript怎么实现按钮隐藏div
时间:2021-07-28 来源:互联网
今天PHP爱好者给大家带来javascript实现按钮隐藏p的方法:首先创建一个前台示例文件;然后根据id按钮获取点击事件;最后添加事件处理函数即可。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5&&html5版,DELL G3电脑
JavaScript点击按钮隐藏和显示p方法
根据id 按钮获取点击事件,添加事件处理函数
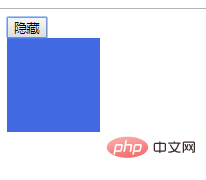
效果:

<style>
#dv{
width: 100px;
background-color: royalblue;
}
</style>
<body>
<input type="button" value="隐藏" id="btn"/>
<!--<input type="button" value="显示" id="btn1"/>-->
<p id="dv"></p>
<script>
function my(id){
return document.getElementById(id);
}
//第一种方法
/*my("btn").onclick=function(){
my("dv").style.display="none";
}
my("btn1").onclick=function(){
my("dv").style.display="block";
}*/
//第二种方法
my("btn").onclick=function(){
if (this.value =="隐藏") {
my("dv").style.display="none";
this.value="显示";
} else if(this.value =="显示"){
my("dv").style.display="block";
this.value="隐藏";
}
}
</script>
</body>
以上就是javascript怎么实现按钮隐藏p的详细内容,更多请关注php爱好者其它相关文章!
-
 《永恒之塔2》挂机攻略-高效经验与掉落副本推荐 2025-12-29
《永恒之塔2》挂机攻略-高效经验与掉落副本推荐 2025-12-29 -
 KK官方对战平台《战令S29》冬日恋歌开启-尽享700%超值权益 2025-12-29
KK官方对战平台《战令S29》冬日恋歌开启-尽享700%超值权益 2025-12-29 -
 《暗黑破坏神4》藏骨匣获取攻略-藏骨匣刷取与兑换详解 2025-12-29
《暗黑破坏神4》藏骨匣获取攻略-藏骨匣刷取与兑换详解 2025-12-29 -
 《永恒之塔2》封魂石使用攻略-封魂石系统详解 2025-12-29
《永恒之塔2》封魂石使用攻略-封魂石系统详解 2025-12-29 -
 超星网课学生登录入口-超星学生通官网网页版快速登录入口 2025-12-29
超星网课学生登录入口-超星学生通官网网页版快速登录入口 2025-12-29 -
 微云网页版快捷登录入口-腾讯微云Web端一键登录入口 2025-12-29
微云网页版快捷登录入口-腾讯微云Web端一键登录入口 2025-12-29





