html中如何调整图片之间的间距
时间:2021-06-29 来源:互联网
今天PHP爱好者给大家带来html中如何调整图片之间的间距方法,html中,可以利用margin-left或margin-right属性来调整图片之间的间距,这两个属性分别可以设置元素的左右外边距,只需要给图片元素img添加“margin-left:值;”或“margin-right:值;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中调整图片之间的间距
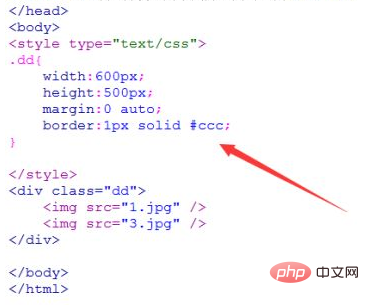
新建一个html文件,命名为test.html;在test.html文件内,创建一个p,并设置其class属性为dd。

在p内,使用img标签创建两张图片,图片名称分别为1.jpg,3.jpg。

为了展示明显的效果,对p进行样式设置。设置p宽度为600px,高度为500px,居中显示,同时设置1px灰色边框。


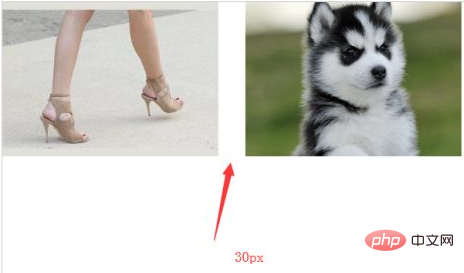
在test.html文件内,使用margin属性设置两张图片之间的距离。例如,设置1.jpg图片距离3.jpg图片30px,可以使用margin-right属性进行设置。


除此之外,还可以使用margin设置图片上、下、左边的外边距。分别如下:
margin-left:左外边距;
margin-top:上外边距;
margin-bottom:下外边距。
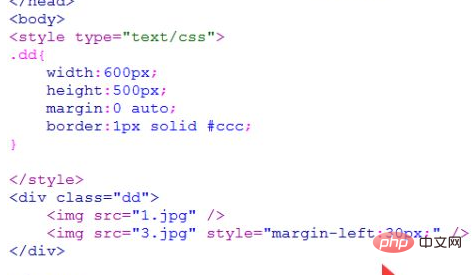
例如 ,使用margin-left设置图片3.jpg左外边距为30px,同样可以实现上一步的效果。


margin还可以同时设置图片四边的外边距,顺序为“上右下左”,例如,设置图片1.jpg“上右下左”的外边距为10px,20px,30px,40px。
以上就是html中如何调整图片之间的间距的详细内容,更多请关注php爱好者其它相关文章!
-
 梦幻西游云游戏最新入口-梦幻西游网页版在线畅玩官网入口 2026-01-30
梦幻西游云游戏最新入口-梦幻西游网页版在线畅玩官网入口 2026-01-30 -
 六娃是什么梗?揭秘葫芦娃隐身梗爆火原因,网友直呼太真实! 2026-01-30
六娃是什么梗?揭秘葫芦娃隐身梗爆火原因,网友直呼太真实! 2026-01-30 -
 无广告漫画app排行榜2026-免费无广告漫画app推荐 2026-01-30
无广告漫画app排行榜2026-免费无广告漫画app推荐 2026-01-30 -
 抖币充值入口-抖音1:10抖币充值官网 2026-01-30
抖币充值入口-抖音1:10抖币充值官网 2026-01-30 -
 pixiv网页版手机直达入口-pixiv网页版手机极速登录 2026-01-30
pixiv网页版手机直达入口-pixiv网页版手机极速登录 2026-01-30 -
 六味地黄丸是什么梗揭秘其网络爆火原因和养生真相 2026-01-30
六味地黄丸是什么梗揭秘其网络爆火原因和养生真相 2026-01-30





