html怎么取消有序列表的序号
时间:2021-06-29 来源:互联网
今天PHP爱好者给大家带来在html中,可以利用css list-style-type属性来取消有序列表的序号,该属性可以设置列表项标记的类型,只需要给ol标签元素设置“list-style-type:none;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
有序列表
有序列表是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。

输出:

列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
html中怎么取消有序列表的序号?
在html中,可以利用list-style-type:none;来取消有序列表的序号。
list-style-type 属性设置列表项标记的类型,当值设置为“none”时可去除标记。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ol.b {list-style-type:none;}
</style>
</head>
<body>
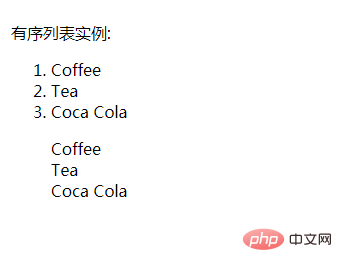
<p>有序列表实例:</p>
<ol class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>
输出:

以上就是html怎么取消有序列表的序号的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 光遇自动弹琴app如何进行循环练习 2026-01-10
光遇自动弹琴app如何进行循环练习 2026-01-10 -
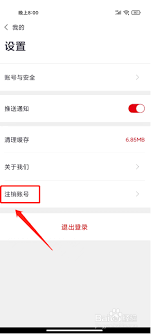
 如何注销中公教育账号 2026-01-10
如何注销中公教育账号 2026-01-10 -
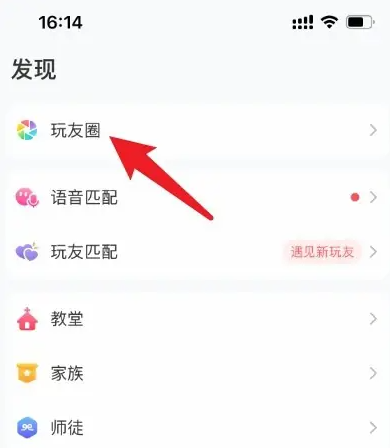
 会玩app玩友圈怎么发视频 会玩app玩友圈发视频方法 2026-01-10
会玩app玩友圈怎么发视频 会玩app玩友圈发视频方法 2026-01-10 -
 《ToDesk》更改昵称方法 2026-01-10
《ToDesk》更改昵称方法 2026-01-10 -
 平安车险app如何缴纳车船税 操作方法介绍 2026-01-10
平安车险app如何缴纳车船税 操作方法介绍 2026-01-10 -
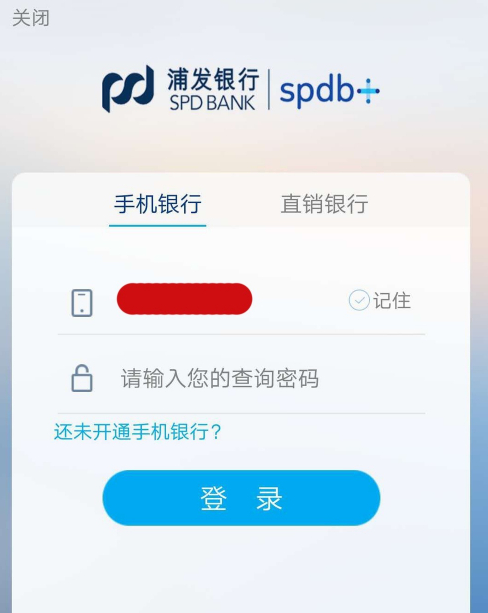
 浦发手机银行怎么更改身份证 浦发银行app更新身份证步骤介绍 2026-01-10
浦发手机银行怎么更改身份证 浦发银行app更新身份证步骤介绍 2026-01-10
最近更新





