css怎么将文本框设置为只读
时间:2021-06-11 来源:互联网
今天PHP爱好者给大家带来css将文本框设置为只读的方法是,在input文本框中添加readonly属性即可。readonly属性是一个布尔属性,该属性用来规定输入字段是只读的。希望对大家有所帮助。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
readonly属性是HTML中的一个布尔属性,该属性用来规定输入字段是只读的。
我们知道只读字段是不能修改的,但是用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
注意:所有主流浏览器都支持 readonly 属性。
举例:
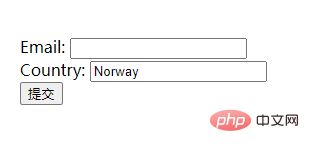
带有只读输入字段的 HTML 表单。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="demo_form.php">
Email: <input type="text" name="email"><br>
Country: <input type="text" name="country" value="Norway" readonly><br>
<input type="submit" value="提交">
</form>
</body>
</html>
运行结果:

以上就是css怎么将文本框设置为只读的详细内容,更多请关注php爱好者其它相关文章!
-
 燕云十六声滹沱蹊跷位置一条龙收集 2026-01-15
燕云十六声滹沱蹊跷位置一条龙收集 2026-01-15 -
 燕云十六声周年庆充值攻略 六元外观买一送一攻略 2026-01-15
燕云十六声周年庆充值攻略 六元外观买一送一攻略 2026-01-15 -
 如鸢1月神秘洞窟攻略 全或半自动无惇无闿通关攻略 2026-01-15
如鸢1月神秘洞窟攻略 全或半自动无惇无闿通关攻略 2026-01-15 -
 明日方舟终末地陈千语背景故事 陈千语剧情介绍 2026-01-15
明日方舟终末地陈千语背景故事 陈千语剧情介绍 2026-01-15 -
 遗弃之地斩三尸宝石怎么选 斩三尸宝石选择推荐 2026-01-15
遗弃之地斩三尸宝石怎么选 斩三尸宝石选择推荐 2026-01-15 -
 鹅鸭杀怎么报警 报警召集会议方法介绍 2026-01-15
鹅鸭杀怎么报警 报警召集会议方法介绍 2026-01-15





