html如何设置单元格颜色
时间:2021-06-11 来源:互联网
今天PHP爱好者给大家带来在html中,可以使用bgcolor属性设置单元格颜色,只需要在指定td标签中添加“bgcolor="颜色值"”样式即可。bgcolor属性规定文档的背景颜色,元素的背景是元素的总大小,包括填充和边界。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<!DOCTYPE <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>设置单元格背景颜色</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" width="400" height="100">
<caption>
成绩单
</caption>
<tr align="center">
<th>姓名</th>
<th>语文</th>
<th>数序</th>
<th>英语</th>
<th>物理</th>
<th>化学</th>
</tr>
<tr>
<td>李</td>
<td>94</td>
<td>89</td>
<td>87</td>
<td bgcolor="#ffcc00">56</td>
<td>97</td>
</tr>
<tr>
<td>孙</td>
<td>94</td>
<td>87</td>
<td bgcolor="#66ffcc">84</td>
<td>86</td>
<td>87</td>
</tr>
<tr>
<td>王</td>
<td bgcolor="#cc9999">82</td>
<td bgcolor="#ff66ff">84</td>
<td>87</td>
<td>86</td>
<td bgcolor="#ff3399">77</td>
</tr>
</table>
</body>
</html>
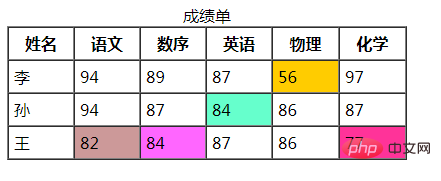
效果:

bgcolor 属性规定文档的背景颜色。
语法
<body bgcolor="value">
属性值
![1623140071479660.png LS6}@MB]F0M06NJJ5~YG_YM.png](https://images.phpfans.net/img/20210611/img_60c2bfe39d37a32.png)
扩展资料:
兼容性注释
在 HTML 4.01 中,不赞成使用 body 元素的 bgcolor 属性;在 XHTML 1.0 Strict DTD 中,不支持 body 元素的 bgcolor 属性。
请使用 CSS 代替。
CSS 语法:
<body style="background-color:#E6E6FA">
以上就是html如何设置单元格颜色的详细内容,更多请关注php爱好者其它相关文章!
-
 帽子戏法是什么梗?揭秘足球圈神操作,3次进球引爆全场! 2026-01-18
帽子戏法是什么梗?揭秘足球圈神操作,3次进球引爆全场! 2026-01-18 -
 廉价特供版立大功 日本地区近两周PS5全机型总销量超越Switch 2026-01-18
廉价特供版立大功 日本地区近两周PS5全机型总销量超越Switch 2026-01-18 -
 《生化危机》里昂在夹克上的花费远不止2000美元 2026-01-18
《生化危机》里昂在夹克上的花费远不止2000美元 2026-01-18 -
 afd爱发电网页版快捷登录-afd官网一键登录入口 2026-01-18
afd爱发电网页版快捷登录-afd官网一键登录入口 2026-01-18 -
 bilibili会员购入口怎么找-bilibili会员购官网入口 2026-01-18
bilibili会员购入口怎么找-bilibili会员购官网入口 2026-01-18 -
 ehviewer官网最新版安卓下载-ehviewer最新版免登录安装包 2026-01-18
ehviewer官网最新版安卓下载-ehviewer最新版免登录安装包 2026-01-18





