vscode中如何断点调试nodejs
时间:2021-05-20 来源:互联网
今天PHP爱好者为您带来在平时前端开发时,前端代码在浏览器上能很方便的断点调试,那么如果要调试node后端接口的话,该如何实现断点调试呢?本篇文章给大家介绍一下vscode中断点调试nodejs的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助希望对大家有所帮助。

vscode中如何断点调试nodejs
在平时前端开发时,前端代码在浏览器上能很方便的断点调试,那么如果要调试node后端接口的话,该如何实现断点调试呢?
配置
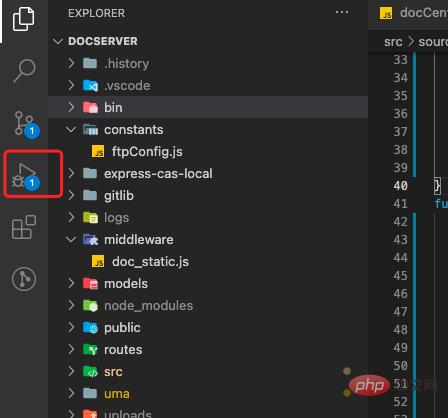
vscode打开node项目点击左侧调试按钮

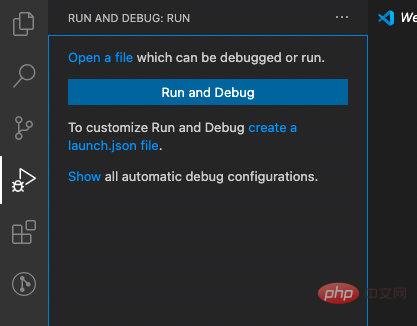
点击Run and Debug

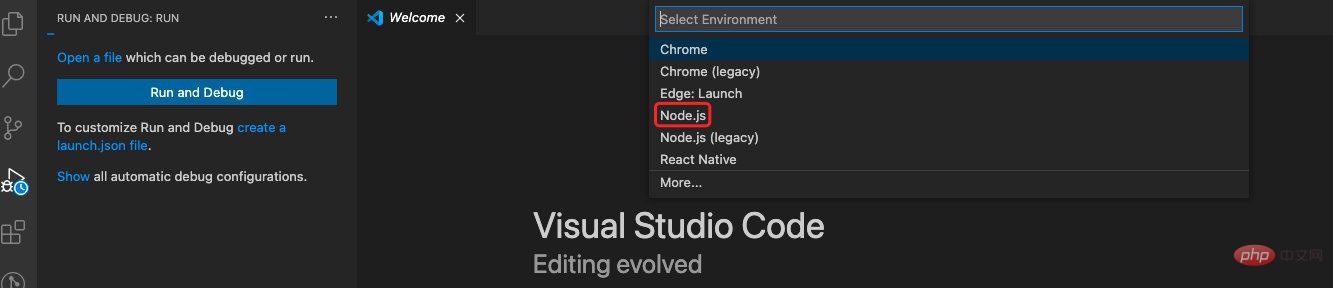
选择语言为nodejs

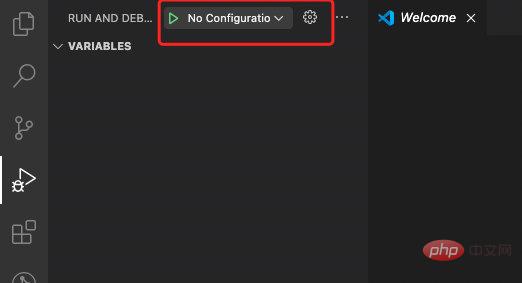
点击设置按钮添加配置

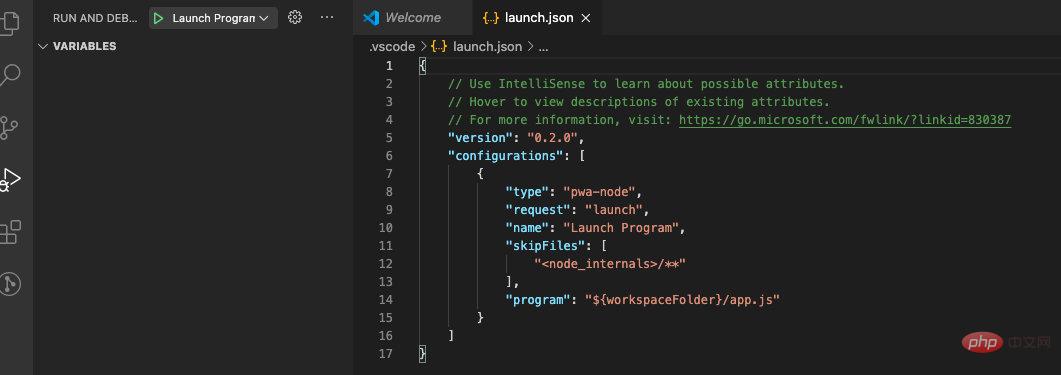
更改lanuch.json配置文件

添加自己的项目启动脚本文件和配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"env": {
"NODE_ENV": "development"
},
"program": "${workspaceFolder}/bin/www"
}
]
}
//program这个是我自己的node项目的启动文件
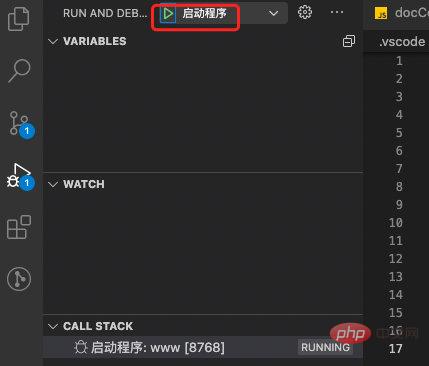
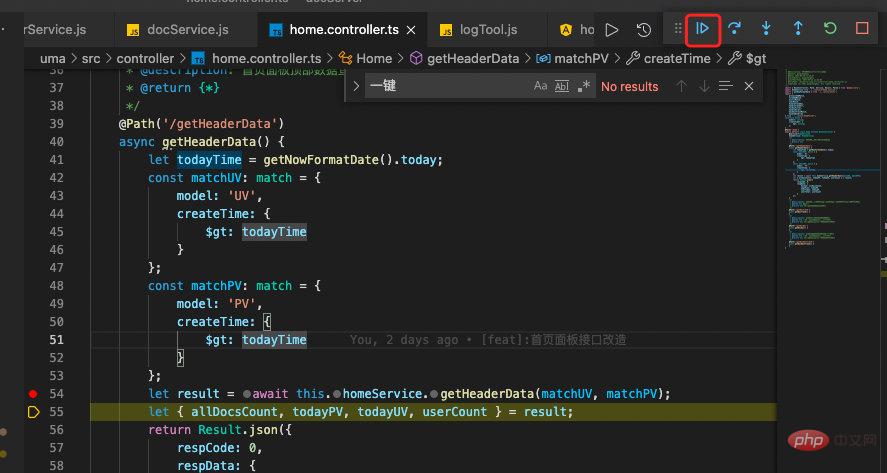
再次点击断点调试按钮启动断点调试

直接点击启动程序启动断点调试

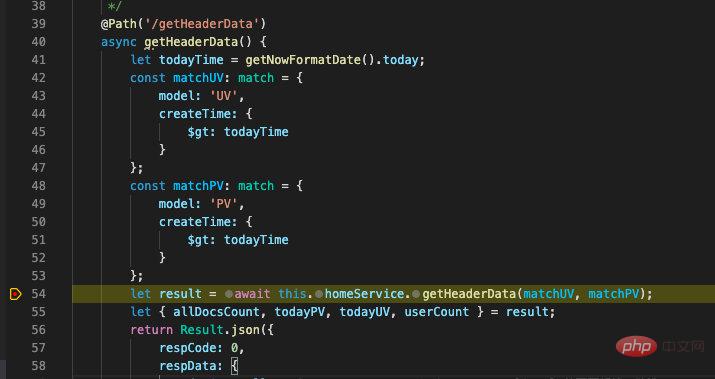
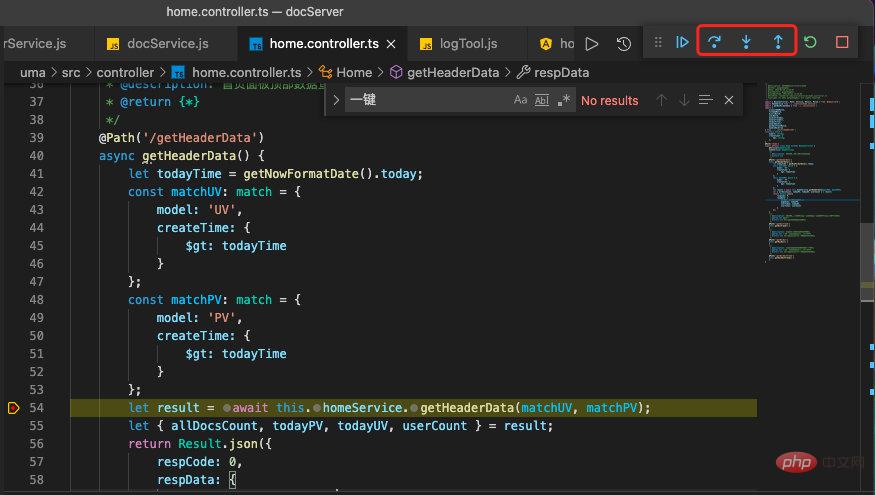
直接在代码左侧需要断点的位置打个断点标记,执行方法是会自动出发断点

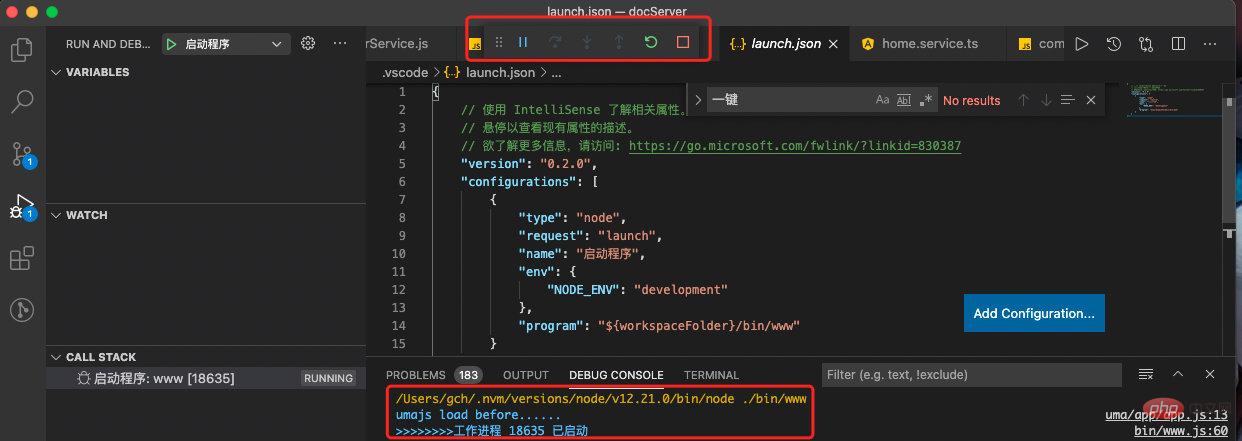
然后通过上面的调试按钮一步步断点

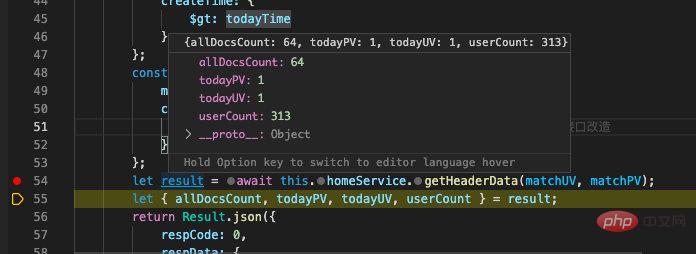
鼠标悬浮还可以看到断点的数据

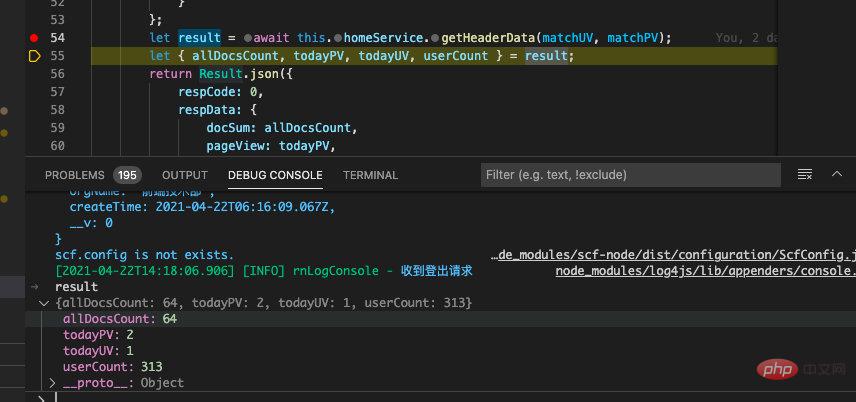
当然也可在debug console控制台输出断点数据的结果 相当于浏览器断点是的console控制台

如果要结束断点直接点击上面的暂停键

以上就是整个vscode断点配置和断点调试的教程
以上就是vscode中如何断点调试nodejs的详细内容,更多请关注php爱好者其它相关文章!
-
 快手网页版最新地址-快手网页版官网直达 2026-02-01
快手网页版最新地址-快手网页版官网直达 2026-02-01 -
 想知道留着过年是什么梗吗?这个爆火网络热词背后的搞笑真相,看完笑到停不下来! 2026-02-01
想知道留着过年是什么梗吗?这个爆火网络热词背后的搞笑真相,看完笑到停不下来! 2026-02-01 -
 俄罗斯搜索引擎Yandex入口网址-俄罗斯搜索引擎Yandex官网链接 2026-02-01
俄罗斯搜索引擎Yandex入口网址-俄罗斯搜索引擎Yandex官网链接 2026-02-01 -
 DeepSeek入口-网页版官网直达 2026-02-01
DeepSeek入口-网页版官网直达 2026-02-01 -
 智慧树网课登录入口官方一键直达-智慧树网课登录极速进入方法 2026-02-01
智慧树网课登录入口官方一键直达-智慧树网课登录极速进入方法 2026-02-01 -
 51漫画最新版下载入口免费安装-51漫画免费版官方下载安装教程 2026-02-01
51漫画最新版下载入口免费安装-51漫画免费版官方下载安装教程 2026-02-01





