css如何加边框
时间:2021-05-20 来源:互联网
今天PHP爱好者为您带来在css中可以通过border属性来设置边框,该属性的设置语法如“border: medium double rgb(250, 0, 255)”。希望对大家有所帮助。

本文操作环境:Windows7系统、HTML5&&CSS3版、Dell G3电脑。
在CSS中,可以设置border属性来设置边框。border是一个简写属性,可以在一个声明设置所有的边框属性。可以按照border-width、border-style、border-color顺序设置,也可以单独设置这几个属性。
border属性的属性值:
border-width: 规定边框的宽度。
border-style:规定边框的样式。
border-color:规定边框的颜色。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: medium double rgb(250, 0, 255)
}
</style>
</head>
<body>
<p>Some text</p>
</body>
</html>
效果图:

边框属性介绍:
border-width属性:
border-width 简写属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
只有当边框样式不是 none 时才起作用。如果边框样式是 none,边框宽度实际上会重置为 0。不允许指定负长度值。
border-style属性:
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
只有当这个值不是 none 时边框才可能出现。
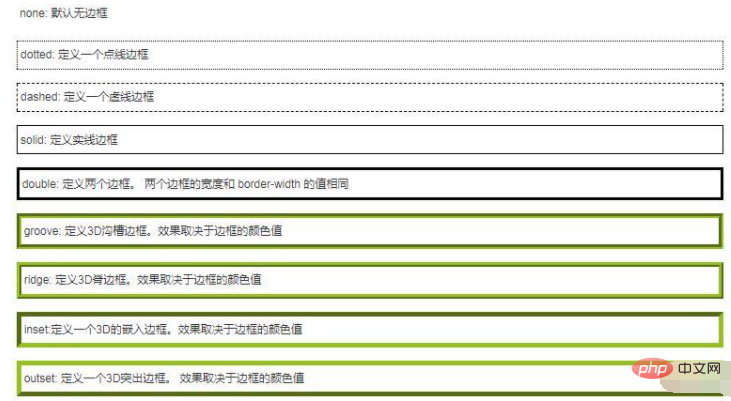
border-style的值:

border-color属性:
border-color 属性设置四条边框的颜色。此属性可设置 1 到 4 种颜色。
border-color 属性是一个简写属性,可设置一个元素的所有边框中可见部分的颜色,或者为 4 个边分别设置不同的颜色。
以上就是css如何加边框的详细内容,更多请关注php爱好者其它相关文章!
-
 暗黑破坏神2毁灭之王电脑版下载-单机暗黑破坏神2中文版安装包下载 2025-12-29
暗黑破坏神2毁灭之王电脑版下载-单机暗黑破坏神2中文版安装包下载 2025-12-29 -
 虎牙网页版登陆入口地址在哪-虎牙直播网页版登录入口直达 2025-12-29
虎牙网页版登陆入口地址在哪-虎牙直播网页版登录入口直达 2025-12-29 -
 微信传文件网页版官方网址(2026最新版入口+详细使用指南) 2025-12-29
微信传文件网页版官方网址(2026最新版入口+详细使用指南) 2025-12-29 -
 刺激战场亚服2026正版最新下载-PUBG-MOBILE亚服官方新版本 2025-12-29
刺激战场亚服2026正版最新下载-PUBG-MOBILE亚服官方新版本 2025-12-29 -
 QQ登录入口网页版直达-QQ网页版快捷登录入口 2025-12-29
QQ登录入口网页版直达-QQ网页版快捷登录入口 2025-12-29 -