html怎么设置表格线的颜色
时间:2021-05-22 来源:互联网
今天PHP爱好者为您带来在html中,可以通过给table和td元素添加border属性来设置表格线的颜色,具体语法格式“table,td {border:边框线的宽度 样式 颜色值;}”。希望对大家有所帮助。

html怎么设置表格线的颜色
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
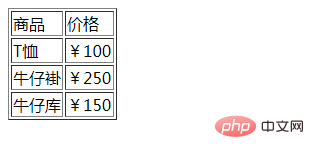
给table标签使用border属性添加边框后,默认边框线的颜色为黑色:
<table border="1">
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>

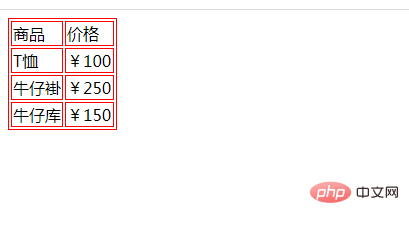
我们可以通过css来给表格添加边框。
只对table和td标签设置border(边框)样式即可。
table,td {
border:1px solid pink;
}
效果图:

以上就是html怎么设置表格线的颜色的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 俄罗斯搜索引擎Yandex入口网址-俄罗斯搜索引擎Yandex官网链接 2026-02-01
俄罗斯搜索引擎Yandex入口网址-俄罗斯搜索引擎Yandex官网链接 2026-02-01 -
 DeepSeek入口-网页版官网直达 2026-02-01
DeepSeek入口-网页版官网直达 2026-02-01 -
 智慧树网课登录入口官方一键直达-智慧树网课登录极速进入方法 2026-02-01
智慧树网课登录入口官方一键直达-智慧树网课登录极速进入方法 2026-02-01 -
 51漫画最新版下载入口免费安装-51漫画免费版官方下载安装教程 2026-02-01
51漫画最新版下载入口免费安装-51漫画免费版官方下载安装教程 2026-02-01 -
 poki小游戏最新版本下载无需安装-poki正版官方入口 2026-02-01
poki小游戏最新版本下载无需安装-poki正版官方入口 2026-02-01 -
 COMAP官网-美国数学建模大赛官方入口 2026-02-01
COMAP官网-美国数学建模大赛官方入口 2026-02-01
最近更新





