html td怎么设置宽度
时间:2021-05-24 来源:互联网
今天PHP爱好者为您带来html td设置宽度的方法:1、直接使用td标签的width属性,语法格式“<td width="宽度值"></td>”;2、在td标签中使用style属性,添加“width:宽度值;”样式。希望对大家有所帮助。

html td怎么设置宽度
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、直接使用td标签的width属性
width 属性规定表格单元格的宽度。
通常,单元格占用的空间就是它显示内容需要的空间。width 属性用于为单元格设置预定义的宽度。
示例:
<table border="1">
<tr>
<td width="100">商品</td>
<td>价格</td>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
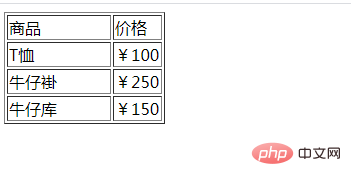
效果图:

2、使用style属性,添加“width:宽度值;”样式
style 属性规定元素的行内样式。
示例:
<table border="1">
<tr>
<td>商品</td>
<td style="width: 100px;">价格</td>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
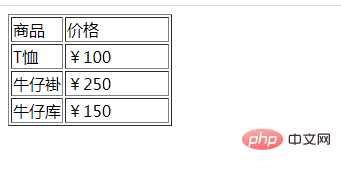
效果图:

以上就是html td怎么设置宽度的详细内容,更多请关注php爱好者其它相关文章!
-
 快手网页版最新地址-快手网页版官网直达 2026-02-01
快手网页版最新地址-快手网页版官网直达 2026-02-01 -
 想知道留着过年是什么梗吗?这个爆火网络热词背后的搞笑真相,看完笑到停不下来! 2026-02-01
想知道留着过年是什么梗吗?这个爆火网络热词背后的搞笑真相,看完笑到停不下来! 2026-02-01 -
 俄罗斯搜索引擎Yandex入口网址-俄罗斯搜索引擎Yandex官网链接 2026-02-01
俄罗斯搜索引擎Yandex入口网址-俄罗斯搜索引擎Yandex官网链接 2026-02-01 -
 DeepSeek入口-网页版官网直达 2026-02-01
DeepSeek入口-网页版官网直达 2026-02-01 -
 智慧树网课登录入口官方一键直达-智慧树网课登录极速进入方法 2026-02-01
智慧树网课登录入口官方一键直达-智慧树网课登录极速进入方法 2026-02-01 -
 51漫画最新版下载入口免费安装-51漫画免费版官方下载安装教程 2026-02-01
51漫画最新版下载入口免费安装-51漫画免费版官方下载安装教程 2026-02-01





