css超出宽度怎么显示省略号
时间:2021-05-28 来源:互联网
今天PHP爱好者为您带来css超出宽度显示省略号的方法:首先新建一个HTML文档;然后在HTML的<head>头部定义<style>标签;最后对h1标签定义一段CSS样式,如“text-overflow:ellipsis;”即可设置超出部分省略号显示。希望对大家有所帮助。

css超出宽度怎么显示省略号
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
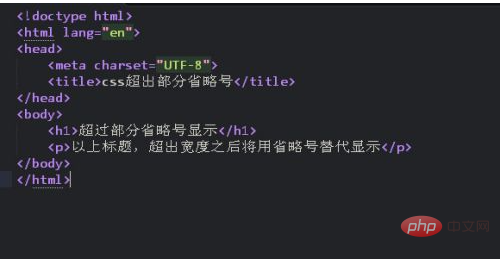
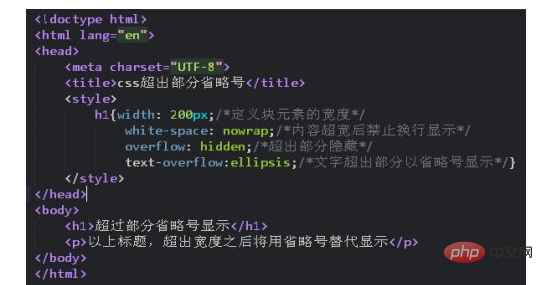
首先,新建一个HTML文档,用于承载CSS

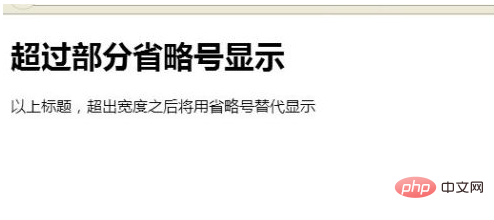
保存以上部分,并在浏览器预览效果,此刻是,并未引入CSS设置的效果

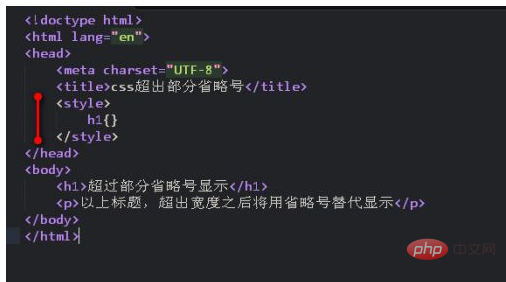
在HTML的<head>头部定义<style>标签,引入一段内联的CSS样式

对h1标签定义一段CSS,用于设置超出部分省略号显示,示例:
h1{
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
}

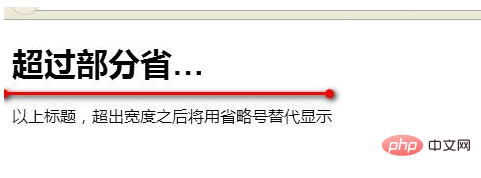
保存以上文件,并在浏览器预览效果

以上就是css超出宽度怎么显示省略号的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 韩漫YY漫画登录入口-韩漫YY漫画官网直达链接 2026-02-07
韩漫YY漫画登录入口-韩漫YY漫画官网直达链接 2026-02-07 -
 李雨晴妈妈是什么梗揭秘网络爆火母女互动背后的幽默真相 2026-02-07
李雨晴妈妈是什么梗揭秘网络爆火母女互动背后的幽默真相 2026-02-07 -
 羞羞漫画2026免费下载安装入口-羞羞漫画2026官方正版版本入口 2026-02-07
羞羞漫画2026免费下载安装入口-羞羞漫画2026官方正版版本入口 2026-02-07 -
 差差漫画无限阅币-差差漫画无限阅币免费看 2026-02-07
差差漫画无限阅币-差差漫画无限阅币免费看 2026-02-07 -
 uc浏览器网页版入口直达-uc浏览器网页版入口全览 2026-02-07
uc浏览器网页版入口直达-uc浏览器网页版入口全览 2026-02-07 -
 steam官网网页版入口-steam网页版快捷登录入口 2026-02-07
steam官网网页版入口-steam网页版快捷登录入口 2026-02-07
最近更新





