css ul怎么去掉点
时间:2021-05-28 来源:互联网
今天PHP爱好者为您带来在css中可以使用“list-style-type: none;”去掉ul li标签前默认存在的一个小点,其“list-style-type”用于设置列表项标记的类型。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css去掉 ul li标签的前的点
开发中ul li标签前默认存在一个小点,去掉默认点使用list-style-type: none;即可
list-style-type: none;
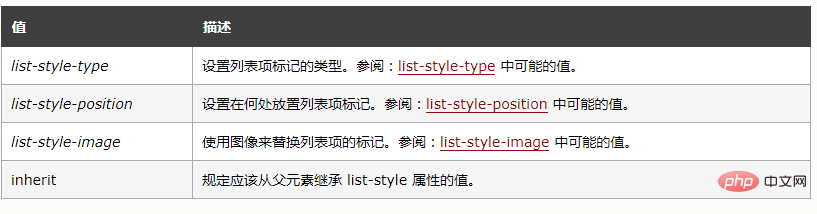
list-style介绍:
list-style 简写属性在一个声明中设置所有的列表属性。
说明
该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。
可以按顺序设置如下属性:
list-style-type
list-style-position
list-style-image
可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。

以上就是css ul怎么去掉点的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 steam官网网页版入口-steam网页版快捷登录入口 2026-02-07
steam官网网页版入口-steam网页版快捷登录入口 2026-02-07 -
 李雨桐锤子是什么梗揭秘薛之谦事件真相 网友吃瓜必备 2026-02-07
李雨桐锤子是什么梗揭秘薛之谦事件真相 网友吃瓜必备 2026-02-07 -
 啵乐腐味满满网页版直达-啵乐腐味满满官网直链 2026-02-07
啵乐腐味满满网页版直达-啵乐腐味满满官网直链 2026-02-07 -
 李玉刚乞丐梗揭秘:舞台反差引爆网络,原来是这样来的! 2026-02-07
李玉刚乞丐梗揭秘:舞台反差引爆网络,原来是这样来的! 2026-02-07 -
 潮汐守望者官网入口-官网最新地址一键获取 2026-02-07
潮汐守望者官网入口-官网最新地址一键获取 2026-02-07 -
 一耽漫画下载安卓最新版本-一耽漫画app免费安装入口 2026-02-07
一耽漫画下载安卓最新版本-一耽漫画app免费安装入口 2026-02-07
最近更新





