css怎么设置按钮边框的颜色
时间:2021-05-28 来源:互联网
今天PHP爱好者为您带来css设置按钮边框颜色的方法是,为按钮边框添加border-color属性,例如【border-color:#0000ff;】。border-color属性用来设置一个元素的四个边框颜色。希望对大家有所帮助。

css怎么设置按钮边框的颜色
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中为我们提供了一个非常方便的属性border-color,该属性用来设置一个元素的四个边框颜色。此属性可以有一到四个值。
border-color:红,绿,蓝,粉红色;
上边框是红色
右边框是绿色
底部边框是蓝
左边框是粉红色
属性值:
color 指定背景颜色。在CSS颜色值查找颜色值的完整列表
transparent 指定边框的颜色应该是透明的。这是默认
inherit 指定边框的颜色,应该从父元素继承
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
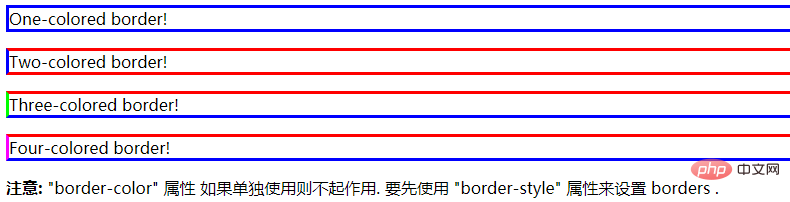
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>
运行结果:

以上就是css怎么设置按钮边框的颜色的详细内容,更多请关注php爱好者其它相关文章!
-
 魔兽世界wcl官网-最新入口地址直达 2026-02-06
魔兽世界wcl官网-最新入口地址直达 2026-02-06 -
 PICACG哔咔-手机app下载安装 2026-02-06
PICACG哔咔-手机app下载安装 2026-02-06 -
 李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06
李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06 -
 差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06
差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06 -
 差差漫画-登录页面官网入口 2026-02-06
差差漫画-登录页面官网入口 2026-02-06 -
 想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06





