css中行间距怎么设置
时间:2021-05-31 来源:互联网
今天PHP爱好者为您带来在css中,可以通过行高属性line-height来设置行间距,语法格式“line-”。Line-height属性的值可以是相对数值,也可以为绝对数值或者具体的数字;line-height的值越大,那么行间距就越高。希望对大家有所帮助。
css中行间距怎么设置

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中并没有直接可以设置行间距的属性,所以我们就需要借助行高line-height来设置行间距,行高line-height的值越大,那么行间距就越高。
line-height属性用于设置行使用的空间量,即行间的距离。
注:line-height属性不允许使用负值。
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
属性值:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
可以看出,Line-height的值设置为具体的数字值,可以是相对数值,也可以设置为绝对数值,在静态页面中,文字大小固定时常常使用绝对数值,而对于论坛和博客这些用户可以自定义字体大小的页面,通常设置为相对数值,从而,可以随着用户自定义的字体大小改变相应的行间距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-/style>
</head>
<body>
<p>
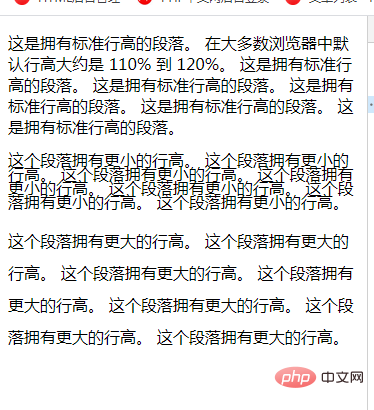
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>

以上就是css中行间距怎么设置的详细内容,更多请关注php爱好者其它相关文章!
-
 魔兽世界wcl官网-最新入口地址直达 2026-02-06
魔兽世界wcl官网-最新入口地址直达 2026-02-06 -
 PICACG哔咔-手机app下载安装 2026-02-06
PICACG哔咔-手机app下载安装 2026-02-06 -
 李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06
李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06 -
 差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06
差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06 -
 差差漫画-登录页面官网入口 2026-02-06
差差漫画-登录页面官网入口 2026-02-06 -
 想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06





