JavaScript怎么拆分数组项
时间:2021-04-27 来源:互联网
今天PHP爱好者给大家带来拆分数组项的方法:1、创建一个结果数组;2、使用length属性获取原数组长度;3、使用for语句根据数组长度来循环遍历原数组;4、在for循环中,使用slice()方法截取指定数组元素,并使用push()方法赋值给结果数组即可。希望对大家有所帮助。

JavaScript怎么拆分数组项
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
1、把处理需求写成小方法,下次再次需要时,直接引入这个方法,调用就行。
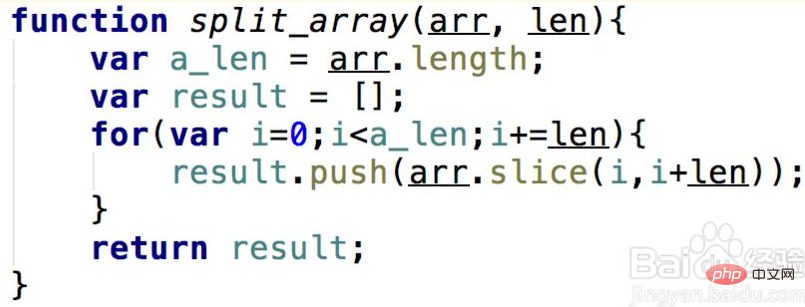
function split_array(arr, len){ //arr需要拆分的原数组,len小数组包含多少个元素
var a_len = arr.length;
var result = []; //结果数组
for(var i=0;i<a_len;i+=len){
result.push(arr.slice(i,i+len)); //循环取原数组N个元素,每次取从上次取的下一个开始取。
}
return result; //结果是一个数组,里面的元素就是已拆分的小数组
}

简单解析下代码:
第一个是需要拆分的原数组,第二个是拆分的每个数组包含多少个元素。(记为n个)。循环里,slice方法是取数组的n个元素,做为一个数组返回,返回到result结果里。
2、小方法写好,调用一下,看结果是否正确。
var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12]
var result = split_array(data, 6);
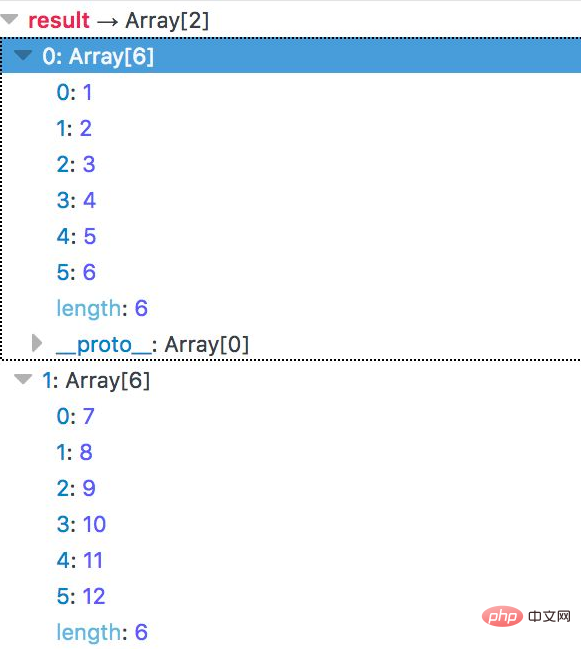
将data数据拆分,每个数组包含6个元素,结果如图,成功分成2个数组,每个6个元素

var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12]
var result = split_array(data, 6);
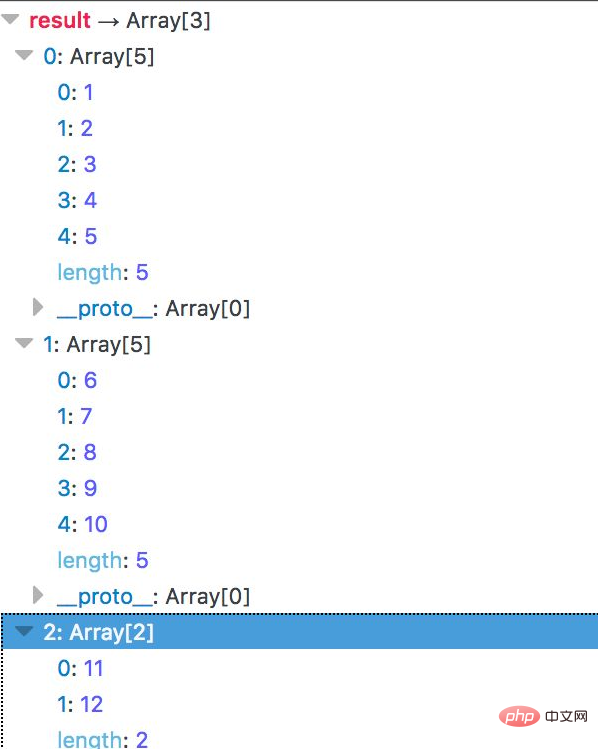
将data数据拆分,每个数组包含5个元素,结果如图,可见,成功分成了3个小数组,其中最后一个数组只有二个元素。

以上就是JavaScript怎么拆分数组项的详细内容,更多请关注php爱好者其它相关文章!
-
 差差差漫画免费登录页面畅读-差差差漫画2026免费登录页面全集 2026-02-06
差差差漫画免费登录页面畅读-差差差漫画2026免费登录页面全集 2026-02-06 -
 想知道李佐伊是什么梗吗?揭秘这个火爆全网的搞笑梗由来和含义! 2026-02-06
想知道李佐伊是什么梗吗?揭秘这个火爆全网的搞笑梗由来和含义! 2026-02-06 -
 QQ经典版下载安卓安装包-QQ经典版历史版本官方下载入口 2026-02-06
QQ经典版下载安卓安装包-QQ经典版历史版本官方下载入口 2026-02-06 -
 抖音网页版入口在哪-抖音电脑版官网一键直达 2026-02-06
抖音网页版入口在哪-抖音电脑版官网一键直达 2026-02-06 -
 理财是什么梗?揭秘年轻人省钱赚钱的爆火新玩法,轻松get财富密码! 2026-02-06
理财是什么梗?揭秘年轻人省钱赚钱的爆火新玩法,轻松get财富密码! 2026-02-06 -
 白月光邂逅朱砂痣-白月光与朱砂痣各指什么 2026-02-06
白月光邂逅朱砂痣-白月光与朱砂痣各指什么 2026-02-06





