CSS如何设置html table表格边框样式
时间:2021-04-27 来源:互联网
今天PHP爱好者给大家带来设置表格边框样式的方法:1、给table元素添加“border:边框宽度 边框样式 边框颜色”样式,可给整个表格设置边框样式;2、给td元素添加“border:边框宽度 边框样式 边框颜色”样式,可给每个单元格设置边框样式。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS如何设置table表格边框样式
对table设置css样式边框,分为几种情况:
1、只对table设置边框
2、对td设置边框
为了便于观察,均设置所有案例表格为1px实线红色边框为例;table宽度为400px;表格为三列三行,对以上情况表格外层加个p盒子,分别命名为“.table-a”、“.table-b”。
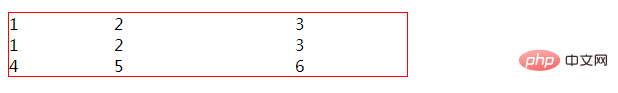
一、只对表格table标签设置边框
只对table标签设置border(边框)样式,将让此表格最外层table一个边框,而表格内部不产生边框样式。
案例详细如下:
对应css代码
<style>
.table-a table{
border:1px solid #F00
}
/* css注释:只对table标签设置红色边框样式 */
</style>
对应html代码片段
<p class="table-a">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>
效果:

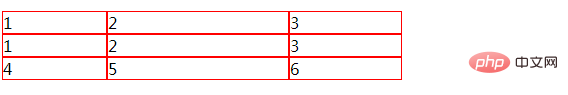
二、对td设置边框
对table表格td设置边框样式,表格对象内td将实现边框样式,但中间部分td会导致出现双边框。
对应css代码
<style>
.table-b table td{
border:1px solid #F00
}
/* css注释:只对table td标签设置红色边框样式 */
</style>
对应html源代码片段
<p class="table-b">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>
效果:

以上就是CSS如何设置html table表格边框样式的详细内容,更多请关注php爱好者其它相关文章!
-
 差差差漫画免费登录页面畅读-差差差漫画2026免费登录页面全集 2026-02-06
差差差漫画免费登录页面畅读-差差差漫画2026免费登录页面全集 2026-02-06 -
 想知道李佐伊是什么梗吗?揭秘这个火爆全网的搞笑梗由来和含义! 2026-02-06
想知道李佐伊是什么梗吗?揭秘这个火爆全网的搞笑梗由来和含义! 2026-02-06 -
 QQ经典版下载安卓安装包-QQ经典版历史版本官方下载入口 2026-02-06
QQ经典版下载安卓安装包-QQ经典版历史版本官方下载入口 2026-02-06 -
 抖音网页版入口在哪-抖音电脑版官网一键直达 2026-02-06
抖音网页版入口在哪-抖音电脑版官网一键直达 2026-02-06 -
 理财是什么梗?揭秘年轻人省钱赚钱的爆火新玩法,轻松get财富密码! 2026-02-06
理财是什么梗?揭秘年轻人省钱赚钱的爆火新玩法,轻松get财富密码! 2026-02-06 -
 白月光邂逅朱砂痣-白月光与朱砂痣各指什么 2026-02-06
白月光邂逅朱砂痣-白月光与朱砂痣各指什么 2026-02-06





