css怎么设置div大小
时间:2021-05-07 来源:互联网
今天PHP爱好者为您带来在css中可以通过设置div的宽度和高度来控制div大小,其设置方法:首先创建一个HTML示例文件;然后通过width属性设置div的宽度;最后通过height属性设置div的高度即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
width属性设置元素的宽度;height属性设置元素的高度。这两个属性定义元素内容区的宽度和高度,在内容区外面可以增加内边距、边框和外边距。
行内非替换元素会忽略width属性和height属性。
width属性和height属性的属性值:
auto:默认。浏览器会计算出实际的高度。
length:使用 px、cm 等单位定义高度。
%:基于包含它的块级对象的百分比高度。
inherit:规定应该从父元素继承 height 属性的值。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
margin-top: 20px;
}
.p1{
background-color: pink;
}
.p2{
width: 200px;
background-color: palegoldenrod;
}
.p3{
width: 400px;
background-color: powderblue;
}
</style>
</head>
<body>
<p class="p1">未定义大小的p,自适应</p>
<p class="p2">定义大小的p,宽200px,高100px</p>
<p class="p3">定义大小的p,宽400px,高200px</p>
</body>
</html>
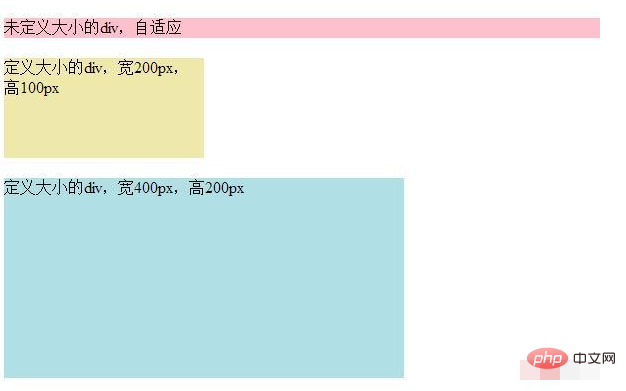
效果图:

以上就是css怎么设置p大小的详细内容,更多请关注php爱好者其它相关文章!
-
 韩漫YY漫画登录入口-韩漫YY漫画官网直达链接 2026-02-07
韩漫YY漫画登录入口-韩漫YY漫画官网直达链接 2026-02-07 -
 李雨晴妈妈是什么梗揭秘网络爆火母女互动背后的幽默真相 2026-02-07
李雨晴妈妈是什么梗揭秘网络爆火母女互动背后的幽默真相 2026-02-07 -
 羞羞漫画2026免费下载安装入口-羞羞漫画2026官方正版版本入口 2026-02-07
羞羞漫画2026免费下载安装入口-羞羞漫画2026官方正版版本入口 2026-02-07 -
 差差漫画无限阅币-差差漫画无限阅币免费看 2026-02-07
差差漫画无限阅币-差差漫画无限阅币免费看 2026-02-07 -
 uc浏览器网页版入口直达-uc浏览器网页版入口全览 2026-02-07
uc浏览器网页版入口直达-uc浏览器网页版入口全览 2026-02-07 -
 steam官网网页版入口-steam网页版快捷登录入口 2026-02-07
steam官网网页版入口-steam网页版快捷登录入口 2026-02-07





